一、什么是paxos算法
Paxos 算法是分布式一致性算法用来解决一个分布式系统如何就某个值(决议)达成一致的问题。
人们在理解paxos算法是会遇到一些困境,那么接下来,我们带着以下几个问题来学习paxos算法:
1、paxos到底在解决什么问题?
2、paxos到底如何在分布式存储系统中应用?
3、paxos的核心思想是什么?
二、paxos解决了什么问题
分布式的一致性问题其实主要是指分布式系统中的数据一致性问题。所以,为了保证分布式系统的一致性,就要保证分布式系统中的数据是一致的。
在一个分布式数据库系统中,如果各节点的初始状态一致,每个节点都执行相同的操作序列,那么他们最后能得到一个一致的状态。为保证每个节点执行相同的命令序列,需要在每一条指令上执行一个"一致性算法"以保证每个节点看到的指令一致。
所以,paxos算法主要解决的问题就是如何保证分布式系统中各个节点都能执行一个相同的操作序列。
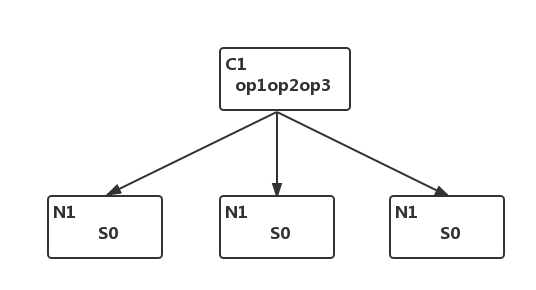
上图中,C1是一个客户端,N1、N2、N3是分布式部署的三个服务器,初始状态下N1、N2、N3三个服务器中某个数据的状态都是S0。
当客户端要向服务器请求处理操作序列:op1op2op3时(op表示operation)(这里把客户端的写操作简化成向所有服务器发送相同的请操作序列,实际上可能通过Master/Slave模式处理)。如果想保证在处理完客户端的请求之后,N1、N2、N3三个服务器中的数据状态都能从S0变成S1并且一致的话(或者没有执行成功,还是S0状态),就要保证N1、N2、N3在接收并处理操作序列op1op2op3时,严格按照规定的顺序正确执行opi,要么全部执行成功,要不就全部都不执行。
所以,针对上面的场景,paxos解决的问题就是如何依次确定不可变操作opi的取值,也就是确定第i个操作什么,在确定了opi的内容之后,就可以让各个副本执行opi操作。
三、Paxos算法详解
Paxos是一个十分巧妙的一致性算法,但是他也十分难以理解,就连他的作者Lamport都被迫对他做过多种讲解。我们先把前面的场景简化,把我们现在要解决的问题简化为如何确定一个不可变变量的取值(每一个不可变变量可以标识一个操作序列中的某个操作,当确保每个操作都正确之后,就可以按照顺序执行这些操作来保证数据能够准确无误的从一个状态转变成另外一个状态了)。
接下来,请跟我一步一步的学习paxos算法。
要学习paxos算法,我们就要从他要解决的问题出发,假如没有paxos算法,当我们面对如何确定一个不可变变量的取值这样一个问题的时候,我们应该如何解决呢?
问题抽象
我们把确定一个不可变变量的取值问题定义成:
设计一个系统,来存储名称为var的变量。
var的取值可以是任意二进制数
系统内部由多个Accepter组成,负责管理和存储var变量。
系统对外提供api,用来设置var变量的值
propose(var,V) => <ok,f> or <error>
将var的值设置为V,系统会返回ok和系统中已经确定的取值f,或者返回error。
外部有多个Proposer机器任意请求系统,调用系统API(propose(var,V) => <ok,f> or <error>)来设置var变量的值。
如果系统成功的将var设置成了V,那么返回的f应该就是V的值。否则,系统返回的f就是其他的Proposer设置的值。
系统需要保证var的取值满足一致性
如果var没有被设置过,那么他的初始值为null
一旦var的值被设置成功,则不可被更改,并且可以一直都能获取到这个值
系统需要满足容错特性
可以容忍任意proposer出现故障
可以容忍少数acceptor故障(半数以下)
暂时忽略网络分化问题和acceptor故障导致var丢失的问题。
到这里,问题已经抽象完成了,读者可以再仔细看看上面的系统描述。如果这样设置一个系统,是不是就可以保证变量var的不可变性了呢?
