ajax优势:不刷新整个页面,只刷新局部(无刷新)
无刷新的好处:
- 只更新部分页面,有效利用宽带
- 提供连续的用户体验
- 提供类似C/S的交互效果,操作更方面
什么是ajax
AJAX :代表 Asynchronous JavaScript And XML 但不完全是。很多被认为是“Ajax”的页面并没有使用JavaScript或xml,所以把Ajax定义为一种构建Web页面的方法,使页面像桌面应用一样具有响应性和交互性,这种说法更合适
异步:发送请求后不等返回结果,由回调函数处理结果
JavaScript:向服务器发起请求,获得返回结果,更新页面
XML:封装数据
用途:
使用JavaScript从服务器获取数据而不必刷新整个页面
XMLHttpRequest对象:
Ajax技术的核心是异步发送请求,而XMLHttpRequest则是异步发送请求的对象。
并不是所有的浏览器中使用的都叫XMLHttpRequest,需要根据不同的浏览器创建对象。
构建Ajax应用必须遵循以下步骤:
- 创建XHR对象
- 创建Ajax请求
- 发送Ajax请求
- 处理服务器响应
asynchronous:可选参数,标识请求是同步还是异步,异步true,同步false,默认情况下该参数为true;
onreadystatechange事件可以指定一个事件处理函数来处理XMLHttpRequest对象的执行结果。
xmlhttp.onreadystatechange=function(){ //事件处理代码 }
在调用open方法与send方法时都会触发onreadystatechange事件。
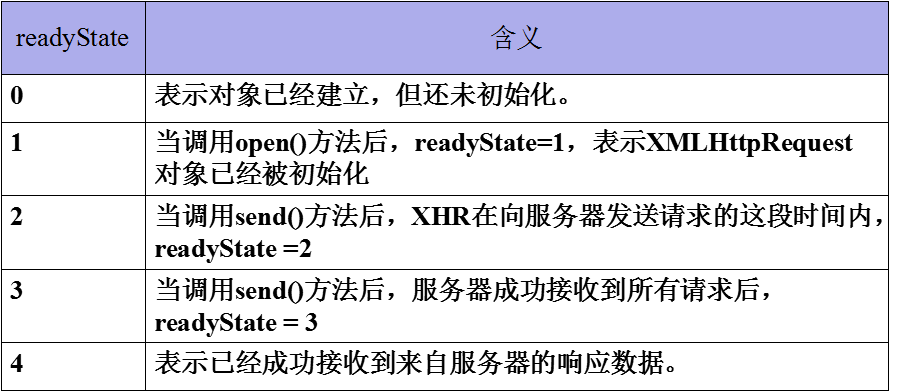
readyState的值表示了当前请求的状态

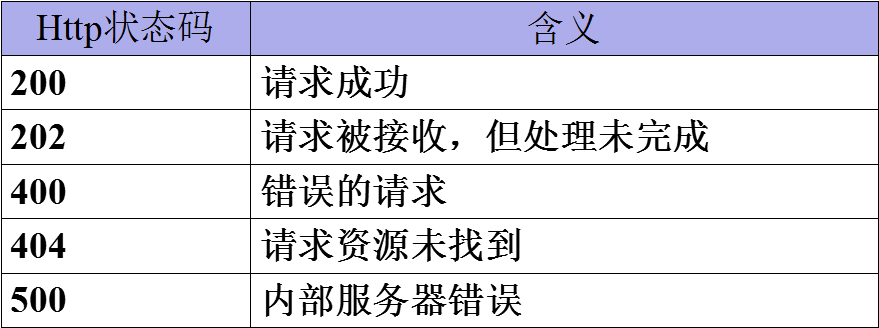
status存储服务器端返回的HTTP响应代码,它代表请求的处理结果

404错误是最常见的错误代码,代表“请求资源未找到”
在Ajax的开发中,最常用的是200这个响应代码,例如在浏览器成功打开了一个网页,这时HTTP相应代码就是200,但这个代码一般不会显示。
XHR对象可以接收服务器返回的文本片段和XML文档,分别保存在responseText与responseXML属性中。
当服务器端处理了请求并返回后,可以利用XMLHttpRequest对象的responseText属性获取返回的文本片段。
如果服务器返回的是XML文档,必须要求响应体的HTTP头信息中“content-type”属性为“text/xml”。