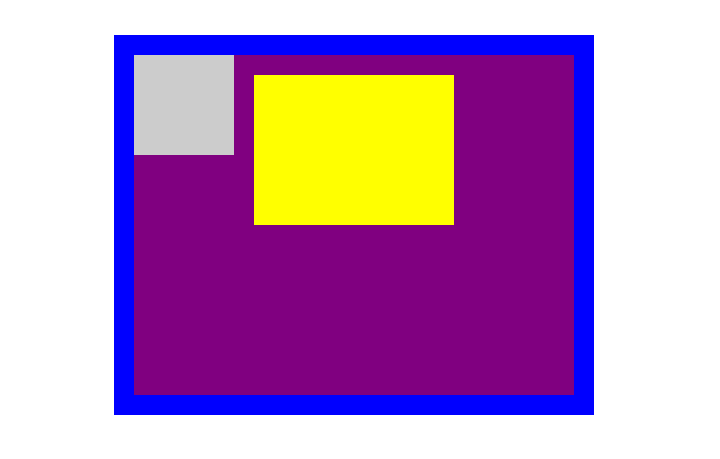
绝对行为元素是以相对定位元素的border内边缘为基准进行定位的。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
body {
height: 2000px;
margin: 0px;
}
.relativeBox {
400px;
height: 300px;
background: purple;
padding: 20px;
border: 20px solid blue;
margin: 50px auto;
position: relative;
}
.absoluteBox {
100px;
height: 100px;
background: #ccc;
position: absolute;
top:0;
left:0;
}
.son{
50%;
height:50%;
margin:0 auto;
background-color:yellow;
}
</style>
</head>
<body>
<div class='relativeBox'>
<div class='son'>
<div class='absoluteBox'>
</div>
</div>
</div>
</body>
</html>