问题:
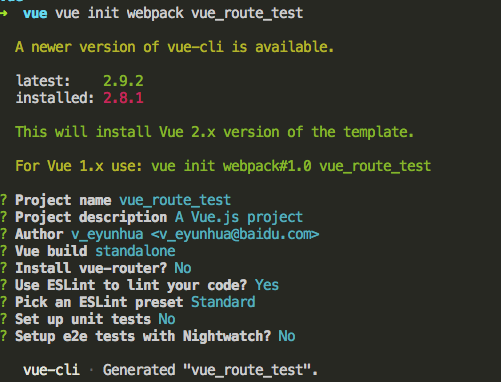
1、使用vue-cli生成项目

2、npm install
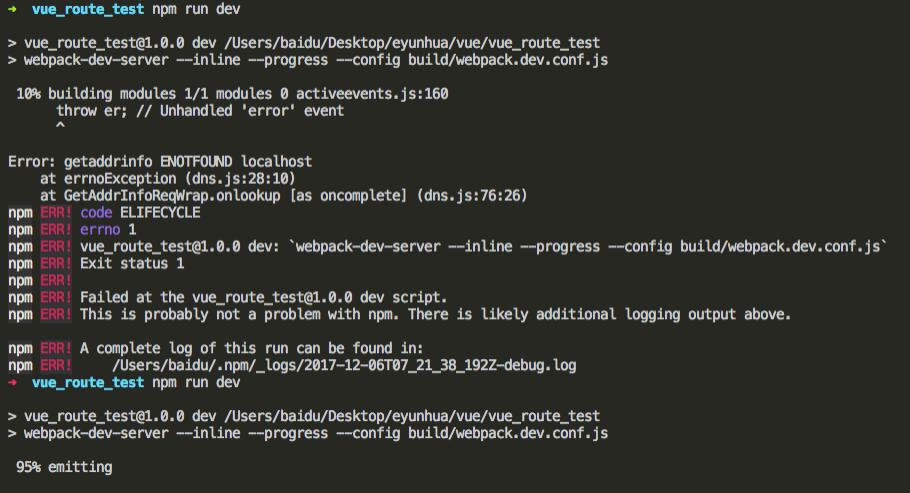
3、npm run dev,报错信息如下

解决方法:
经查,发现package.json中dev的脚本变成了"webpack-dev-server --inline --host 0.0.0.0 --progress --config build/webpack.dev.conf.js",使用了webpack-dev-server
出现此问题是因为webpack-dev-server启动时要指定ip,不能直接通过localhost启动,有多种解决方法
1、在hosts文件中写localhost和ip的对照
1)点击 Finder,在顶部菜单栏选择“前往”-“前往文件夹”,粘入 “/private/etc/” 这个路径
2)找到 “hosts” 文件,复制一份到桌面。用 Mac OS X 系统自带的文本编辑器就能编辑 hosts 文件。添加好你要访问(或者拦截)的网站相关 hosts 信息后保存,拖回 Finder 里的 /private/etc/ 文件夹下即可。拖回去的时候,Mac 会弹出报警说无法移动项目。点击“认证”按钮然后输入电脑密码即可。
2)找到 “hosts” 文件,复制一份到桌面。用 Mac OS X 系统自带的文本编辑器就能编辑 hosts 文件。添加好你要访问(或者拦截)的网站相关 hosts 信息后保存,拖回 Finder 里的 /private/etc/ 文件夹下即可。拖回去的时候,Mac 会弹出报警说无法移动项目。点击“认证”按钮然后输入电脑密码即可。
配置文件hosts文件内容如下:

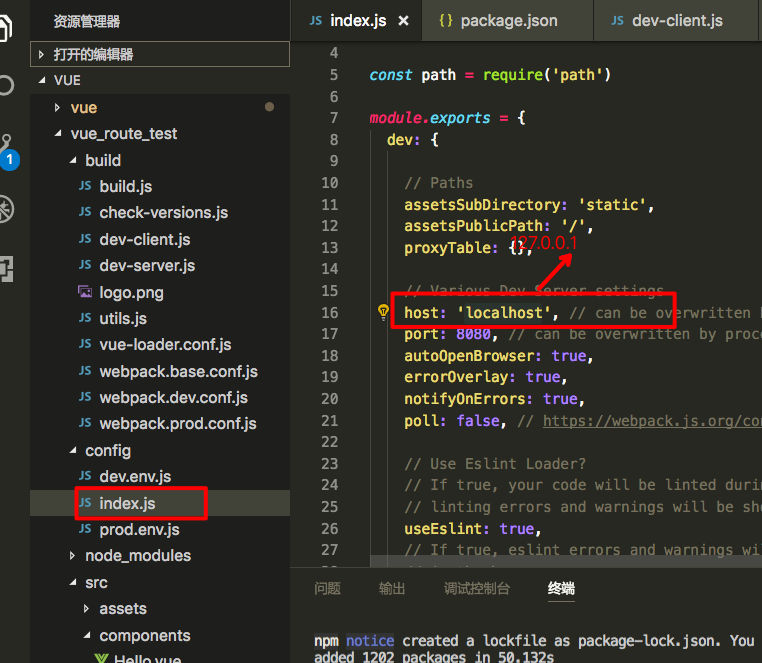
2、修改config/index.js下dev配置中的host为ip:127.0.0.1(注意这里不能写成http://127.0.0.1)仍然会报上述错误

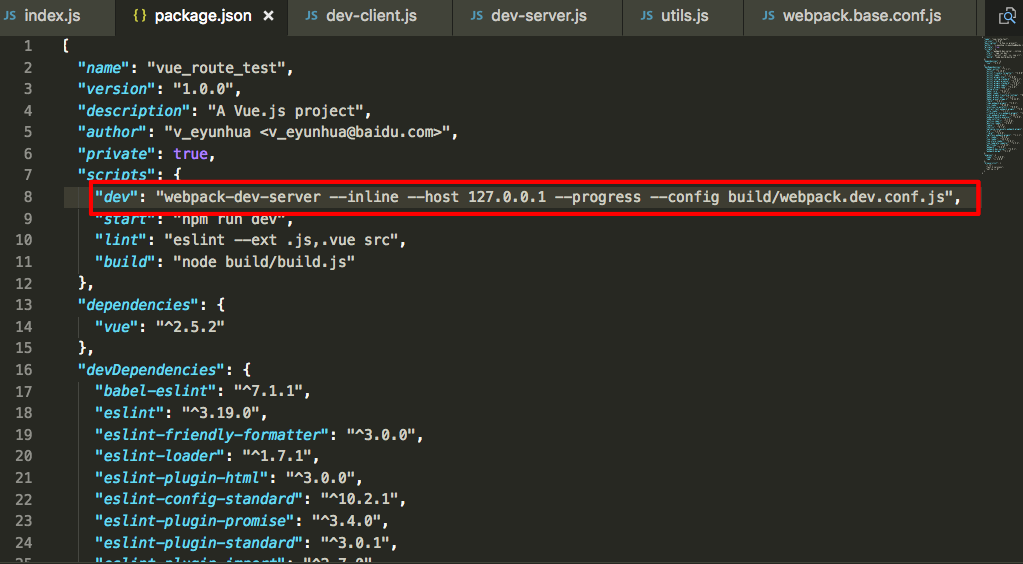
3、在package.json的scripts的dev中设置启动的ip

第二种和第三种方法均为亲自事件,均可解决问题