一 .html css js 三大基本语言
定义文档的结构:HTML 修饰文档的样式 : css 行为 : JavaScript
HTML 全称 Hyper Text Mackeup Language 超文本编辑语言 是一种描述性的标记语言
超文本 : 音频 视频 图片称为超文本 .
标记 : <英文单词或者字母>称为标记 , 一个HTML页面都是由各种标记组成
作用 : HTML 是负责描述文档语义的语言
HTML是一个纯文本文件 用一些标签来描述文字的语义,这些标签在浏览器中是看不到的 所以称为超文本 也即超文本语言了
编写规范:
1 .所有标记元素都要正确嵌套 不能交叉嵌套
2 .所有标记都必须小写
3 .所有的标记都必须关闭 双边标记 <span></span> 单边标记 <br> 转成<br /> <hr>转成<hr />
4 .所有的属性值必须加引号 <h1 id='head'> </h1>
5 .所有的属性必须有值 <inputtype='radio' checked='checked'>
语法特征 :
1 .对换行 tab不敏感 也即HTML不是依靠缩进来表示嵌套的 ,
2 .空白折叠现象 : 所有文字之间 , 如果有空格 , 换行 , tab都将被折叠尾一个空格显示.
3 .标签要严格封闭.
网络术语:
网页 : 由各种标记组成的一个页面就是网页
主页(首页):一个网站的起始页面或导航页面
标记 : <p> 称为开始标记 , </p>称为结束标记 , 也叫标签 每个标签都规定好了特殊的含义.
元素 : <p>内容</p>称为元素
属性 : 给每个标签所做的辅助信息
二 .标签的分类: 标签的作用:体现了语义化
字体标签 h1~h6 标题标签 h1标签的含义 : 给文本增加主标题的语义(正确回答) 给蚊子加粗 加黑 变大 (错误答案)
头标签 : 包含了 <title> <meta> <link> <style>
<title> 指定整个网页的标题 ,在浏览器最上方显示
<meta> 提供有关页面的基本信息
<link> 定义文档与外部资源的关系 (连接css)
<style> 定义内部样式表与网页的关系
<script>
<> 文本是最小的单元?
标签分类:
1 .行内标签:
<span> : 范围 小跨度 与div的区别 不换行
a : (超链接)英语anchor 锚的意思 是一个文本级的标签 <a href='new.html'>点击进入到新网页</a>
图片标签 : <img /> 单边标记 src属性 : 指的是图片的路径
width : 宽度 height : 高度 title : 提示性文件 即鼠标悬停时出现的文本 align : 图片的水平对齐方式 left center right alt 当图片显示不出来的时候 代替图片显示的内容 alt 是英语 alternate '替代''的意思.
解决a标签不能设置宽高的问题 : 1 .把a标签强制转换成块级标签 2 再设置宽高
em
i
strong b
特点 : 在一行内显示 不能设置宽高(仅限于在HTML中) 如果不设置 默认是内容的宽高
2 .块级标签
字体标签 h1~h6 标题标签 h1标签的含义 : 给文本增加主标题的语义
div(division) (划分网页的区域) 把标签中的内容作为一个块来对待 必须单独占据一行 换行 一旦划分这些div就会成为父子关系或同级关系
文档中 各种标签嵌套会形成'文档树'
p : 时刻记住 只能放行内标签 img 表单元素 不能放块级标签
嵌套规则:
行内标签尽量不要嵌套块级标签
块可以嵌套行内标签
span :只能放行内标签 img 表单元素 不能放块
ul(unordered list) 无序列表 子元素只能是li
ol(ordered list) 有序列表
dl dd dt(定义的标题)
table tr td 主要给客户展示的页面
form 作用 : 主要是与服务器进行交互
action 提交服务器的地址 method 提交的方式
input type name value
前两者没有逻辑 需要记住JavaScript
字体标签 <font> <u>(下划线标签)<b>
在HTML中都是标签 作用 : 体现语义化
块级标签 独占一行
行内标签 在一行内显示
排版标签 <br>换行标签
空白折叠现象 换行和空白折叠成一个
<div>也是块级标签 <span> 行内标签
# 通过该符号返回顶部 a 标签三个颜色 跳转 默认有小手
div span 和a标签代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <span id="active" title="你号" style = "color: aqua; 100px;">嘿嘿和你</span> <!--id是文档中是唯一--> <div id="top" style=" 200px;"> <div class="top-l"> <!--div标签是块级标签 独占一行,span是行内标签 一行内显示--> <span>小米商城</span> <span class="sep">|</span> <span>MIUI</span> <span class="sep">|</span> <a href="https://iot.mi.com/index.html" target="_self">loT</a> <a href="https://iot.mi.com/index.html" target="_blank">|</a> </div> <div class="shopCart"> <i>图标</i> <!--span标签只能放行内标签 em,i span,strong,img. 不能放块级标签 块级标签中可以放块级标签,行内标签 --> <span>购物车(<span class="count">0</span>)</span> </div> <div class="login"> <a href="#">登录</a> <a href="#" class="sep">|</a> <a href="#">注册</a> <a href="#">|</a> <a href="#">消息通知</a> </div> </div> <div id="header"> </div> <div id="wrap"> </div> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <div class="box"> <a href="#">跳转顶部</a> <!--表示阻止a标签的默认跳转--> <a href="javascript:void(0);">跳转顶部</a> <a href="./01-我的第一个html代码.html">跳转第一个网页</a> </div> </body> </html>
