小程序官方的 map地图说明文档已经非常详细了,但是鉴于如果没有一个合适的使用场景,对于刚接触 map 的初级开发,看着这些繁杂又贼多的属性名和字段,外加急切的开发需求,晕头转向是不可避免的了。接下来我会将自己在项目中对 map 的一些使用做一个总结,希望能帮助到正在开发的你。
请粗略的浏览下这两篇介绍文档,确保下面的内容看起来更通俗易懂
小程序不支持直接获取到定位的地点信息,返回的是当前位置的经纬度,如果你需要用到 「逆地址解析」(将指定经纬度转换为具体地址) 、「关键词输入提示」等功能,个人建议使用「腾讯位置服务微信小程序JavaScript SDK」,都是腾讯家的,在定位上的精准度要好得多,当然也可以使用百度、高德等小程序 API 服务。
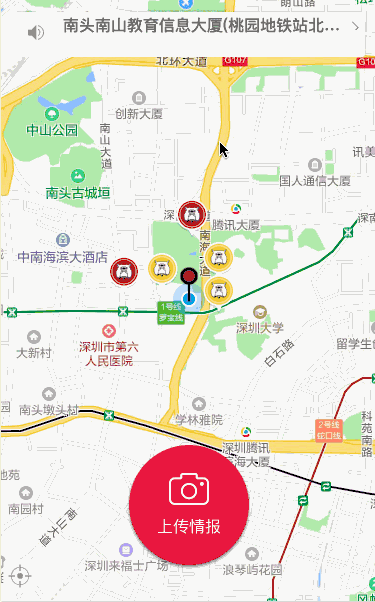
先放上一张效果图:开发工具的效果会差一点,真机上体验还是不错的,顶部的提示框的样式在真机上显示正常,在小程序开发工具上却不居中。

先贴出 map 标签 css 代码,并对其中重要属性进行说明.
<map class='map' id='myMap' longitude="{{longitude}}" latitude="{{latitude}}" scale="{{scale}}"
show-location="true" markers="{{markers}}" bindmarkertap="bindMakertap" bindcontroltap='controlTap'
bindregionchange='regionChange' controls='{{controls}}'
bindtap='bindMapTap'>
- id :map 组件的 id,在 wx.createMapContext(mapId, this) 中需要用到
- longitude: map 组件的中心经度 latitude:map 组件的中心纬度
- scale:缩放级别,取值范围为5-18,默认为16
- show-location:显示带有方向的当前定位点,即显示代表当前位置的蓝色定位点图标,另外 mapContext 的moveToLocation()方法在官方文档有着这样的说明(将地图中心移动到当前定位点,需要配合map组件的show-location使用)
- markers:标记点用于在地图上显示标记的位置,是一个数组对象
- bindmarkertap:点击 marker 标记点时触发
- bindcontroltap:点击控件时触发
- bindregionchange:拖动地图触发
- controls:在地图上显示控件,控件不随着地图移动,是一个数组对象
- bindtap: 点击地图时触发(拖动地图时不会触发点击)
下面给出我在项目中遇到的问题,以及一些功能的解决方案。
1、map 上无法显示 view 等标签
map 上放置常规标签,在开发工具模拟器上能显示,在真机却显示不出来。
原因:map 组件是由客户端创建的原生组件,它的层级是最高的,不能通过 z-index 控制层级。
这里有两个解决方案,为了方便,此处采用微信提供的 cover-view 控件:
代码:
<cover-view class='cover-tip-wrapper' wx:if='{{showTopTip}}' bindtap='showNewMarkerClick'>
<cover-image class='tip-bg' src='../../img/tip-bg.png'>
</cover-image>
<cover-view class='cover-tip-content'>
<cover-image class='trumpet-icon' src='../../img/notification.png'>
</cover-image>
<cover-view class='tip-text'>{{warningText}}</cover-view>
<cover-image class='right-arrow' src='../../img/right-arrow.png'></cover-image>
</cover-view>
</cover-view>
2、怎么定位到某个坐标,并且让这个经纬度地址处于地图中心?
map 的两个属性 longitude 和 latitude 表示当前地图的中心经纬度,和当前用户定位的经纬度是两个概念,并无直接关系,如果我们一直改变此 longitude 和 latitude,地图的中心是会一直变化的,所以只要利用好了这两个属性变量,实现上面的功能是很简单的
that.setData({
latitude: res.latitude,
longitude: res.longitude,
})
3、怎么实现拖动地图,让定位图标一直在地图中心,并实时获取中心经纬度?
//创建中心指针图标
that.setData({
controls: [{
id: 1,
iconPath: '../../img/center-location.png',
position: {
left: (windowWidth - controlsWidth) / 2,
top: (windowHeight - bottomHeight) / 2 - controlsHeight * 3 / 4,
controlsWidth,
height: controlsHeight
},
clickable: true
}]
})
/** * 拖动地图回调 */
regionChange: function (res) {
var that = this;
// 改变中心点位置
if (res.type == "end") {
that.getCenterLocation();
}
},
/** * 得到中心点坐标 */
getCenterLocation: function () {
var that = this;
//mapId 就是你在 map 标签中定义的 id
var mapCtx = wx.createMapContext(mapId);
mapCtx.getCenterLocation({
success: function (res) {
console.log('getCenterLocation----------------------->');
console.log(res);
that.updateCenterLocation(res.latitude, res.longitude);
that.regeocodingAddress();
that.queryMarkerInfo();
}
})
4、如何准确回到当前定位点
//请求当前定位
wx.getLocation({
type: 'gcj02',
success: function (res) {
that.setData({
latitude: res.latitude,
longitude: res.longitude,
})
that.moveTolocation();
},
})
/** * 移动到中心点 */
moveTolocation: function () {
//mapId 就是你在 map 标签中定义的 id
var mapCtx = wx.createMapContext(mapId);
mapCtx.moveToLocation();
},
5、如何创建 marker 点
markers 是包含一个至多个 marker 点的数组,一个 marker 标记点至少需要包含图标 iconPath,出现的经度坐标点 longitude,出现的纬度坐标点 latitude,你可以自定义 marker 点的宽高(单位为 px),如果你有点击 marker 进行逻辑操作的要求,那就一定要为每一个 marker 标记点设置一个唯一的 id,用于在点击触发时判断点击的是哪一个 marker 点。
//marker 点的格式是这样的,需要一个
markers: [{
iconPath: "/resources/others.png",
id: 0,
latitude: 23.099994,
longitude: 113.324520,
50,
height: 50
}],
//但是更多时候是请求服务器返回 marker 点集合,类似膜拜和 ofo,拖动地图,改变中心点就会刷新改变周围的 marker 点,这些点可能是客户端上传的,也有可能是膜拜这种车载GPS模块发送给服务器记录的。
//大致类似于以下这样,但是代码仅供参考
// 创建marker
createMarker: function (dataList) {
var that = this;
var currentMarker = [];
var markerList = dataList.data;
for (var key in markerList) {
var marker = markerList[key];
marker.id = marker.info_id;
marker.latitude = marker.lat;
marker.longitude = marker.lng;
marker.width = 40;
marker.height = 40;
if (marker.image) {
marker.iconPath = '../../img/dog-select.png';
} else {
marker.iconPath = '../../img/dog-yellow.png';
}
}
currentMarker = currentMarker.concat(markerList);
consoleUtil.log('-----------------------');
consoleUtil.log(currentMarker);
that.setData({
markers: currentMarker
})
},
后续会更新动态标注的demo代码。