一、Vue介绍
过去的十年,我们的网页变得更加动态化和强大,是因为有JAVAScript,我们已经把很多传统服务端代码放到浏览器中这样就产生了成千上万行的JavaScript代码,他们链接了各种各样的HTML和CSS文件,但缺乏正规的组织形式,这也是为什么越来越多的开发者使用JavaScript框架,例如:angular、REACT和VUE这样的框架。
这里我们就说一下vue,vue是一款有好的、多用途且高性能的JavaScript框架,它能够帮助你创建可维护性和课测试性更强的代码库,vue是渐进式的JavaScript框架,也就是说如果你已经有一个现成的服务端应用你可以将vue作为该应用的一部分嵌入其中,带来更加丰富的交互体验或者如果你希望将更多的业务逻辑放到前端来实现那么vue的核心库机器生态系统也可以满足你的各式需求。
与其他框架相同,vue允许你讲一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript以用来渲染网页中相应的地方。
二、使用VUE
1、引入vue.js文件
//下载后导入 <script src=vue.js></script>
2、通过下面的代码展示用,创建一个Vue的实例,然后通过应用的id嵌入根元素,将数据放入一个对象data中,并且将表达式传入div中{{msg}}(一定注意必须是双大括号)
//展示的HTML <div id="app"> {{ msg}} </div> //建立vue对象,固定格式 new Vue({ el: '#app', //通过id嵌入元素,el是元素ELEMENT的缩写 data: { msg: 'Holle Word!' } })
三 、指令
指令:带有前缀 v-,以表示它们是 Vue 提供的特殊特性,通过属性来操作元素。
1、v-model
v-model:实现了数据和视图的双向绑定 分成了3步: 1)把元素的值和数据相互绑定 2)当输入内容时,数据同步发生变化,视图 ---数据的驱动 3)当改变数据时,输入内容也会发生变化,数据-》视图的驱动 例子:利用vue中的v-model把input标签与data数据中msg属性进行双向绑定,msg可以有默认值也可以默认为空! <div id="app"> <input type="text" v-model="msg"> <h1>{{msg}}</h1> </div> <script> new Vue({ el:"#app", data:{ msg:"Holle Word !" } })
2、v-bind
// 绑定元素的属性来执行相应的操作,鼠标悬浮几秒后显示出绑定的提示信息 <div id="app"> <a v-on:href="url">我想去百度</a> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ url: "http://www.qq.com" }, }) </script>
3、v-text
// v-text 在元素中插入文本,比较单一 <div id="app"> <h1 v-text="msg">{{msg}}</h1> </div> <script> new Vue({ el:"#app", data:{ msg:"Holle Word !" } })
4、v-html
// v-html:在元素不中不仅可以插入文本,还可以插入标签,多样化 <div id="app"> <h1 v-html="hd"></h1> </div> <script> new Vue({ el:"#app", data:{ hd: "<input type='button' value='提交'>", str: "我要发财!" } })
5、v-if -- v-show -- v-on
// v-if: 根据表达式的真假值来动态插入和移除元素,下面的例子演示了我们不仅可以把数据绑定到 DOM 文本或特性,还可以绑定到 DOM 结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果。
// v-show:根据表达式的真假值来隐藏和显示元素

<div id="app"> <p v-if="pick">我是刘德华</p> <p v-else>我是张学友</p> <p v-show="temp">我是赵本山</p> <p v-show="ok">你喜欢我吗?</p> </div> <script> var vm = new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ pick: false, temp: true, ok: true } }) <!--不属于vue,单纯是js的语法,没过多少时间就会改变当前状态--> window.setInterval(function(){ vm.ok = !vm.ok; },1000)

// 对循环的数据进行删除v-on点击事件(也可以写成:@click) <div id="app"> <input type="button" value="点我吧!" v-on:click="show()"> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ arr: [11,22,3344,55], }, methods: { show: function () { this.arr.pop(); } } }) </script>
6、v-for
根据变量的值来循环渲染元素

<div id="app"> <ul> <li v-for="item in todos"> {{ item.text }} </li> </ul> </div> var app = new Vue({ el: '#app', data: { todos: [ { text: '学习 JavaScript' }, { text: '学习 Vue' }, { text: '整个牛项目' } ] } })

// 循环列表有两个参数,一个为元素中的数据,另一个为索引值 <div id="app"> <ul> <li v-for="(item,index2) in arr"> {{item}}: {{index2}} </li> </ul> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ arr: [11,22,33,44,55], } }) </script>

// 循环字典时,有三个参数,元素中的value值,key,索引值 <div id="app"> <ul> <li v-for="(item,key,index) in obj"> {{item}}: {{key}}:{{index}} </li> </ul> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ obj: {a:"张三",b:"李四",c:"王大拿",d:"谢大脚"}, }, }) </script>

