1、安装SonarQube
2、在安装了 SonarQube 之后,使用 Ctrl + P 打开 VSCode 命令搜索功能,输入 Sonar,搜索结果如下:

3、sonar lint 全局配置文件
(1)选择 Create global config with credentials to servers,出现下图提示。
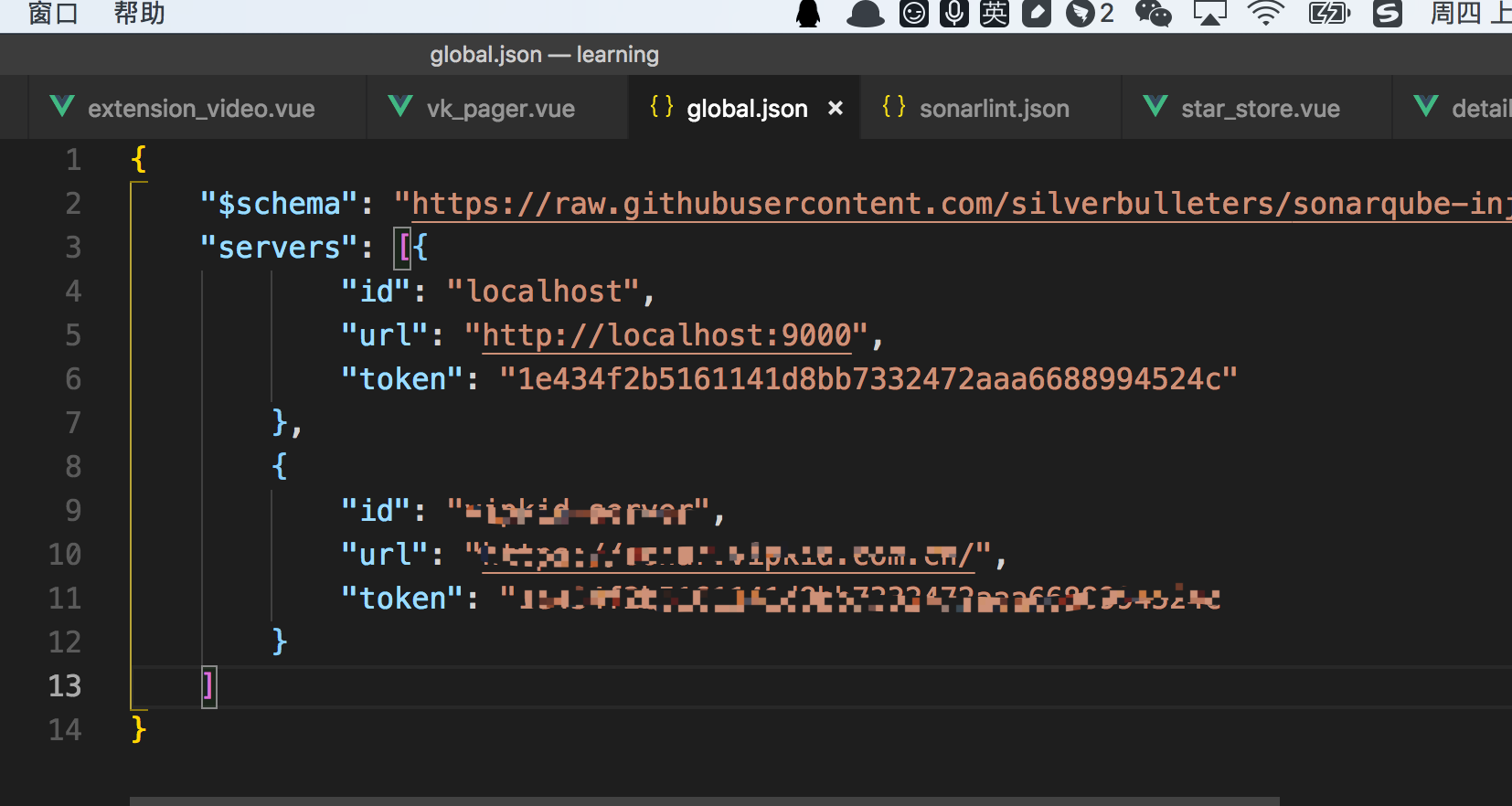
(2)选择Open global.json,sonar lint 全局配置文件被打开,

