新建一个WPF项目,将其命名为Caliburn.Micro.BindingsDemo

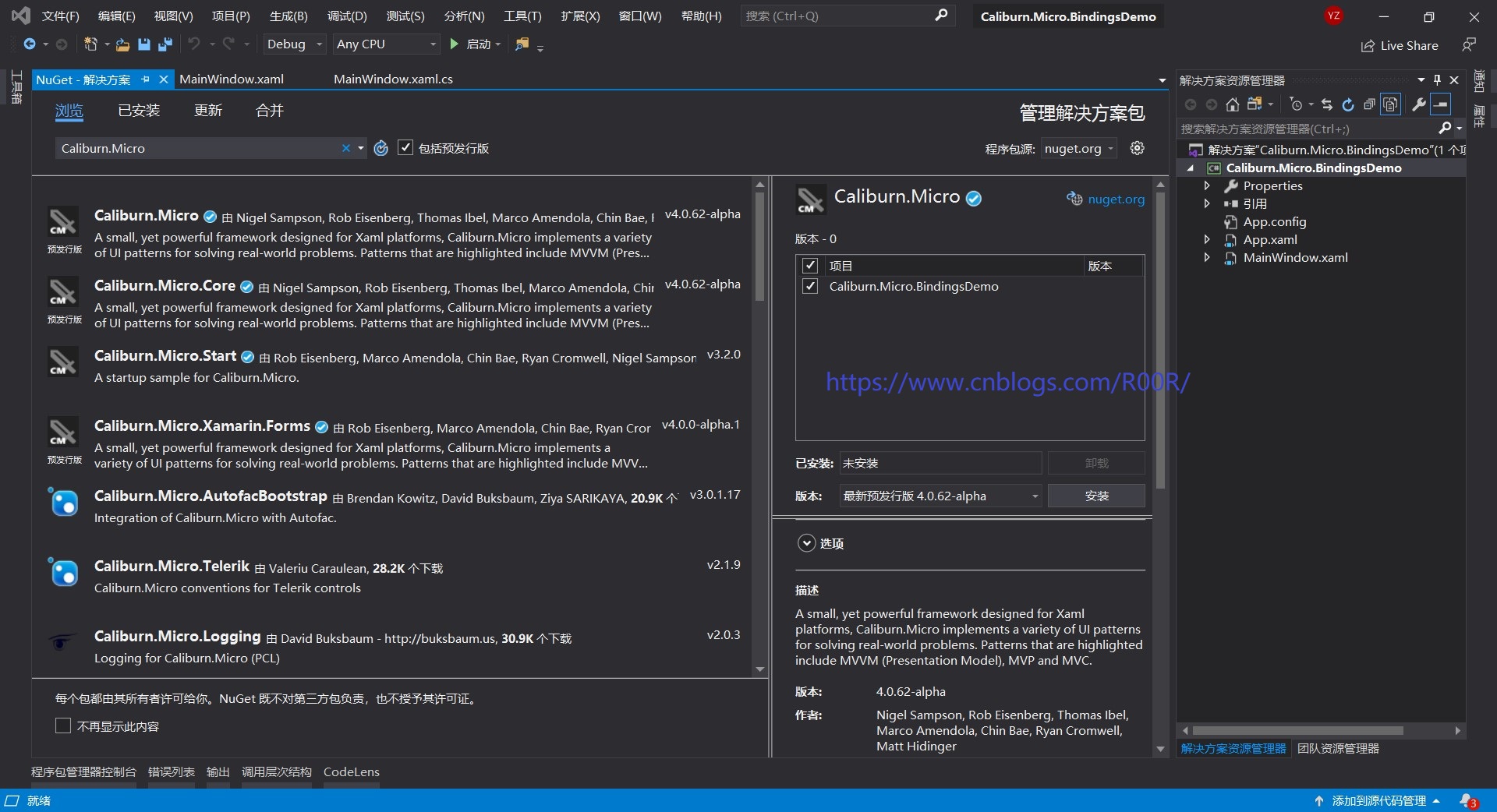
其次安装Caliburn.Micro,安装Caliburn.Micro的同时也会安装Caliburn.Micro.Core

然后新建Views文件夹和ViewsModels文件夹,前者是放视图的,后者是放管理视图的VM

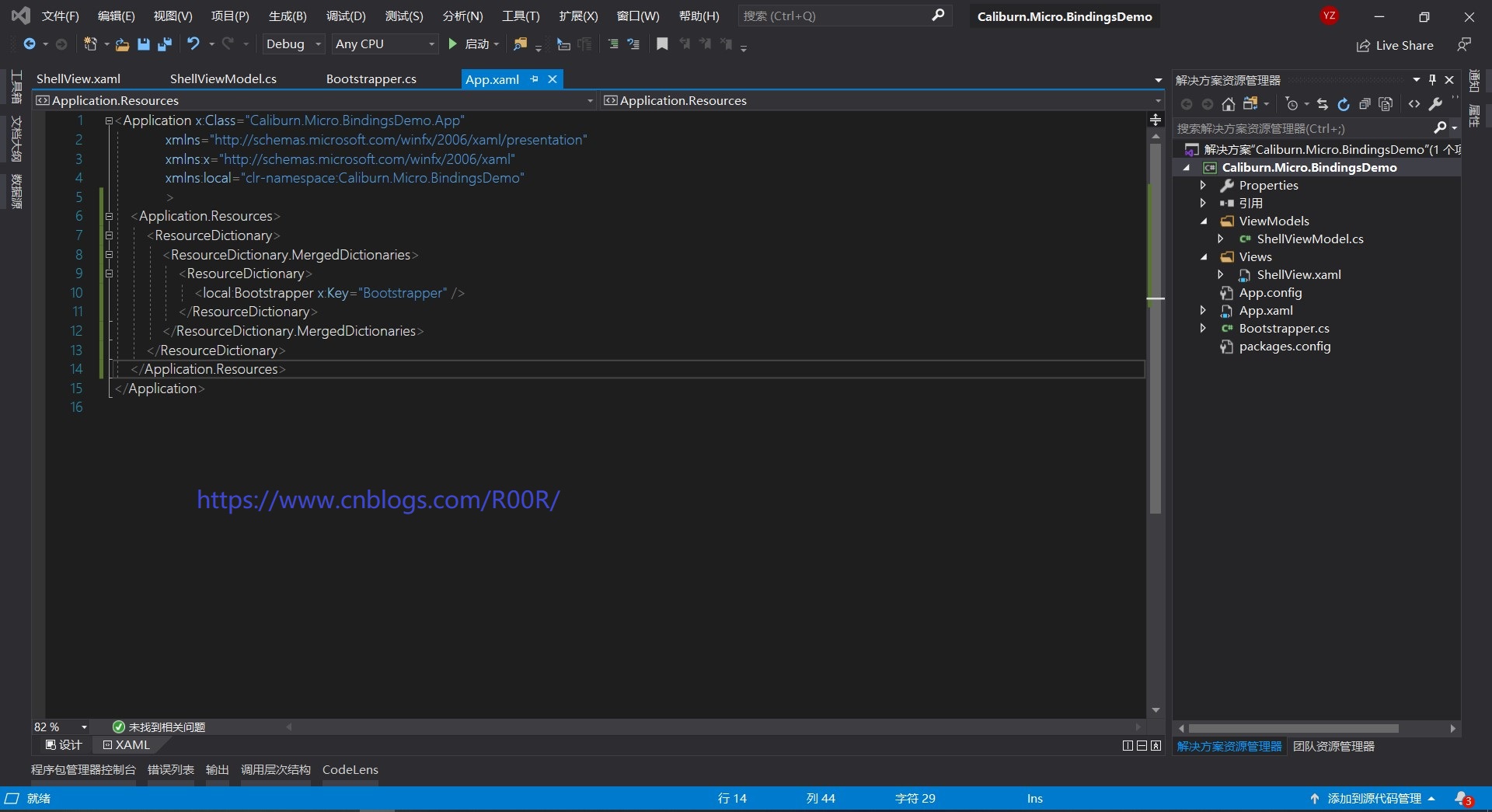
然后删掉MainWindow.xaml,是的就是删掉它,再删掉app.xaml里面的uri的引导页面,然后添加引导页面代码,如下
