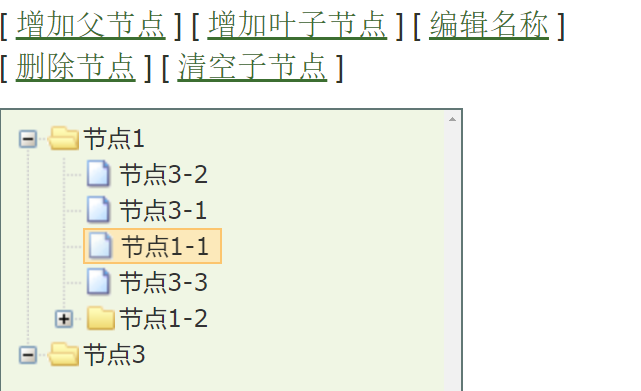
<!DOCTYPE html> <HTML> <HEAD> <TITLE> ZTREE DEMO - addNodes / editName / removeNode / removeChildNodes</TITLE> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="../../../css/demo.css" type="text/css"> <link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script> <script type="text/javascript" src="../../../js/jquery.ztree.excheck.js"></script> <script type="text/javascript" src="../../../js/jquery.ztree.exedit.js"></script> <SCRIPT type="text/javascript"> var setting = { view: { selectedMulti: false }, edit: { drag: { autoExpandTrigger: true, prev: dropPrev, inner: dropInner, next: dropNext }, enable: true, showRemoveBtn: false, showRenameBtn: false }, data: { keep: { parent:true, leaf:true }, simpleData: { enable: true } }, callback: { beforeDrag: beforeDrag, beforeRemove: beforeRemove, beforeRename: beforeRename, onRemove: onRemove, beforeDrop: beforeDrop, beforeDragOpen: beforeDragOpen, onDrag: onDrag, onDrop: onDrop, onExpand: onExpand } }; var zNodes =[ { id:1, pId:0, name:"节点1", open:false}, { id:11, pId:1, name:"节点1-1"}, { id:12, pId:1, name:"节点1-2"}, { id:121, pId:12, name:"节点1-2-1"}, { id:122, pId:12, name:"节点1-2-2"}, { id:123, pId:12, name:"节点1-2-3"}, { id:3, pId:0, name:"节点3", open:false}, { id:31, pId:3, name:"节点3-1"}, { id:32, pId:3, name:"节点3-2"}, { id:33, pId:3, name:"节点3-3"} ]; var log, className = "dark"; function beforeDrag(treeId, treeNodes) { return false; } function beforeRemove(treeId, treeNode) { className = (className === "dark" ? "":"dark"); showLog("[ "+getTime()+" beforeRemove ] " + treeNode.name); console.log() var children = treeNode.children; if(children!=undefined && children.length>0){ alert("请先删除子节点"); return false; } return confirm("确认删除 节点 -- " + treeNode.name + " 吗?"); } function onRemove(e, treeId, treeNode) { showLog("[ "+getTime()+" onRemove ] " + treeNode.name); } function beforeRename(treeId, treeNode, newName) { if (newName.length == 0) { alert("节点名称不能为空."); var zTree = $.fn.zTree.getZTreeObj("treeDemo"); setTimeout(function(){zTree.editName(treeNode)}, 10); return false; } return true; } function showLog(str) { if (!log) log = $("#log"); log.append("<li class='"+className+"'>"+str+"</li>"); if(log.children("li").length > 8) { log.get(0).removeChild(log.children("li")[0]); } } function getTime() { var now= new Date(), h=now.getHours(), m=now.getMinutes(), s=now.getSeconds(), ms=now.getMilliseconds(); return (h+":"+m+":"+s+ " " +ms); } var newCount = 1; function add(e) { var zTree = $.fn.zTree.getZTreeObj("treeDemo"), isParent = e.data.isParent, nodes = zTree.getSelectedNodes(), treeNode = nodes[0]; if (treeNode) {alert(1) treeNode = zTree.addNodes(treeNode, {id:(100 + newCount), pId:treeNode.id, isParent:isParent, name:"new node" + (newCount++)}); } else {alert(2) treeNode = zTree.addNodes(null, {id:(100 + newCount), pId:0, isParent:isParent, name:"new node" + (newCount++)}); } if (treeNode) {alert(3) zTree.editName(treeNode[0]); } else {alert(4) alert("叶子节点被锁定,无法增加子节点"); } }; function addParent(e) { var zTree = $.fn.zTree.getZTreeObj("treeDemo"), isParent = e.data.isParent, nodes = zTree.getSelectedNodes(), treeNode = nodes[0]; treeNode = zTree.addNodes(null, {id:(100 + newCount), pId:0, isParent:isParent, name:"new node" + (newCount++)}); zTree.editName(treeNode[0]); }; function edit() { var zTree = $.fn.zTree.getZTreeObj("treeDemo"), nodes = zTree.getSelectedNodes(), treeNode = nodes[0]; if (nodes.length == 0) { alert("请先选择一个节点"); return; } zTree.editName(treeNode); }; function remove(e) { var zTree = $.fn.zTree.getZTreeObj("treeDemo"), nodes = zTree.getSelectedNodes(), treeNode = nodes[0]; if (nodes.length == 0) { alert("请先选择一个节点"); return; } var callbackFlag = $("#callbackTrigger").attr("checked"); zTree.removeNode(treeNode, callbackFlag); }; function clearChildren(e) { var zTree = $.fn.zTree.getZTreeObj("treeDemo"), nodes = zTree.getSelectedNodes(), treeNode = nodes[0]; if (nodes.length == 0 || !nodes[0].isParent) { alert("请先选择一个父节点"); return; } zTree.removeChildNodes(treeNode); }; function dropPrev(treeId, nodes, targetNode) { var pNode = targetNode.getParentNode(); if (pNode && pNode.dropInner === false) { return false; } else { for (var i=0,l=curDragNodes.length; i<l; i++) { var curPNode = curDragNodes[i].getParentNode(); if (curPNode && curPNode !