1、安装node.js
下载地址:https://nodejs.org/en/ 根据系统来选择下载的对应的版本包。
2、查看是否安装正确:
1 node -v 2 v8.11.3 3 npm -v 4 5.6.0
3、安装脚本架:
安装依赖:(淘宝npm镜像进行安装)
1 npm install -g cnpm --registry=https://registry.npm.taobao.org,回车,等待安装..
安装全局的vue-cli脚手架,用于帮助我们搭建需要的模块和框架。
1 cnpm install -g vue-cli,回车,等待安装...
命令行输入命令:vue 查看安装情况。
创建项目:
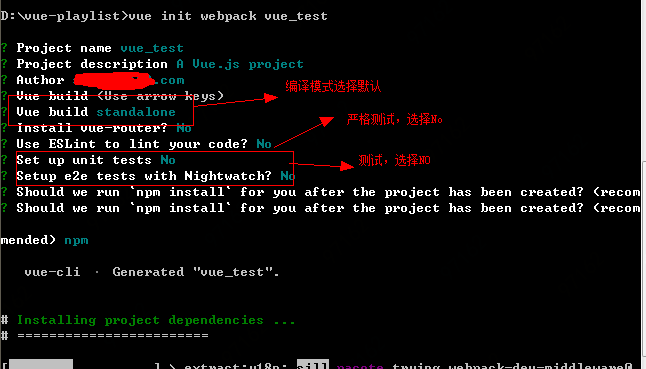
1 vue init webpack vue_test
出现以下确认页面:

然后:cd vue-test
运行
1 npm run dev
运行我们创建的项目。

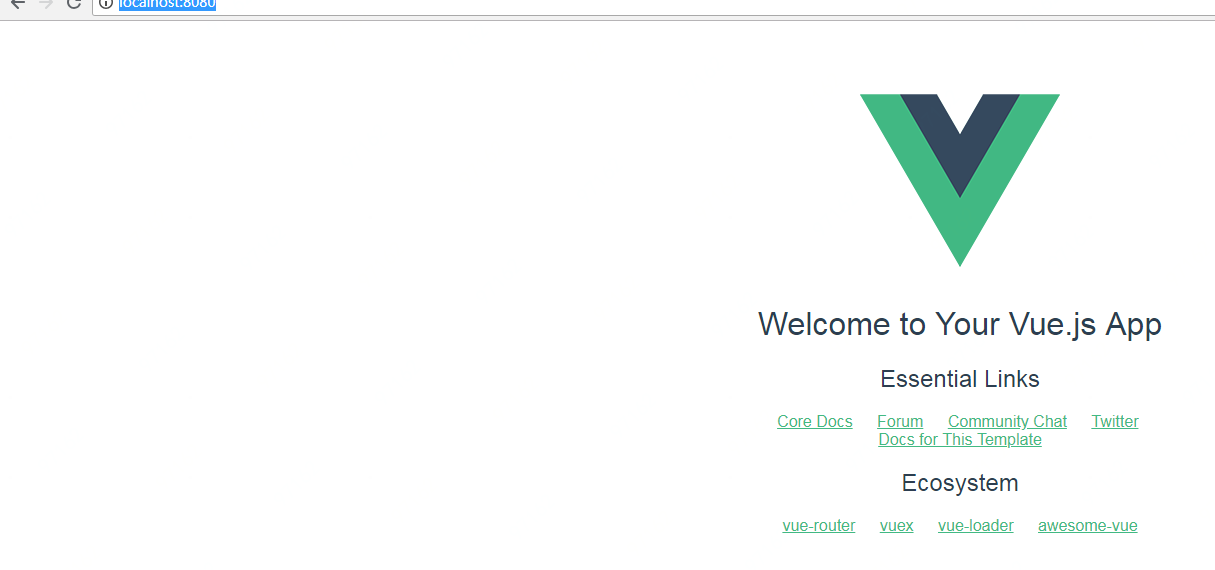
然后访问本地:http://localhost:8080/

即完成我们的第一个vue项目的搭建。