案例
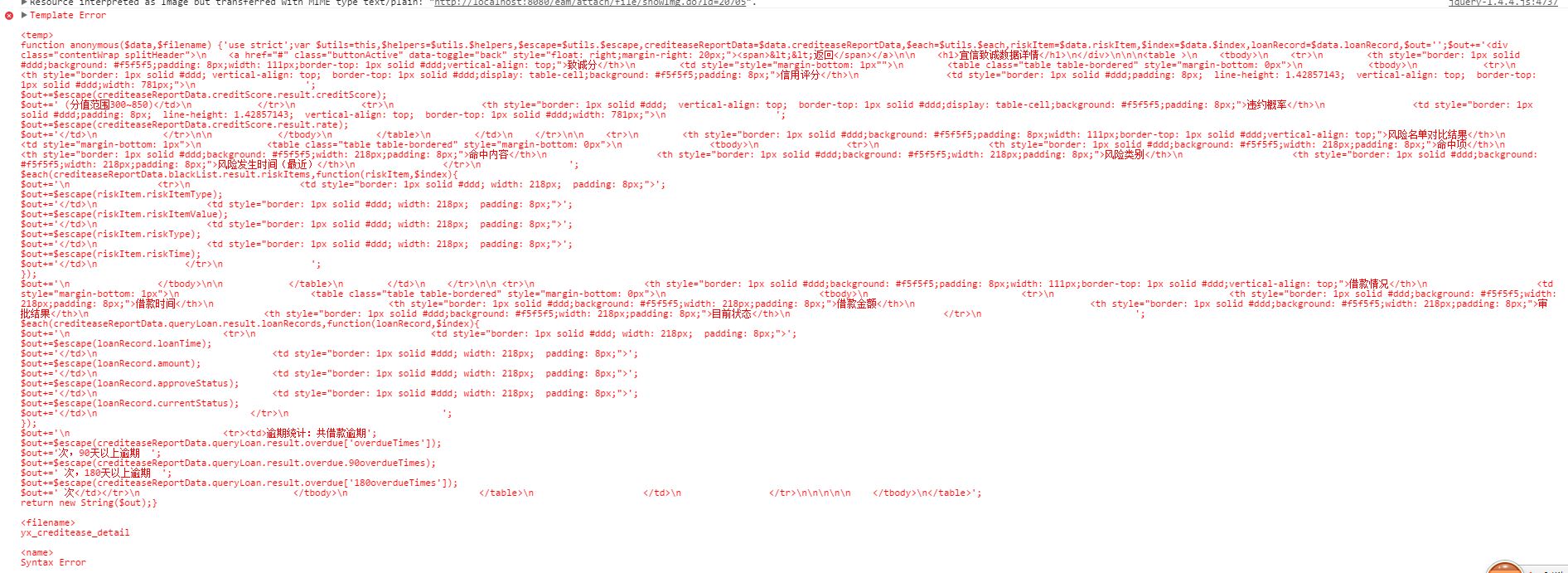
今天在使用artTemplate做开发时,遇到一个比较奇葩的问题,就是使用json对象去获取值得时候,报如下错误:
Template Error
<temp>
function anonymous($data,$filename) {'use strict';var $utils=this,$helpers=$utils.$helpers,$escape=$utils.$escape,crediteaseReportData=$data.crediteaseReportData,$each=$utils.$each,riskItem=$data.riskItem,$index=$data.$index,loanRecord=$data.loanRecord,$out='';$out+='<div class="contentWrap splitHeader">
<a href="#" class="buttonActive" data-toggle="back" style="float: right;margin-right: 20px;"><span><<返回</span></a>
<h1>宜信致诚数据详情</h1>
</div>
<table >
<tbody>
<tr>
<th style="border: 1px solid #ddd;background: #f5f5f5;padding: 8px; 111px;border-top: 1px solid #ddd;vertical-align: top;">致诚分</th>
<td style="style="margin-bottom: 1px"">
<table class="table table-bordered" style="margin-bottom: 0px">
<tbody>
<tr>
<th style="border: 1px solid #ddd; vertical-align: top; border-top: 1px solid #ddd;display: table-cell;background: #f5f5f5;padding: 8px;">信用评分</th>
<td style="border: 1px solid #ddd;padding: 8px; line-height: 1.42857143; vertical-align: top; border-top: 1px solid #ddd; 781px;">
';
$out+=$escape(crediteaseReportData.creditScore.result.creditScore);
$out+=' (分值范围300~850)</td>
</tr>
<tr>
<th style="border: 1px solid #ddd; vertical-align: top; border-top: 1px solid #ddd;display: table-cell;background: #f5f5f5;padding: 8px;">违约概率</th>
<td style="border: 1px solid #ddd;padding: 8px; line-height: 1.42857143; vertical-align: top; border-top: 1px solid #ddd; 781px;">
';
$out+=$escape(crediteaseReportData.creditScore.result.rate);
$out+='</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<th style="border: 1px solid #ddd;background: #f5f5f5;padding: 8px; 111px;border-top: 1px solid #ddd;vertical-align: top;">风险名单对比结果</th>
<td style="margin-bottom: 1px">
<table class="table table-bordered" style="margin-bottom: 0px">
<tbody>
<tr>
<th style="border: 1px solid #ddd;background: #f5f5f5; 218px;padding: 8px;">命中项</th>
<th style="border: 1px solid #ddd;background: #f5f5f5; 218px;padding: 8px;">命中内容</th>
<th style="border: 1px solid #ddd;background: #f5f5f5; 218px;padding: 8px;">风险类别</th>
<th style="border: 1px solid #ddd;background: #f5f5f5; 218px;padding: 8px;">风险发生时间(最近)</th>
</tr>
';
$each(crediteaseReportData.blackList.result.riskItems,function(riskItem,$index){
$out+='
<tr>
<td style="border: 1px solid #ddd; 218px; padding: 8px;">';
$out+=$escape(riskItem.riskItemType);
$out+='</td>
<td style="border: 1px solid #ddd; 218px; padding: 8px;">';
$out+=$escape(riskItem.riskItemValue);
$out+='</td>
<td style="border: 1px solid #ddd; 218px; padding: 8px;">';
$out+=$escape(riskItem.riskType);
$out+='</td>
<td style="border: 1px solid #ddd; 218px; padding: 8px;">';
$out+=$escape(riskItem.riskTime);
$out+='</td>
</tr>
';
});
$out+='
</tbody>
</table>
</td>
</tr>
<tr>
