Vue 实例
创建第一个实例
{{}} 被称之为插值表达式。可以用来进行文本插值。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue入门</title> <script src="./vue.js"></script> </head> <body> <div id="root">{{msg}}</div> <script> new Vue({ el: "#root", data: { msg: "hello world" } }) </script> </body> </html>
实例、挂载点、模板
实例里,需指定挂载点,模板

模板指的是挂载点内部的内容:
- 可以写在挂载点内部
- 也可以写在实例的
template属性里面

<script src="./vue.js"></script> <div id="root"></div> <script> new Vue({ el: "#root", template: '<h1>hello {{msg}}</h1>', data: { msg: "world" } }) </script>
数据展示 事件绑定 方法定义
v-text / v-html
类似于原生JS中的 innerText 与 innerHtml

<script src="./vue.js"></script> <div id="root"> <div v-text="content"></div> </div> <script> new Vue({ el: "#root", data: { content: "<h1>hello world</h1>" } }) </script>


<script src="./vue.js"></script> <div id="root"> <div v-html="content"></div> </div> <script> new Vue({ el: "#root", data: { content: "<h1>hello world</h1>" } }) </script>

v-on 事件
通过 v-on 给元素绑定事件,事件触发之后执行的方法写在 Vue 实例里面的 methods 方法里,这样方法里面的事件就可以执行了。

<script src="./vue.js"></script> <body> <div id="root"> <div v-on:click="handleClick">{{content}}</div> <!-- 添加v-on:click事件 --> </div> <script> new Vue({ el: "#root", data: { content: "click me" }, methods: { handleClick: function() { alert(123) } } }) </script> </body>
Vue 中的 DOM 改动
在Vuejs中想要改变数据的显示,不要去改变 DOM。直接改变数据即可。当数据发生变化的时候,Vue会自己去改变 DOM。

<script src="./vue.js"></script> <body> <div id="root"> <div v-on:click="handleClick">{{content}}</div> </div> <script> new Vue({ el: "#root", data: { content: "click me" }, methods: { handleClick: function() { alert('yes') this.content = "clicked" //改变数据 } } }) </script> </body>
JSbin 预览
从这个案例可以看出 Vuejs 不再面向 DOM 进行操作,而是面向数据进行操作。
@
v-on: 可以简写成 @,即

<script src="./vue.js"></script> <body> <div id="root"> <div @click="handleClick">{{content}}</div> </div> <script> new Vue({ el: "#root", data: { content: "click me" }, methods: { handleClick: function() { alert('yes') this.content = "clicked" //改变数据 } } }) </script> </body>
属性绑定和双向数据绑定
属性绑定 v-bind:
当鼠标放置到这个div上的时候,会显示出title,内容是 this is hello world

<script src="./vue.js"></script> <body> <div id="root"> <div title="this is hello world">hello world</div> </div> <script> new Vue({ el: "#root" }) </script> </body>
我们希望title可变,所以我们在实例里面,去定义一个 title。并使用 v-bind:将 title与 title 数据项做一个绑定。 如果想改变内容,只需要改变title的数据就可以了。

<script src="./vue.js"></script> <body> <div id="root"> <div v-bind:title="title">hello world</div> <!-- 使用v-bind:进行绑定 --> </div> <script> new Vue({ el: "#root", data: { title: "this is hello world" } }) </script> </body>

当使用类似于 v-bind:title 的模板指令,相应的=后面的内容就不再是一个字符串,而是一个 JS 的表达式。
即v-bind:title="title" 后面的"title" 表示实例中 data 里面的 title。
:
v-bind:可以简写成:,即

<script src="./vue.js"></script> <body> <div id="root"> <div :title="title">hello world</div> <!-- 使用 :title 进行绑定 --> </div> <script> new Vue({ el: "#root", data: { title: "this is hello world" } }) </script> </body>
双向数据绑定 v-model
在这个案例中,有一个input标签,使用 :value="content" 数据进行绑定