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary>
<local:Bootstrapper x:Key="Bootstrapper" />
</ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>

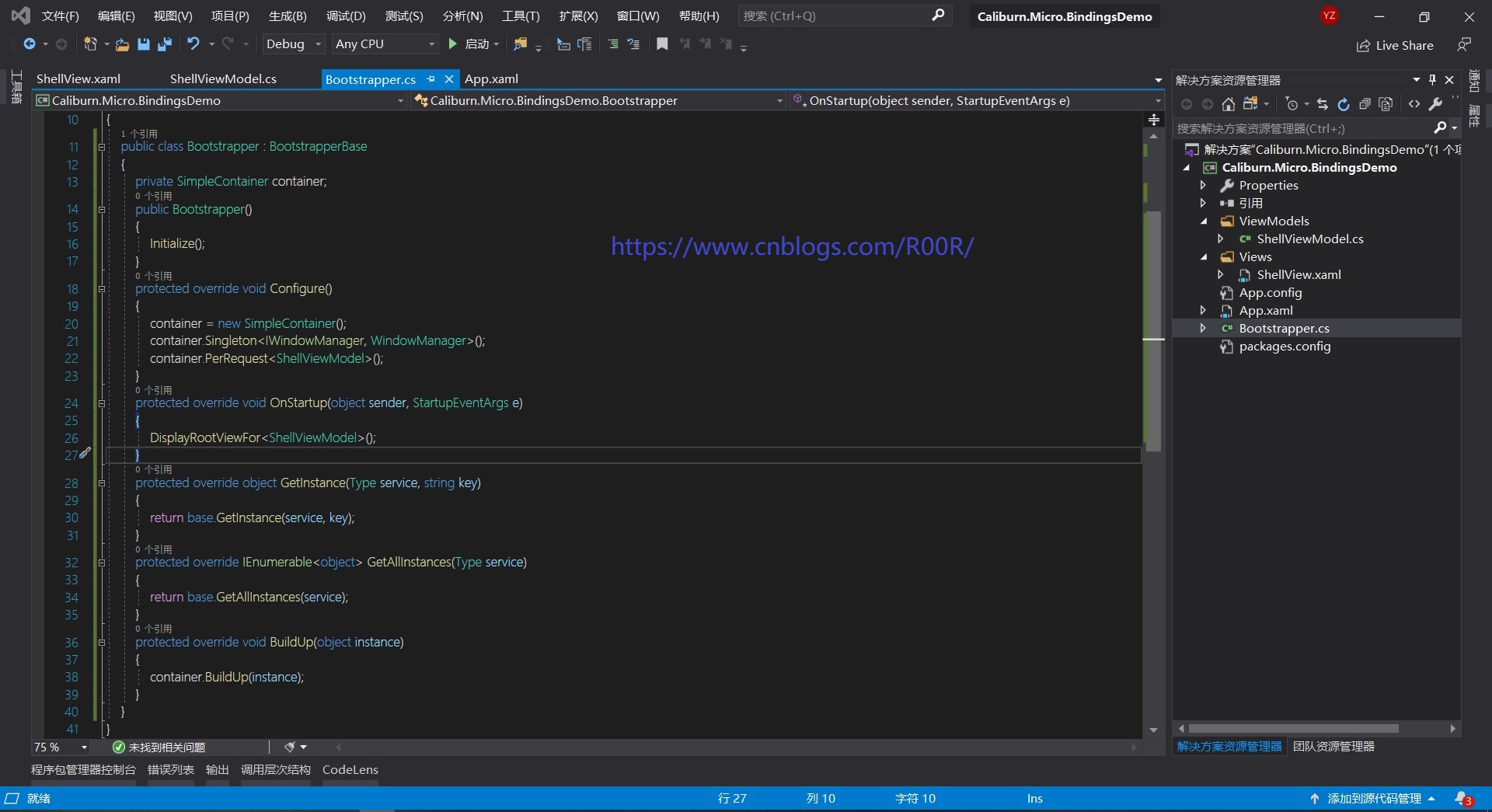
然后添加类,命名为Bootstrapper,这个就是起到引导作用,放到根目录下,起到复用的作用,如下