== targetNode.getParentNode() && curPNode.childOuter === false) { return false; } } } return true; } function dropInner(treeId, nodes, targetNode) { if (targetNode && targetNode.dropInner === false) { return false; } else { for (var i=0,l=curDragNodes.length; i<l; i++) { if (!targetNode && curDragNodes[i].dropRoot === false) { return false; } else if (curDragNodes[i].parentTId && curDragNodes[i].getParentNode() !== targetNode && curDragNodes[i].getParentNode().childOuter === false) { return false; } } } return true; } function dropNext(treeId, nodes, targetNode) { var pNode = targetNode.getParentNode(); if (pNode && pNode.dropInner === false) { return false; } else { for (var i=0,l=curDragNodes.length; i<l; i++) { var curPNode = curDragNodes[i].getParentNode(); if (curPNode && curPNode !== targetNode.getParentNode() && curPNode.childOuter === false) { return false; } } } return true; } var log, className = "dark", curDragNodes, autoExpandNode; function beforeDrag(treeId, treeNodes) { className = (className === "dark" ? "":"dark"); for (var i=0,l=treeNodes.length; i<l; i++) { if (treeNodes[i].drag === false) { curDragNodes = null; return false; } else if (treeNodes[i].parentTId && treeNodes[i].getParentNode().childDrag === false) { curDragNodes = null; return false; } } curDragNodes = treeNodes; return true; } function beforeDragOpen(treeId, treeNode) { autoExpandNode = treeNode; return true; } function beforeDrop(treeId, treeNodes, targetNode, moveType, isCopy) { className = (className === "dark" ? "":"dark"); return true; } function onDrag(event, treeId, treeNodes) { console.log("拖拽节点") className = (className === "dark" ? "":"dark"); } function onDrop(event, treeId, treeNodes, targetNode, moveType, isCopy) { className = (className === "dark" ? "":"dark"); } function onExpand(event, treeId, treeNode) { if (treeNode === autoExpandNode) { className = (className === "dark" ? "":"dark"); } } function getTime() { var now= new Date(), h=now.getHours(), m=now.getMinutes(), s=now.getSeconds(), ms=now.getMilliseconds(); return (h+":"+m+":"+s+ " " +ms); } function setTrigger() { var zTree = $.fn.zTree.getZTreeObj("treeDemo"); zTree.setting.edit.drag.autoExpandTrigger = $("#callbackTrigger").attr("checked"); } $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting, zNodes); $("#addParent").bind("click", {isParent:true}, addParent); $("#addLeaf").bind("click", {isParent:false}, add); $("#edit").bind("click", edit); $("#remove").bind("click", remove); $("#clearChildren").bind("click", clearChildren); $("#callbackTrigger").bind("change", {}, setTrigger); }); </SCRIPT> </HEAD> <BODY> <div class="content_wrap"> <div> <input type="checkbox" id="callbackTrigger" checked /> removeNode 方法是否触发 callback<br/> [ <a id="addParent" href="#" title="增加父节点" onclick="return false;">增加父节点</a> ] [ <a id="addLeaf" href="#" title="增加叶子节点" onclick="return false;">增加叶子节点</a> ] [ <a id="edit" href="#" title="编辑名称" onclick="return false;">编辑名称</a> ]<br/> [ <a id="remove" href="#" title="删除节点" onclick="return false;">删除节点</a> ] [ <a id="clearChildren" href="#" title="清空子节点" onclick="return false;">清空子节点</a> ]<br/> </div> <div class="zTreeDemoBackground left"> <ul id="treeDemo" class="ztree"></ul> </div> </div> </BODY> </HTML>