一、在jquery中,我们使用循环的时候,提供两种方式:jquery.each 和(循环体).each 两种方式不是同。
对于return 在作用这两个的函数的时候需要注意:
首先我们需要知道我们的each循环内的都是匿名函数。但是遇到不同的return值,结果是不一样的。
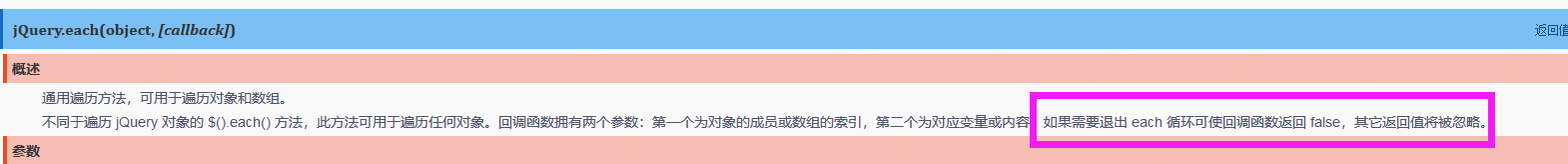
1)jqury.each:我们在调用的时候,如果return false 退出循环体。

1 var a=[[2,1],[2,3]] 2 function test(){ 3 $.each(a,function(i,v){ 4 $.each(v,function(o,p){ 5 if(p===2){ 6 return false; 7 } 8 console.log(p); 9 10 }) 11 }) 12 }
无返回值。如果我们返回true的时候,

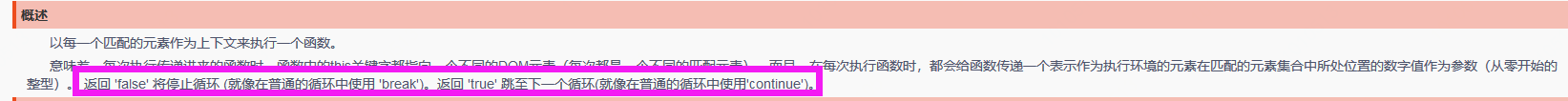
2)(循环体).each(function(){})如果返回false的时候,调出循环体:

3)在正常的情况下,我们在使用原生的for循环的时候,不会出现上面情况,原生for循环没有匿名函数。
1 function test(){ 2 for(var i=0;i<a.length;i++){ 3 4 for (var j=0;j<a.length;j++){ 5 6 console.log(a[i][j]) 7 if(i==0){ 8 return true; 9 } 10 } 11 } 12 13 } 14 15 test()
二、在原生js中,我们进行多层循环的时候,跳出循环我们可以使用continue和break。有时候需要和label语句配合起来使用。
1、lable语句:
lable标签:statement
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <script type="text/javascript"> 8 function lableTest(argument) { 9 var num=0; 10 outer: 11 for(var i=0;i<10;i++){ 12 for (var j=0;j<10;j++){ 13 if(i===5&&j===5){ 14 break outer; 15 } 16 num++ 17 } 18 } 19 alert(num); 20 } 21 lableTest(); 22 </script> 23 </body> 24 </html>
使用 “break 标签名字“ 跳出循环,跳出指定的标签的循环。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <script type="text/javascript"> 8 function lableTest(argument) { 9 var num=0; 10 11 for(var i=0;i<10;i++){ 12 outer: 13 for (var j=0;j<10;j++){ 14 if(i===5&&j===5){ 15 break outer; 16 } 17 num++ 18 } 19 } 20 alert(num); 21 } 22 lableTest(); 23 </script> 24 </body> 25 </html>
continue 也是如此,我们一般在使用标签和break、continue 配合使用,一般在嵌套循环使用。