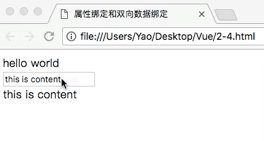
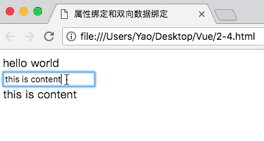
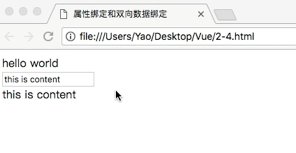
<script src="./vue.js"></script> <body> <div id="root"> <div :title="title">hello world</div> <input :value="content"/> <div>{{content}}</div> </div> <script> new Vue({ el: "#root", data: { title: "this is hello world", content: "this is content" } }) </script> </body>
但是数据并没有发生同步变化,因为如果数据发生改变,下面展示的内容,也会根据输入的内容发生相应的变化。所以这里的改变,仅仅是改变了input标签中的value值,并没有使data中的content发生变化。


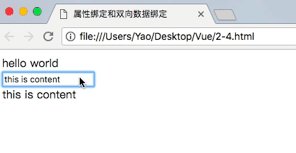
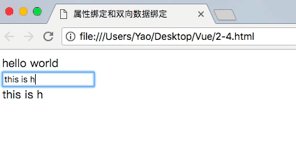
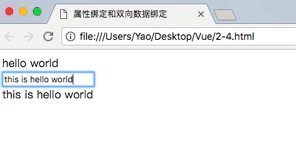
所以我们使用 v-model 这个模板指令,进行数据双向绑定。

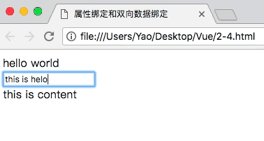
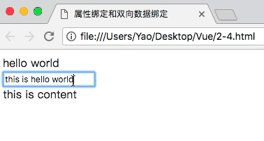
<script src="./vue.js"></script> <body> <div id="root"> <div :title="title">hello world</div> <input v-model="content"/> <div>{{content}}</div> </div> <script> new Vue({ el: "#root", data: { title: "this is hello world", content: "this is content" } }) </script> </body>
JSbin 预览
在input标签中,使用v-model就可以完成双向数据的绑定,效果如下图。


计算属性和侦听器
计算属性 computed
在这个案例中,使用上面已经提到过的v-model进行双向数据绑定之后,在input标签中输入相应的数据,会把firstName和lastName拼装好了之后在div中一起展现出来。

<script src="./vue.js"></script> <body> <div id="root"> 姓:<input v-model="firstName"/> 名:<input v-model="lastName"/> <div>{{firstName}}{{lastName}}</div> </div> <script> new Vue({ el: "#root", data: { firstName: '', lastName: '' } }) </script> </body>
JSbin 预览
我们通过改造,将firstName和lastName糅合成一个变量,取名为fullName。即fullName是通过firstName和lastName计算而成的一个新的变量。遇到这种情况,通过计算属性解决。
在Vue的实例配置对象里面,配置computed对象属性,在里面定义一个fullName函数,返回值是 this.firstName + ' ' + this.lastName

<script src="./vue.js"></script> <body> <div id="root"> 姓:<input v-model="firstName"/> 名:<input v-model="lastName"/> <div>{{fullName}}</div> </div> <script> new Vue({ el: "#root", data: { firstName: '', lastName: '' }, computed: { //定义一个computed对象,在里面定义fullName函数 fullName: function(){ return this.firstName + ' ' + this.lastName } } }) </script> </body>
computed 值的是一个属性,通过其他属性计算而来。优点是 computed 中参与计算的值如果都没有改变,会使用上一次计算得到的缓存结果,不会重新计算。只有参数计算的值发生变化的时候,才会重新计算。
侦听器 watch
监听某一个数据的变化,一旦数据发生变化,就可以在侦听器中实现某个业务逻辑。