// 循环数组中的对象,点出来(理解但是不知道怎么表达,参考之前学的知识) <div id="app"> <ul> <li v-for="item in obj2"> {{item.username}} {{item.age}} {{item.sex}} </li> </ul> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ obj2:[ {username: "jason"}, {age: 20}, {sex: "male"} ], }, }) </script>
对数组的操作:
push
pop
shift
unshift
splice
reverse
7、输入信息表(low逼)

<div id="app"> <div> <p><input type="text" placeholder="姓名" v-model="username"></p> <p><input type="text" placeholder="年龄" v-model="age"></p> <p><input type="button" value="提交" v-on:click="add"></p> </div> <div> <table cellpadding="1" border="1" > <tr v-for="(item,index) in arr"> <td><input type="text" class="txt" v-model="item.username"></td> <td>{{item.age}}</td> <td>{{index}}</td> <td><input type="text" class="txt"></td> <td><input type="button" value="删除" v-on:click="del(index)"></td> </tr> </table> </div> </div> <script> new Vue({ el:"#app", data:{ username:"", age:"", arr:[] }, methods:{ add:function () { this.arr.push({username:this.username,age:this.age}) console.log(this.arr); }, del:function (index) { this.arr.splice(index,1); } } }) </script>
四、相关代码展示
利用所学知识点做一些简单的页面在展示(烂到家了)
1、显示动态生成



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <style> /*<!--把li标签的黑点去掉-->*/ ul li { display: inline-block; } </style> </head> <body> <div id="app"> <ul> <!--CheckBox是选项框框--> <li><input type="checkbox">海贼王</li> <li><input type="checkbox">火影忍者</li> <li><input type="checkbox">西游记</li> <li> <!--对create添加一个点击事件,后面的focus是一个自定义指令,HTML和show指令--> <input type="checkbox" v-on:click="create()">其他<li v-focus v-html="htmlstr" v-show="test"></li> </li> </ul> </div> <script> // <!--定义一个vue对象,内部生成n个方法--> var vm = new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data: { htmlstr: "<textarea></textarea>", //生成一个标签,就是那个框框 test: false }, methods: { create: function () { this.test = !this.test; } } }) </script> </body> </html>
2、增加信息表功能
插曲:
 只想说一句MMP,以为索引英文是别的单词,找了 半天pycharm替换快捷键,最后有道一下,索引英文竟然是index。
只想说一句MMP,以为索引英文是别的单词,找了 半天pycharm替换快捷键,最后有道一下,索引英文竟然是index。
正文:


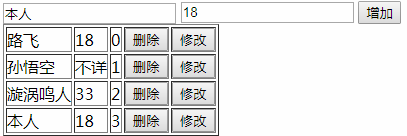
通过点击增加按钮,增加数据,基本的增删改,以上页面通过多个知识点 进行拼接而成。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <style> ul li{ list-style: none; } .tipbox{ width: 200px; height:200px; border: 1px solid cornflowerblue; position: absolute; background-color: #aaaaaa; top: 200px; left: 600px; } </style> </head> <body> <div id="app"> <div> <input type="text" placeholder="姓名" v-model="username"> <input type="text" placeholder="年龄" v-model="age"> <input type="button" value="增加" @click="add"> </div> <div> <table cellpadding="0" border="1"> <tr v-for="(item,index) in arr"> <td>{{item.username}}</td> <td>{{item.age}}</td> <td>{{index}}</td> <td><input type="button" value="删除" @click="del(index)"></td> <td><input type="button" value="修改" @click="showBox(index)"></td> </tr> </table> </div> <div class="tipbox" v-show="isShow"> <p><input type="text" placeholder="姓名" v-model="m_username"></p> <p><input type="text" placeholder="年龄" v-model="m_age"></p> <p> <input type="button" value="确定" @click="save()"> <input type="button" value="取消" @click="cancel()"> </p> </div> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ username: "", age: "", arr: [], isShow:false, m_username: "", m_age: "", n: 0 }, methods: { add: function () { this.arr.push({username:this.username,age: this.age}); console.log(this.arr); }, // 删除 del: function (index) { this.arr.splice(index,1); }, // 修改 showBox: function (index) { this.isShow = true; this.n = index; this.m_username = this.arr[index].username; this.m_age = this.arr[index].age; }, cancel: function () { this.isShow = false }, save: function () { this.arr[this.n].username = this.m_username; this.arr[this.n].age = this.m_age; this.isShow = false } } }) </script> </body> </html>
还有很多实例和知识点,请看官网https://cn.vuejs.org/v2/guide/index.html