这里还是再简单讲解一下,上面的系统确实可以保证变量var的不可变性。
因为var的初始值为null,当有proposer请求接口propose(var,v)设置var的值的时候,系统会将var设置为v,并返回f(f==v)。
var变量被初始化以后,再有proposer请求propose(var,v)设置var的值的时候,系统会直接返回系统中已有的var的值f,而放弃proposer提供的v。
系统难点
要设计以上系统存在以下难点:
1、管理多个proposer并发执行
2、容忍var变量的不可变性
3、容忍任意Proposer的故障
4、容忍半数以下的acceptor的故障
解决方案一
先考虑整个系统由单个acceptor组成。通过类似互斥锁的方式来管理并发的proposer的请求。
proposer向acceptor申请acceptor的互斥访问权,当取得互斥访问权之后才能调用api给var变量赋值。
accepter向proposer发放互斥访问权,谁取得了互斥访问权,acceptor就接收谁的请求。
这样通过互斥访问的机制,proposer就要按照获取互斥访问权的顺序来请求系统。
一旦acceptor接收到一个proposer请求,并成功给var变量赋值之后,就不再允许其他的proposer设置var变量的值。每当再有proposer来请求设置var变量的值的时候,acceptor就会将var里面现有的值返回给他。
基于互斥访问权的acceptor的实现
acceptor会保存变量var的值和一个互斥锁Lock。
提供接口prepare()
加互斥锁,给予var的互斥访问权,并返回当前var的取值
提供接口release()
用于释放互斥访问权
提供接口accept(var, v)
如果已经加锁,并且当前var没有值,则将var的值设置成v,并释放锁。
proposer采用两阶段来实现
Step1、通过调用prepare接口来获取互斥性访问权和当前var的取值
如果无法获取到互斥性访问权,则返回,并不能进入到下一个阶段,因为其他proposer获取到了互斥性访问权。
Step2、根据当前var的取值f选择执行
1、如果f的取值为null,说明没有被设置过值,则调用接口accept(var ,v)来将var的取值设置成v,并释放掉互斥性访问权。
2、如果f的取值不为null,说明var已经被其他proposer设置过值,则调用release接口释放掉互斥性访问权。
总结:方案一通过互斥访问的方式来保证所有的proposer能够串行的访问acceptor,这样其实并没有解决多个proposer并发执行的问题。只是想办法绕开了并发执行。虽然可以在一定程度上保证var变量的取值是确定的。但是一旦获取到互斥访问权的proposer在执行过程中出现故障,那么就会导致所有其他proposer无法再获取到互斥访问权,就会发生死锁。。所以,方案一不仅效率低、而且还会产生死锁问题,不能容忍任意Proposer出现故障。
在之前提到的四个系统难点中,方案一可以解决难点1和难点2,但是无法解决难点3和难点4。
解决方案二
通过引入抢占式访问权来取代互斥访问权。acceptor有权让任意proposer的访问权失效,然后将访问权发放给其他的proposer。
在方案二中,proposer向acceptor发出的每次请求都要带一个编号(epoch),且编号间要存在全序关系。一旦acceptor接收到proposer的请求中包含一个更大的epoch的时候,马上让旧的epoch失效,不再接受他们提交的取值。然后给新的epoch发放访问权,让他可以设置var变量的值。
为了保证var变量取值的不变性,不同epoch的proposer之前遵守后者认同前者的原则:
在确保旧的epoch已经失效后,并且旧的epoch没有设置var变量的值,新的epoch会提交自己的值。
当旧的epoch已经设置过var变量的取值,那么新的epoch应该认同旧的epoch设置过的值,并不在提交新的值。
基于抢占式访问权的acceptor的实现
转载