img标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="logo"> <!--解决a标签不能设置宽高的问题: 1.把a标签强制转成块级标签 2.再设置宽高--> <!--src: 图片链接的资源地址 alt:图片资源加载失败的时候显示的代替文本--> <a href="https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E6%A0%A1%E8%8A%B1&step_word=&hs=2&pn=2&spn=0&di=101433843280&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=0&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=undefined&cs=1265067270%2C3260796563&os=2337861475%2C1381772050&simid=0%2C0&adpicid=0&lpn=0&ln=1945&fr=&fmq=1540956776967_R&fm=&ic=undefined&s=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&ist=&jit=&cg=&bdtype=0&oriquery=&objurl=http%3A%2F%2Fimg3.duitang.com%2Fuploads%2Fitem%2F201504%2F12%2F20150412H4253_NwGvx.thumb.700_0.jpeg&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3B17tpwg2_z%26e3Bv54AzdH3Fks52AzdH3F%3Ft1%3Dnca8cdbcl&gsm=0&rpstart=0&rpnum=0&islist=&querylist=" style="display: block; height: 100px;"> <img src="./images/xiaohua.jpg" alt="校花" height="100" title="哈喽啊"> </a> <a href="https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E6%A0%A1%E8%8A%B1&step_word=&hs=2&pn=2&spn=0&di=101433843280&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=0&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=undefined&cs=1265067270%2C3260796563&os=2337861475%2C1381772050&simid=0%2C0&adpicid=0&lpn=0&ln=1945&fr=&fmq=1540956776967_R&fm=&ic=undefined&s=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&ist=&jit=&cg=&bdtype=0&oriquery=&objurl=http%3A%2F%2Fimg3.duitang.com%2Fuploads%2Fitem%2F201504%2F12%2F20150412H4253_NwGvx.thumb.700_0.jpeg&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3B17tpwg2_z%26e3Bv54AzdH3Fks52AzdH3F%3Ft1%3Dnca8cdbcl&gsm=0&rpstart=0&rpnum=0&islist=&querylist=" > <img src="./images/xiaohua.jpg" alt="校花" height="100"> </a> </div> <div> <img src="./images/xiaohua.jpg" alt="" titile="校花"> </div> </body> </html>
p标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box"> <!--记住:p标签只能放 字体标签和img 表单 input,它不能放块--> <p>如果要想保证图片等比例缩放,请只设置width和height中其中一个。</p> <p>如果要想保证图片等比例缩放,请只设置width和height中其中一个。</p> <p>如果要想保证图片等比例缩放,请只设置width和height中其中一个。</p> <p>如果要想保证图片等比例缩放,请只设置width和height中其中一个。</p> <!--p标签中不能放块级标签--> <p> 哈哈哈 <!--<div>嘿嘿</div>--> <p>嘿嘿</p> </p> </div> </body> </html>
