在工作中是使用jQuery来实现Ajax请求和处理的。
ajax其实只需要学习一个对象:XMLHttpRequest,如果掌握了它,就掌握了ajax
一、原生态Ajax的五个步骤
1创建XMLHttpRequest对象
2注册回调函数
3设置连接信息
4发送数据,与服务器开始交互
5接受服务器返回数据
1创建XMLHttpRequest对象 var xmlhttp; if(window.XMLHttpRequest){ //IE7+,Chrome,Firefox,Safari,Opera执行此代码 xmlhttp=new XMLHttpRequest(); }else{ //IE5,IE6执行该代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } 2注册回调函数 //callback为方法名,不是callback(); xmlHttp.onreadystatechange=callback; 3设置连接信息 //get方法,URL为servlet地址,true表示异步,false表示同步 xmlHttp.open("GET",URL,true); 4发送数据,与服务器开始交互 xmlHttp.send(null); 5接受服务器返回数据 function callback(){ if(readyState==4){ if(status==200){ var responseText=xmlHttp.responseText(); } } }
如需将请求发送到服务器,使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();

二、OPEN 方法
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET 请求
一个简单的 GET 请求:
xmlhttp.open("GET","demo_get.asp",true);
xmlhttp.send();
在上面的例子中,可能得到的是缓存的结果。
为了避免这种情况,请向 URL 添加一个唯一的 ID:
xmlhttp.open("GET","demo_get.asp?t=" + Math.random(),true);
xmlhttp.send();
如果您希望通过 GET 方法发送信息,请向 URL 添加信息:
xmlhttp.open("GET","demo_get2.asp?name=csx&id=123",true);
xmlhttp.send();
POST 请求
一个简单 POST 请求:
xmlhttp.open("POST","demo_post.asp",true);
xmlhttp.send();
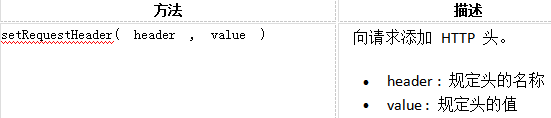
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");

url - 服务器上的文件
open() 方法的 url 参数是服务器上文件的地址:
xmlhttp.open("GET","ajax_test.asp",true);
该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务)。
异步 - True 或 False
XMLHttpRequest 对象如果要使用 AJAX(异步) 的话,其 open() 方法的参数必须设置为 true:
xmlhttp.open("GET","ajax_test.asp",true);
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
- 在等待服务器响应时执行其他脚本
- 当响应就绪后对响应进行处理
当使用true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }
我们不推荐使用 false,但是对于一些小型的请求,也是可以的。如下:
xmlhttp.open("GET","test1.txt",false);
JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注释: 使用 false 时,不要编写 onreadystatechange 函数 - 把代码放到 send() 语句 后面 即可:
xmlhttp.open("GET","test1.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
三、readyState,status,responseText
1xmlHttp对象的状态(state)
//可能值是0、1、2、3、4
var state = xmlHttp.readyState;
0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法
1:请求已开始,open()方法已调用,但还没调用send()方法
2:请求发送完成状态,send()方法已调用
3:开始读取服务器响应
4:读取服务器响应结束(通常我们只关心最后这个状态!!!)
2得到服务器响应的状态码(200:成功 304:状态没有改变 404 500:服务器错误)
var status=xmlHttp.status;//例如200、404、500
3得到服务器响应的内容
var content=xmlHttp.responseText;//得到服务器的响应的文本格式的内容(这更通用)
var content=xmlHttp.responseXML;//得到服务器的响应的xml响应的内容,它是document对象了!
4 监听器应该这样写
//xmlHttp对象的5种状态都会调用本方法
xmlHttp.onreadystatechange = function(){
//双重判断:判断是否为4状态,而且还要判断是否为200
if(xmlHttp.readyState ==4 && xmlHttp.status == 200){
var text=xmlHttp.responseText;
}
};
服务器响应
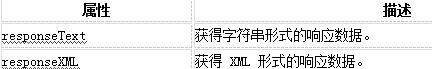
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。

responseText 属性
如果来自服务器的响应并非 XML,请使用 responseText 属性。
responseText 属性返回字符串形式的响应,因此您可以这样使用:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
例如:请求 books.xml 文件,并解析响应:
xmlDoc=xmlhttp.responseXML; txt=""; x=xmlDoc.getElementsByTagName("ARTIST"); for (i=0;i<x.length;i++) { txt=txt + x[i].childNodes[0].nodeValue + "<br />"; } document.getElementById("myDiv").innerHTML=txt;
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
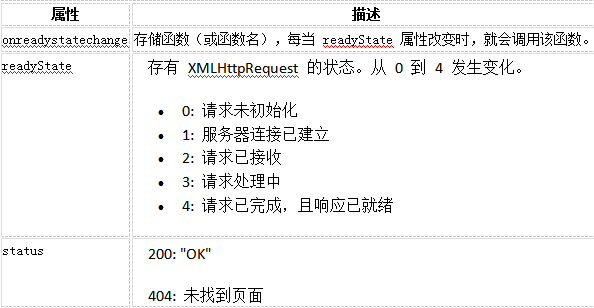
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:

在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }
注释: onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。
使用 Callback 函数
callback 函数是一种以参数形式传递给另一个函数的函数。
如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个 标准 的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同):