mvvm
-
MVC 是后端的分层开发概念; MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel
-
m model 数据
-
数据层 Vue 中 数据层 都放在 data 里面
-
-
v view 视图
-
-
vm (view-model) 控制器 将数据和视图层建立联系
-
vm 即 Vue 的实例 就是 vm
-
指令(本质就是自定义属性 v-开头)
v-cloak 防止页面加载时的闪烁问题,结合css使用
[v-cloak]{
display: none;
}
v-text 将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题
v-html
v-model 双向数据绑定(
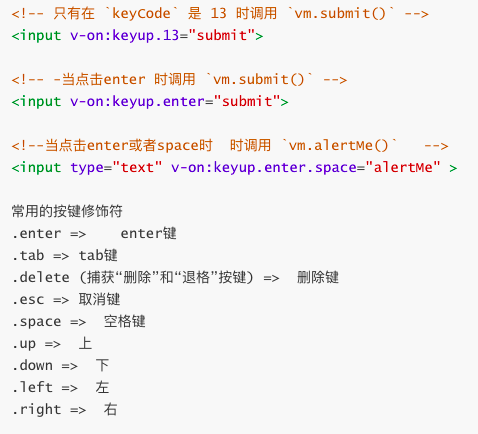
v-on 用于绑定事件,v-on:click可以缩写为@click
事件修饰符:

按键修饰符:

自定义按键修饰符别名:

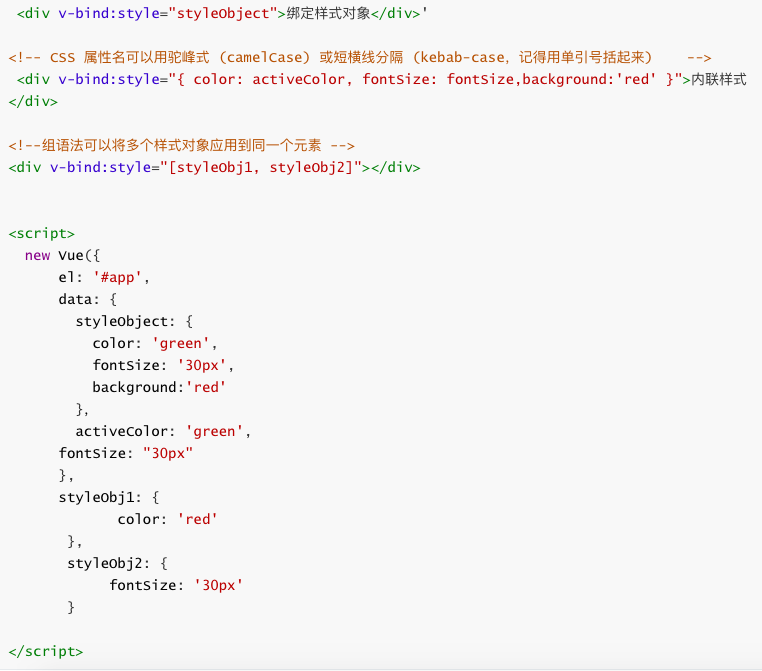
v-bind:响应地更新 HTML 属性,v-bind:class可以简写为:class

绑定对象和绑定数组的区别:

分支结构
v-if 多个元素 通过条件判断展示或者隐藏某个元素。进行两个视图之间的切换。
v-show 和 v-if的区别
-
v-show本质就是标签display设置为none,控制隐藏
-
v-show只编译一次,后面其实就是控制css,而v-if不停的销毁和创建,故v-show性能更好一点。
-
-
v-if是动态的向DOM树内添加或者删除DOM元素
-
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件
循环结构
v-for
-
-
当
v-if与v-for一起使用时,v-for具有比v-if
key 的作用 :key="item.id"
- key来给每个节点做一个唯一标识