1 配置邮件发送的参数
WebMail所有的公开的属性
//获取或设置要用于发送电子邮件的 SMTP 中继邮件服务器的名称。
WebMail.SmtpPort = 25;//发送端口
WebMail.EnableSsl = true;
//是否启用 SSL -----GMAIL 需要 而其他的QQ,和126都不需要。
// 根据具体情况而定
WebMail.UserName = "11111";//账号名
WebMail.From = "11111@gmail.com";//邮箱名
WebMail.Password = "***";//密码
WebMail.SmtpUseDefaultCredentials = true;//是否使用默认配置
WebMail.SmtpUseDefaultCredentials = true;
//如果你之前已经配置够一
2发送邮件
WebMail.Send(to: "1@qq.com",//目标邮箱
subject: customerName,//主题名
body: customerRequest//内容 以上是必须的
,cc: "抄送"
,filesToAttach: filesPaths //要添加的附件可以是多个
, isBodyHtml: true,//是否是html
additionalHeaders://这个不清楚
new string[] { "additionalHeaders1", "additionalHeaders2" }
);
下面是一些参数配置的解析:
|
邮件头或部分 |
Property |
|
附件 |
|
|
密件抄送 (BCC) |
|
|
抄送 (CC) |
|
|
内容类型 |
|
|
自定义标头的编码 |
|
|
邮件正文 |
|
|
优先级别 |
|
|
收件人 |
|
|
Reply-To |
|
|
发件人 |
|
|
主题 |
部分是.NET 4.0 完整的使用。想要更多的控制权可以自己使用下面的类。
SmtpClient 类用于将电子邮件发送到 SMTP 服务器以便传递。下表中显示的类用于构造可以使用 SmtpClient 发送的电子邮件。
|
类 |
说明 |
|
表示文件附件。此类允许您将文件、流或文本附加到电子邮件中。 |
|
|
表示发件人和收件人的电子邮件地址。 |
|
|
表示电子邮件。 |
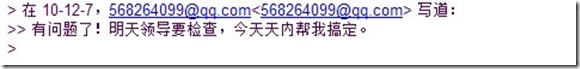
3效果
QQ发送到 GMAIL
GMAIL邮箱里
GMAIL 发送到 QQ 并启用了 重复
4完整代码:
public ActionResult Send() {
var customerRequest = Request["customerRequest"];
var files = new string[Request.Files.Count];
for (int i = 0; i < Request.Files.Count; i++) {
files[i] = Request.Files[0].FileName;
}
SendEmail(customerName, customerRequest, files);
SendEmailUseDefault(customerName + "--Default", customerRequest + "-default", files);
return View("index");
}
private void SendEmail(string customerName, string customerRequest, string[] filesPaths = null) {
WebMail.SmtpServer = "smtp.gmail.com";//获取或设置要用于发送电子邮件的 SMTP 中继邮件服务器的名称。
WebMail.SmtpPort = 25;//发送端口
WebMail.EnableSsl = true;//是否启用 SSL GMAIL 需要 而其他都不需要 具体看你在邮箱中的配置
WebMail.UserName = "11111";//账号名
WebMail.From = "1111@g11mail.com";//邮箱名
WebMail.Password = "***";//密码
WebMail.SmtpUseDefaultCredentials = true;//是否使用默认配置
// try {
// Send email
WebMail.Send(to: "111111om",
subject: customerName,
body: customerRequest
//,cc: "抄送"
// ,filesToAttach: filesPaths
// , isBodyHtml: true,
//additionalHeaders:new string[] { "additionalHeaders1", "additionalHeaders2" }
);
//} catch (Exception e) {
// Response.Write(e.ToString());
//}
}
private void SendEmailUseDefault(string customerName, string customerRequest, string[] filesPaths) {
WebMail.SmtpUseDefaultCredentials = true;// Send email
WebMail.Send(to: "111@1.com",
subject: customerName,
body: customerRequest);
}
CSHTML中
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
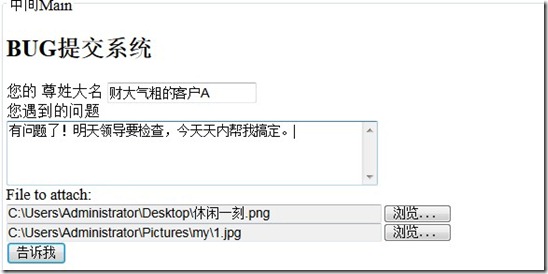
<h2>
BUG提交系统</h2>
<form method="post" action="/Email/send" enctype="multipart/form-data">
<div>
您的 尊姓大名
<input type="text" name="customerName" />
</div>
<div>
您遇到的问题
<br />
<textarea name="customerRequest" cols="45" rows="4"></textarea>
</div>
<div>
请给出证据:
<br />
<input size="60" type="file" name="fileAttachment1" />
<input size="60" type="file" name="fileAttachment2" />
</div>
<div>
<input type="submit" value="告诉我" />
</div>
</form>
源码下载
https://files.cnblogs.com/facingwaller/learn2UseRazor4.rar
参考资源