一、简介
设置了 inline-block属性的元素 既拥有了block元素可以设置width和height的特性,又保持了inline元素不换行的特性
举例说明:以前我们做横向菜单列表的时候,我们可以通过li和float:left两者来实现,现在可以通过li和display:inline-block。


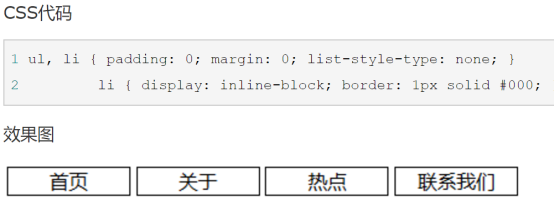
可以看到li元素可以横向排列,并且可以设置width属性。
默认情况下,inline元素之间就有空隙出现,所以结合了inline和block属性的inline-block属性自然也有这个特点。
那这些空隙是什么呢,它们是空白符!
消除空白符
在浏览器中,空白符是不会被浏览器忽略的,多个连续的空白符浏览器会自动将其合并成一个。我们编写代码时写的空格,换行都会产生空白符。所以自然而然的两个元素之间会有空白符,如果将上述例子中的li标签写成一行,空白符消失,菜单之间也就紧凑起来了。
通过设置font-size属性可以控制产生的间隙的大小。
首先我们将font-size设置成50px试试,修改CSS代码如下:
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:50px}2 li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px }

可以看到菜单之间的空隙变大了。
接着我们设置font-site属性为0px,代码如下
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:0px}2 li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px }

二、inline-block的应用
inline-block的应用什么场景有哪些呢?我们大家考虑一个技术的应用场景时,首先一定要思考的是技术的特性和需求是否符合。inline-block的特点是结合inline和block两种属性的特性,可以设置width和height,并且元素保持行内排列的特性,基于这一点,所有行内排列并且可以设置大小的场景都是我们可以考虑使用inline-block的应用场景。
下面举例说明:
HTML
<div class="header"> <ul> <li> <a href="javascript:;" target="_blank">服装城</a> </li> <li> <a href="javascript:;" target="_blank">美妆馆</a> </li> <li> <a href="javascript:;" target="_blank">超市</a> </li> <li> <a href="javascript:;" target="_blank">全球购</a> </li> <li> <a href="javascript:;" target="_blank">闪购</a> </li> <li> <a href="javascript:;" target="_blank">团购</a> </li> <li> <a href="javascript:;" target="_blank">拍卖</a> </li> <li> <a href="javascript:;" target="_blank">金融</a> </li> <li> <a href="javascript:;" target="_blank">智能</a> </li> </ul> </div>
CSS
a, ul, li { padding: 0; margin: 0; list-style-type: none; } a { text-decoration: none; color: #333; } .header ul { font-size: 0; text-align: center; } .header li { display: inline-block; font-size: 16px; width: 80px; text-align: center; }

关于inline-block的应用,只要是从左到右,从上到下,并且需要设置大小的列表都可以用它来实现,而这种需求是非常常见的,相比于float,我更推荐inline-block。
三、总结
- 相比于使用float所带来的问题,使用inline-block所需要注意的点主要是空白符带来的问题,这一点也可以很方便的解决。
- 使用inline-block可以很方便的进行列表布局,更加符合我们的思维习惯
四、display:inline-block 带来的问题和解决办法
在日常工作中,会经常遇到两个或多个元素并排排列的效果,以前会使用float等实现,float虽然方便好用,但是需要清除浮动,有时会带来意想不到的bug
而且在移动端是不推荐使用float的,所以使用display:inline-block是一个不错的选择。
但是display:inline-block有时也会带来各种问题,下面是我遇到的一些问题并附带解决办法(有的问题目前我还没有找到解决办法)
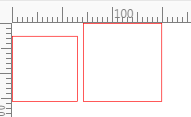
1. 如图所示是两个并排的div,均设置为display:inline-block

HTML
<div class="demo"> <div class="first"></div> <div class="second"></div></div>
CSS
.demo > div{ display: inline-block; border: 1px solid red; font-size: 30px; } .first{ width: 100px; height: 100px; } .second{ width: 120px; height: 120px; }
可以看出,两个div中间有空白间隔,但是代码中没有任何margin,这种空白间隔是正常现象.我们的代码中的换行和空格等都会产生这样的间隔,除非我们把代码首尾相连写在一起,但是这样的代码并不容易阅读
还有一个解决办法是设置父元素font-size:0;因为空白字符也是一个字符,只要设置为0,则间隔就消失了,如图所示:

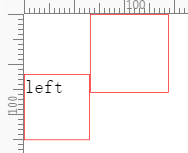
2.上图是两个空白div,其中并没有任何内容,如果在其中一个div中加入内容,
HTML
<div class="demo"> <div class="first"><span>left</span></div> <div class="second"></div></div>
CSS不变
效果如下

加入内容的div相对以前的位置会偏移很多
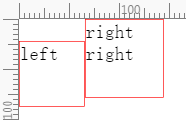
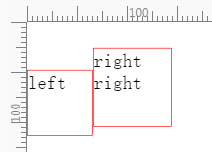
或者我们两个div中都加入内容:
HTML
<div class="demo"> <div class="first"> <span>left</span> </div> <div class="second"> <span>right</span> </div></div>

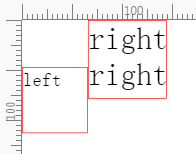
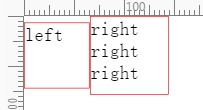
两个div变成了顶部对齐,而没有内容时是底部对齐,下面我们在右边div再多加一些内容,效果如下:

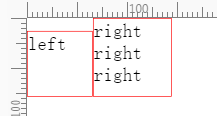
然后我们给右边div设置字体font-size:50px,左边不变,效果如下:

如果给右边div加上margin-top:40;左边不变,效果如下:

那加上padding呢,效果如下:

然后我们发现,无论是设置字体大小,还是设置padding,margin等,两个div一直处在错乱的状态,并没有整齐排列,但是左边div和右边div中的文字始终处于底端对齐的状态!!
发现了规律,那解决办法就出来了.
(1)给左右两边div都加上一句vertical-align:middle;效果如下:

此时,两个div整体以中间对齐,如果两个div高度一致,那自然就底部对齐啦
(2)给两个div都加上一句overflow:hidden,效果如下:

此时两个div是底部对齐。