<th style="border: 1px solid #ddd;background: #f5f5f5;padding: 8px; 111px;border-top: 1px solid #ddd;vertical-align: top;">借款情况</th>
<td style="margin-bottom: 1px">
<table class="table table-bordered" style="margin-bottom: 0px">
<tbody>
<tr>
<th style="border: 1px solid #ddd;background: #f5f5f5; 218px;padding: 8px;">借款时间</th>
<th style="border: 1px solid #ddd;background: #f5f5f5; 218px;padding: 8px;">借款金额</th>
<th style="border: 1px solid #ddd;background: #f5f5f5; 218px;padding: 8px;">审批结果</th>
<th style="border: 1px solid #ddd;background: #f5f5f5; 218px;padding: 8px;">目前状态</th>
</tr>
';
$each(crediteaseReportData.queryLoan.result.loanRecords,function(loanRecord,$index){
$out+='
<tr>
<td style="border: 1px solid #ddd; 218px; padding: 8px;">';
$out+=$escape(loanRecord.loanTime);
$out+='</td>
<td style="border: 1px solid #ddd; 218px; padding: 8px;">';
$out+=$escape(loanRecord.amount);
$out+='</td>
<td style="border: 1px solid #ddd; 218px; padding: 8px;">';
$out+=$escape(loanRecord.approveStatus);
$out+='</td>
<td style="border: 1px solid #ddd; 218px; padding: 8px;">';
$out+=$escape(loanRecord.currentStatus);
$out+='</td>
</tr>
';
});
$out+='
<tr><td>逾期统计:共借款逾期';
$out+=$escape(crediteaseReportData.queryLoan.result.overdue['overdueTimes']);
$out+='次,90天以上逾期 ';
$out+=$escape(crediteaseReportData.queryLoan.result.overdue.90overdueTimes]);
$out+=' 次,180天以上逾期 ';
$out+=$escape(crediteaseReportData.queryLoan.result.overdue['180overdueTimes']);
$out+=' 次</td></tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>';
return new String($out);}
<filename>
yx_creditease_detail
<name>
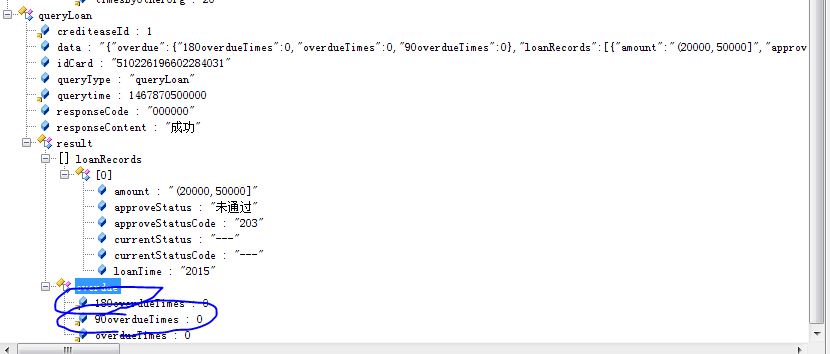
Syntax Error后台返回的json字符串格式如下:
"queryLoan": {
"crediteaseId": 1,
"data": "{"overdue":{"180overdueTimes":0,"overdueTimes":0,"90overdueTimes":0},"loanRecords":[{"amount":"(20000,50000]","approveStatus":"未通过","approveStatusCode":"203","currentStatus":"---","currentStatusCode":"---","loanTime":"2015"}]}",
"idCard": "510226196602284031",
"queryType": "queryLoan",
"querytime": 1467870500000,
"responseCode": "000000",
"responseContent": "成功",
"result": {
"loanRecords": [
{
"amount": "(20000,50000]",
"approveStatus": "未通过",
"approveStatusCode": "203",
"currentStatus": "---",
"currentStatusCode": "---",
"loanTime": "2015"
}
],
"overdue": {
"180overdueTimes": 0,
"90overdueTimes": 0,
"overdueTimes": 0
}
}具体是因为添加了如下代码:
<tr><td>逾期统计:共借款逾期{{crediteaseReportData.queryLoan.result.overdue['overdueTimes']}}次,90天以上逾期 {{crediteaseReportData.queryLoan.result.overdue.90overdueTimes}} 次,180天以上逾期 {{crediteaseReportData.queryLoan.result.overdue['180overdueTimes']}} 次</td></tr>注意加入如下代码时,是没有任何异常出现的:
{{crediteaseReportData.queryLoan.result.overdue.overdueTimes}}{{crediteaseReportData.queryLoan.result.overdue.90overdueTimes}}解决方案
出现上图原因是因为json属性的命名格式有数字,导致不能直接使用对象"."属性的方式
crediteaseReportData.queryLoan.result.overdue.90overdueTimes只需要修改为如下类似数组方式即可:
crediteaseReportData.queryLoan.result.overdue['90overdueTimes']