一、es6新的js规范标准,目前大部分浏览器支持率达到90%,新的框架node.js、vue等 都支持。所以有必要学习下。
二、let变量定义
1)作用域:块级作用域,作用当前代码块。var 作用当前函数或者全局。
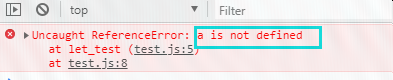
1 function let_test(){ 2 if(true){ 3 let a=2; 4 } 5 console.log(a) 6 } 7 8 let_test();

而var:
1 function let_test(){ 2 if(true){ 3 var a=2; 4 } 5 console.log(a) 6 } 7 8 let_test();

这样更利于对象的回收。
2)变量定义更加严谨,如果没定义直接抛出错误,而es5中的var 更多是迁就开发者。
1 console.log(a); 2 var a;
控制台并没有输出错误。

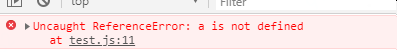
1 console.log(a); 2 let a;
而let方法,直接抛出错误,更加符合直观。

三、常量定义 const
书写方式:全部大写。
规则:一旦一个变量定义为const之后,无法再次定义。
如果定义的常量是一个对象的话,对象的内的属性可以进行改变。因为常量的指向类似于内存指针的内存地址的指向而不是实际的值指向。
作用域:和let一样,是块级作用域。
四、结构化赋值
以前我们赋值方式:
1 var a=2; 2 var b=3; 3 var c=3;
在es6中赋值可以这样:
1 var [a,b,c,d]=[1,2,3,4] 2 console.log(a,b,c,d)
直接使用数组进行赋值,有点类似python中赋值。
还可以设置默认值:
1 var [a,b,c=0,d=0]=[1,2,] 2 console.log(a,b,c,d)
如果赋值的数组,和前面的变量的数量不满足,没有被的赋值的变量是undefined的。
1 var [a,b,c,d]=[1,2,] 2 console.log(a,b,c,d)

这样以后在后端传过来的可迭代的对象,可以一次性赋值。比较方便。
五:对象结构化赋值:
以前后端传过来的对象,我们赋值一般是:
1 let resp={ 2 status:200, 3 data:[1,23] 4 } 5 6 7 let status=resp.status; 8 let data=resp.data; 9 console.log(status,data)
在es6中这种对象的赋值变为:
1 let resp={ 2 status:200, 3 data:[1,23] 4 } 5 6 let {status,data}=resp; 7 console.log(status,data
注意:
1)我们结构化赋值的时候,其中前面变量命名方式:
1、和对象中key值名字一致,则在对象中获取对应key值的value,如果对象没有的话,直接赋值undefined的。
1 let resp={ 2 status:200, 3 data:[1,23] 4 } 5 6 let {status,data,cc}=resp; 7 console.log(status,data,cc)

2、如上的方式命名方式 简写方式,如果我们不想用原先对象的key值做为变量名字的话,我们的可以写成:key值:重命名的变量名字 即可,即上面的是省略了重命名的变量名字,默认使用对象的key值。
1 let resp={ 2 status:200, 3 data:[1,23] 4 } 5 6 let {status:ret,data}=resp; 7 console.log(ret,data)

3、对已有的变量进行重新赋值,需要注意,在js中{}双大括号认为为代码块,所以我们需要使用小括号括起来,让js认为这个是js赋值。而不是代码块。只有在结构化中这样使用。
1 let resp={ 2 status:200, 3 data:[1,23] 4 } 5 let status=304; 6 console.log(status); 7 ({status:ret,data}=resp); 8 console.log(ret,data)

4、赋予复杂的对象。需要注意前面变量只是书写出对应对象的结构就可以获取变量的赋值。这种处理复杂的数据对象的时候很方便。
1 let resp={ 2 status:200, 3 data:[{name:"tom"},{name:'jack'}] 4 } 5 6 7 let {status:ret,data:[{name:name1},{name:name2}]}=resp; 8 console.log(ret,name1,name2)

5、默认值的处理,类似于数组的结构化赋值。没有包含的属性,会赋值为undefined。
1 let resp={ 2 status:200, 3 data:[{name:"tom"},{name:'jack'}] 4 } 5 6 7 let {status:ret,data:[{name:name1},{name:name2}],age=23,weight}=resp; 8 console.log(ret,name1,name2,age,weight)

六、解构的应用
1)虽然我们已经掌握对于数据和对象的解构的方法,但是我们,在日常的工作中,有时候由于思维定势还会出现不能充分利用这个功能。
比如求字符串的长度:
1 let str="adadada"; 2 let {length}=str; 3 console.log(length)
虽然我们知道length是字符串的属性,但是我们不会用想到用对象的解构去求取字符串的长度。
2)函数的参数的解构:
对于我们函数的参数问题,有时候我们利用数组或者对象的解构去操作相对简单。
老的方式:
1 let arr=[1,2]; 2 function test_a(a,b){ 3 console.log(a); 4 console.log(b); 5 } 6 7 test_a(arr[0],arr[1])
这种方式,代码可读性比较差。
如果我们使用数组的解构:
1 let arr=[1,2]; 2 function test_a([a,b]){ 3 console.log(a); 4 console.log(b); 5 } 6 7 test_a(arr)
是不是更简单,更明了。
但是有个问题:数组解构这种方式,我们需要注意数组的索引位置,或者传入的参数的出现缺省值或者多。
所以我们更推荐使用对象的解构方式:这种方式,可以不在乎数据的索引位置。
1 let obj={a:1,b:2} 2 function test_a({b,a}){ 3 console.log(a); 4 console.log(b); 5 } 6 7 test_a(obj)
3)函数的默认值的使用,我们在一些js中判断的时候,经常会用到:if(a=a||2)这种方式是判断如果a的值为true的时候赋值或者为false的时候赋值为2。
这个时候我们在使用es6的时候,使用解构的默认值的时候,会更好的解决问题。
1 let obj={b:2} 2 function test_a({b,a=12}){ 3 console.log(a); 4 console.log(b); 5 } 6 7 test_a(obj)

4)字符串的解构:
1 let a="sda"; 2 let [d,b,c]=a; 3 console.log(d,b,c)

七:字符串的新方法:includes()、startWith()、endWith()、repeat()
1 let str="dadada"; 2 if(str.includes('a')) 3 console.log("包含a"); 4 if(str.startsWith('d')) 5 console.log("以d开头"); 6 if(str.endsWith('a')) 7 console.log("以a结尾"); 8 console.log(str.repeat(2));
if 里省略body里的大括号{}
八:模板字符串
规则:1、使用反引号 可以换行;
2、可以嵌套多个模板,模板连接用+结束不需要+连接。但是必须要在变量内 。
3、可以使用变量, ${var}
相比es5强大很多,方便很多。
1 let name="tom"; 2 tpl=`<div> 3 <span>${name+`<span>ok</span>`}</span> 4 </div>` 5 console.log(tpl)