(3)接下来只需要自定义上图对应字段(上图两个配置项只需定义一个即可),
- id:与具体工程关联的唯一标识符,在具体工程配置文件中会用到
- url:sonar server 所在的地址
- token:能进入 sonar server 的用于验证用户身份的一串字符(备注:需要自己在sonar server 所在的地址自己生成一个token)
4、 sonar lint 工程配置文件
(1)选择 Create local sonarlinet config with project binding,出现下图提示。
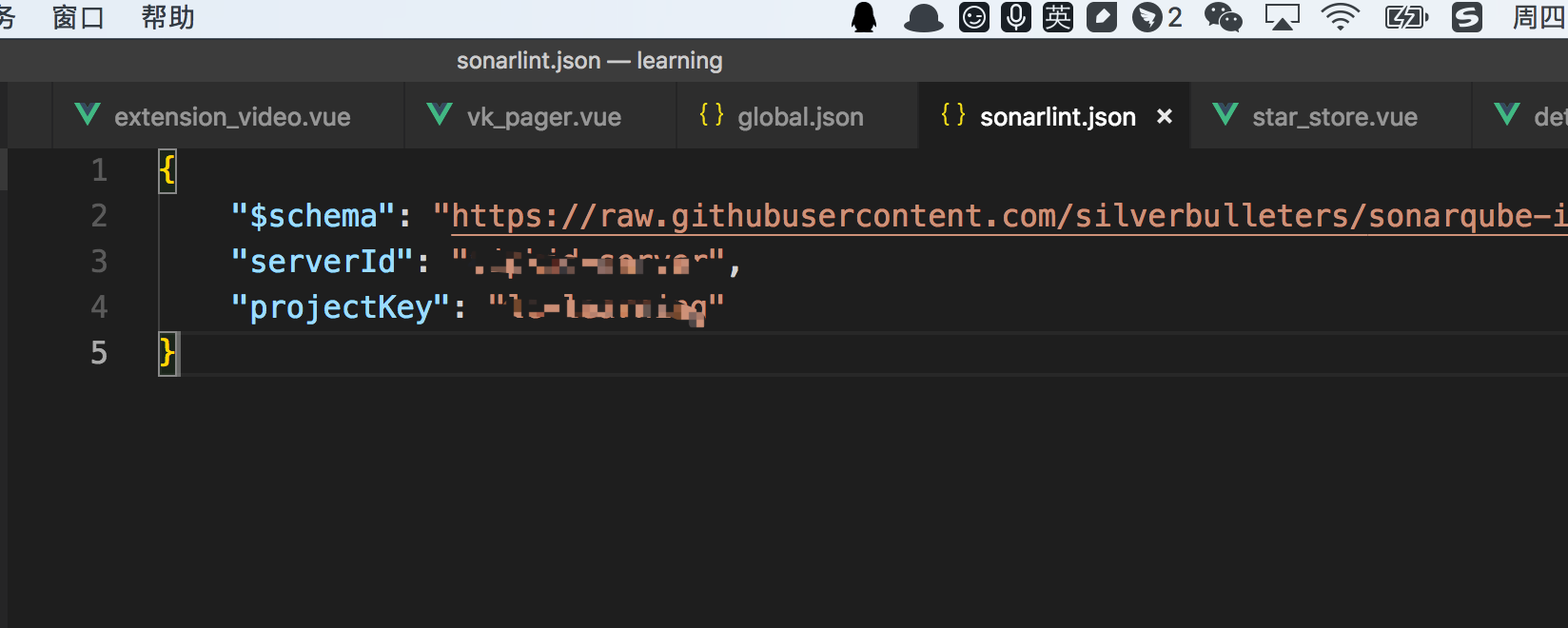
(2)选择 Open sonarlint.json,sonar lint 工程配置文件被打开,

(3)接下来自定义上图对应字段,
- serverId:即配置全局文件时的 id
- projectKey:sonar server 上的工程唯一标识
5、 其他命令
Analyze current file:重新分析当前文件
Analyze current project:重新分析当前工程所有文件
Update bindings to SonarQube server:更新来自 Sonar Server 的规则