table 表格标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--border="1" style="border-collapse:collapse;"--> <!--border 设置边框 collapse:边框合并 --> <table border="1" style="border-collapse:collapse;" width="100%"> <!--tr 表示每一行--> <tr height="300"> <!--每行的内容--> <td>id</td> <td>name</td> <td rowspan="3">age</td> <!--合并列--> </tr> <tr> <td>1</td> <td>大鲨鱼</td> <!--<td>20</td>--> </tr> <tr> <td>2</td> <td>奥尼尔</td> <!--<td>30</td>--> </tr> <tr> <td>3</td> <!--<td>林书豪</td>--> <td colspan="2">18</td> <!--合并行--> </tr> </table> </body> </html>
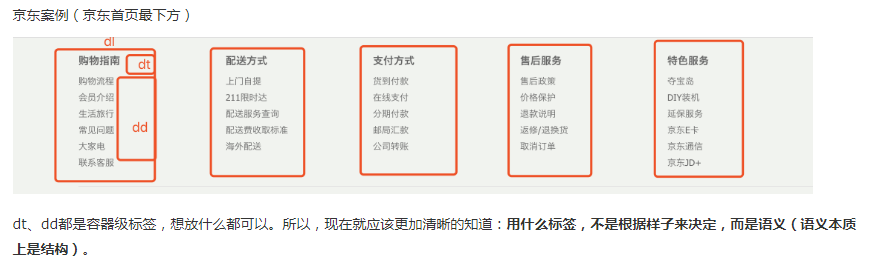
定义列表<dl> 用途很多:
<dl> definition list,dl的子元素只能是dt<definition title 列表的标题 该标签是必须的>和dd(definition description 列表的列表项 不需要他可以不加)
代码:
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
效果如图:

上图可以看出 定义列表表达的语义是两层:
(1)是一个列表
(2) 每一个词都有自己的描述项 即dd 是用来描述dt的.

form 表单标签: 用<form>表示 用于与服务器的交互 就是收集用户信息的 就是让用户填写的
属性有:
name : 表单的名称 用于js来操作或控制表单时使用;
id : 表单的id名称 用于js来操作或控制表单时使用
action:指定表单数据的处理程序 即数据提交的地址
method 表单数据的提交方式 一般取值 : get(默认) 和 post 两种
get 和 post 的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--form: 与服务器产生交互 action:交互的网址 http://127.0.0.1:8888 表单控件中的name属性会被封装成{} key value属性会被封装成字典的value --> <form action="https://www.baidu.com/s" method="get"> <!--主要放表单控件--> <!--文本输入框--> <input type="text" name = 'wd' value = '路飞学城'> <label for="password">密码</label> <input type="password" name="pwd" id="password" placeholder="请输入密码"> <input type="submit" value="搜索"> </form> </body> </html>
label标签 :
先看一段代码:
<input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女
对于上面的单选框 只有点击上面的单选框(小圆点) 才可以选中 点击男 女 是无法选择中的 于是label标签就排上了用场
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label> <input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
这样就实现了将男 女 和input标签包裹起来作为一个整体.
input的其他功能: 该功能是移动端的 标头的生成方法为 在pycharm中如果新建一个html文档会自动生成 两个都可以用 这个的实现方法为 清空新建文档的样式 输入感叹号 ! 按tab键自动补全 就是下边的样式

<title>Document</title> </head> <body> <form action="" method="post" enctype="multipart/form-data"> <p class="user"> <label for="user">用户名:</label> <input type="text" name="user" placeholder="请输入用户名" id="user"> </p> <p class="pwd"> <label for="pwd">密码:</label> <input type="password" name="pwd" placeholder="请输入密码" id="pwd"> </p> <p> <!--单选框--> 男<input type="radio" name="sex" value="man" checked="checked"> 女<input type="radio" name="sex" value="woman"> </p> <p> <!--单选框--> 抽烟<input type="checkbox" name="fav" value="smoke"> 喝酒<input type="checkbox" name="fav" value="drink"> 汤头<input type="checkbox" name="fav" value="lifa"> </p> <p> <input type="file"> </p> <p> <input type="submit" value="注册"> <input type="button" value="登陆"> <button type="submit">按钮</button> <button type="reset">重置按钮</button> </p> <p> <select name="xuanmei" id=""> <option value="1">熊姐</option> <option value="2" selected = 'selected'>婕哥</option> <option value="3">张阳</option> <option value="4">五爪</option> </select> </p> <p> <textarea name="" id="desc" cols="50" rows="20"></textarea> </p> <!--<p>--> </form> </body> </html>