<script src="./vue.js"></script> <body> <div id="root"> 姓:<input v-model="firstName"/> 名:<input v-model="lastName"/> <div>{{fullName}}</div> <div>{{count}}</div> </div> <script> new Vue({ el: "#root", data: { firstName: '', lastName: '', count: 0 //定义变量 count,默认值为 0 }, computed: { fullName: function(){ return this.firstName + ' ' + this.lastName } }, watch: { //定义侦听器 firstName: function(){ //监听 firstName 的变化 this.count ++ }, lastName: function(){ //监听 lastName 的变化 this.count ++ } } }) </script> </body>
通过watch的形式进行侦听器的定义。
当对fristName或lastName做任意的变更,count 数值 +1
当然我们也可以只对 fullName 做监听,即针对计算属性做监听。

<script src="./vue.js"></script> <body> <div id="root"> 姓:<input v-model="firstName"/> 名:<input v-model="lastName"/> <div>{{fullName}}</div> <div>{{count}}</div> </div> <script> new Vue({ el: "#root", data: { firstName: '', lastName: '', count: 0 }, computed: { fullName: function(){ return this.firstName + ' ' + this.lastName } }, watch: { fullName: function(){ this.count } } }) </script> </body>
v-if v-show 与 v-for
v-if

<script src="./vue.js"></script> <body> <div id="root"> <div v-if="show">hello world</div> <button @click="handleClick">toggle</button> </div> <script> new Vue({ el: "#root", data: { show: true }, methods: { handleClick: function(){ this.show = !this.show } } }) </script> </body>
在模板中的 data 添加 show 属性,值为 true,并在 div 标签中添加 v-if="show" 的指令,并对 button 元素绑定 @click 事件,在模板中的 methods 添加对应事件的函数。
达到点击 button 切换 hello world 的显示和隐藏效果。
JSbin 预览
即在使用 v-if 指令时,当它对应的数据向的指令对应的是 false 时,会将这个标签,直接从 DOM 中移除。
v-show
使用 v-show,看上去效果和 v-if 是一样的效果,但点开控制台观察 DOM 结构的变化,v-show 并不会使 DOM节点 发生删除和添加,它的隐藏是在这个节点上添加了一个display: none;的 CSS 属性。
即 v-show 不会频繁的 销毁 和 创建DOM。在有频繁的显示和隐藏需求时,使用 v-show对于性能来讲,应该是更好的选择。
如果只有一次显示、隐藏的需求,对于使用 v-if 可能是更好的选择。
v-for
当有一个数据需要做循环展示时,帮助我们进行操作。

<script src="./vue.js"></script> <body> <div id="root"> <div v-if="show">hello world</div> <button @click="handleClick">toggle</button> <ul> <!-- 在li标签中 添加v-for指令 使用:key属性提升渲染性能 --> <li v-for="item of list" :key="item">{{item}}</li> </ul> </div> <script> new Vue({ el: "#root", data: { show: true, list: [1,2,3] //添加list数组 }, methods: { handleClick: function(){ this.show = !this.show } } }) </script> </body>
JSbin 预览
记住使用 :key 属性提升渲染性能,每次的:key 属性都不相同,所以可以使用 "item"作为他的属性值。
但如果数组中本身有重复的值。这个时候:key 属性值就不能使用 "item" 作为他的属性值了。这个时候,我们将 v-for 设置成 v-for="(item,index) of list" 然后让:key 属性值为 index,保证它的唯一性。
但如果平凡对列表进行变更的时候,index 的使用也是有问题的。

<body> <div id="root"> <div v-if="show">hello world</div> <button @click="handleClick">toggle</button> <ul> <!-- 在li标签中 添加v-for指令 使用:key属性提升渲染性能 并使用index值--> <li v-for="(item,index) of list" :key="index">{{item}}</li> </ul> </div> <script> new Vue({ el: "#root", data: { show: true, list: [1,2,3] //添加list数组 }, methods: { handleClick: function(){ this.show = !this.show } } }) </script> </body>