在OnStartup中就是重写了引导页面的作用,引导的页面为ShellView。
Bootstrapper的代码如下
public class Bootstrapper : BootstrapperBase { private SimpleContainer container; public Bootstrapper() { Initialize(); } protected override void Configure() { container = new SimpleContainer(); container.Singleton<IWindowManager, WindowManager>(); container.PerRequest<ShellViewModel>(); } protected override void OnStartup(object sender, StartupEventArgs e) { DisplayRootViewFor<ShellViewModel>(); } protected override object GetInstance(Type service, string key) { return base.GetInstance(service, key); } protected override IEnumerable<object> GetAllInstances(Type service) { return base.GetAllInstances(service); } protected override void BuildUp(object instance) { container.BuildUp(instance); } }
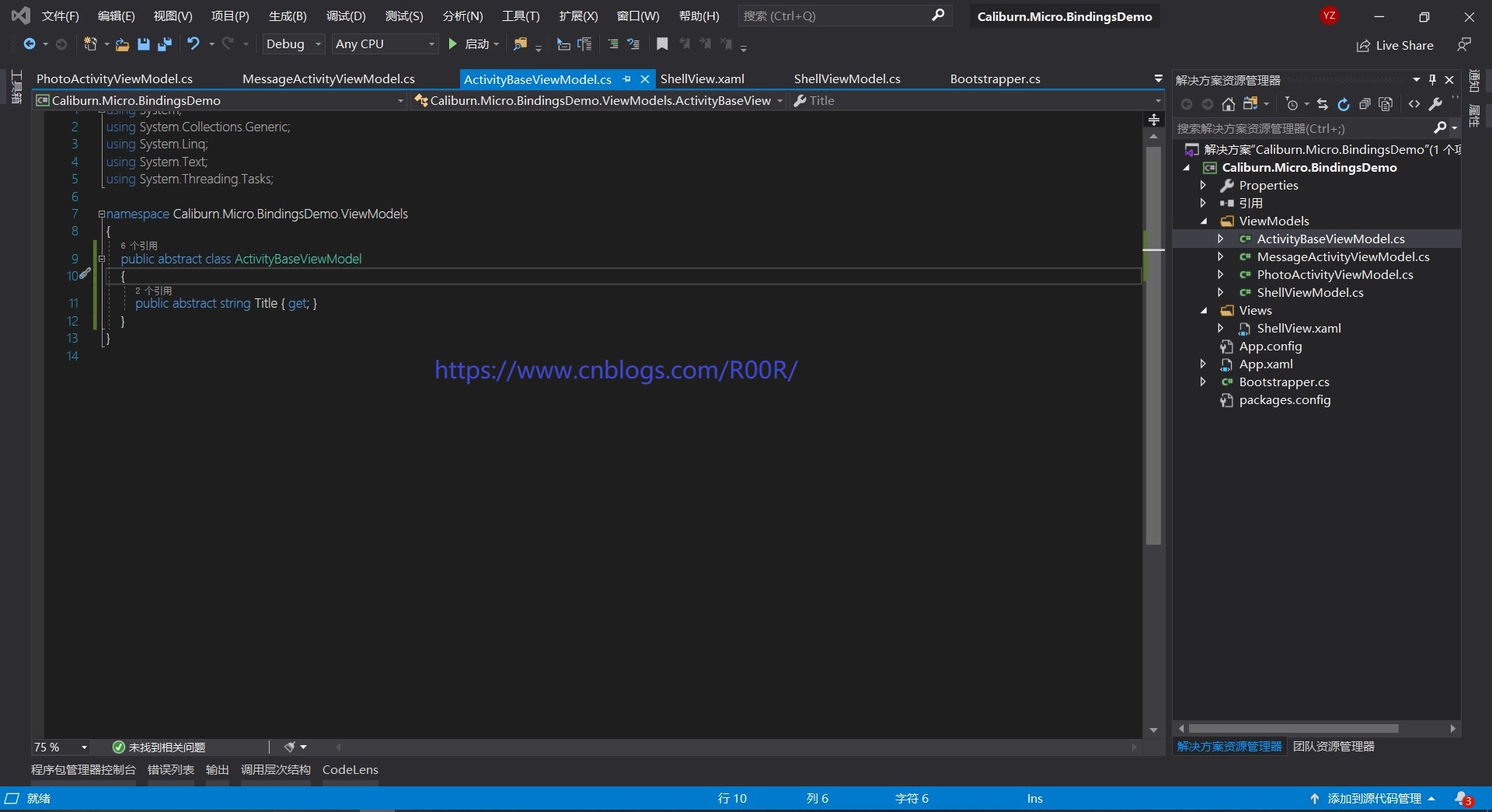
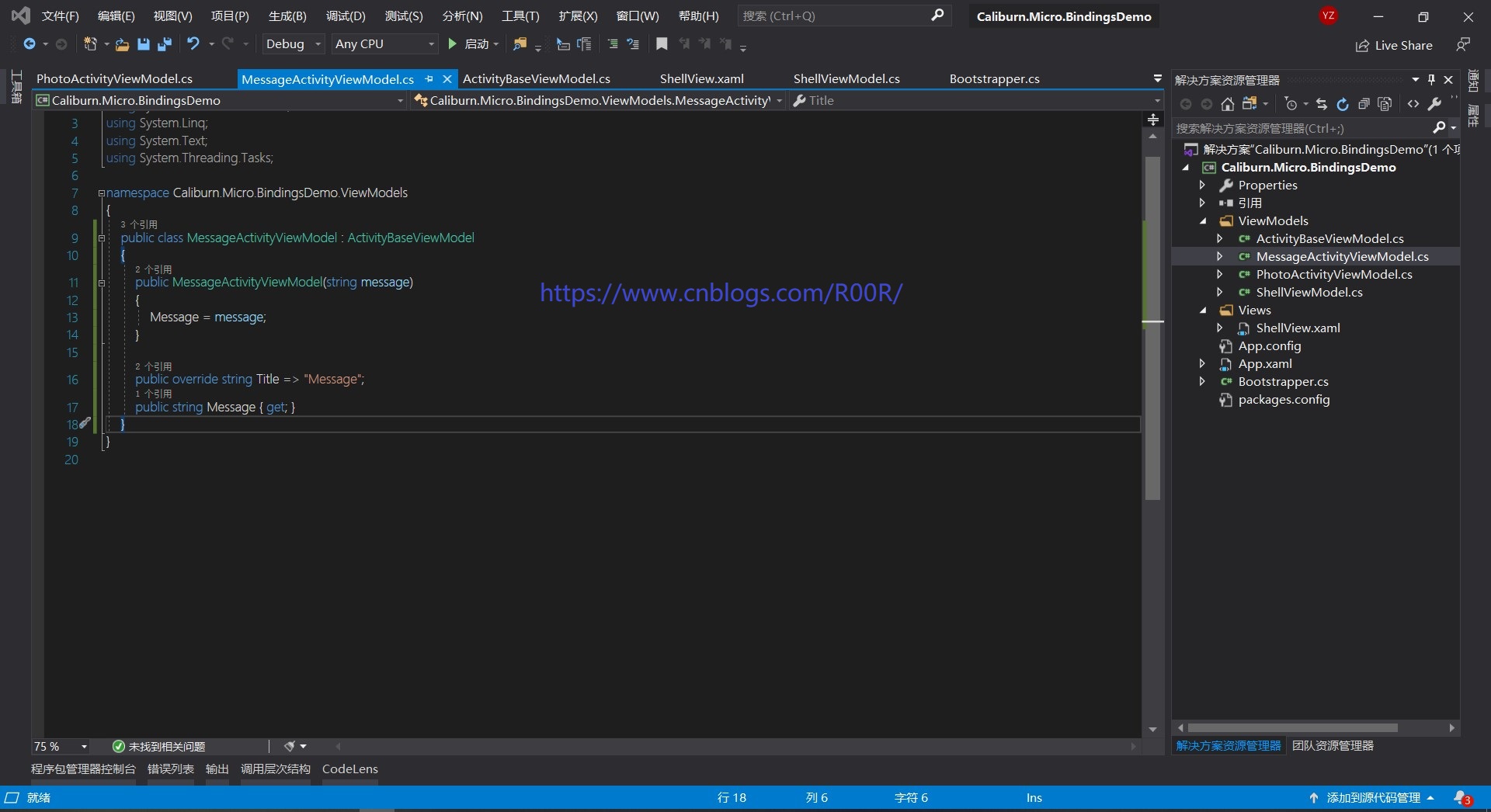
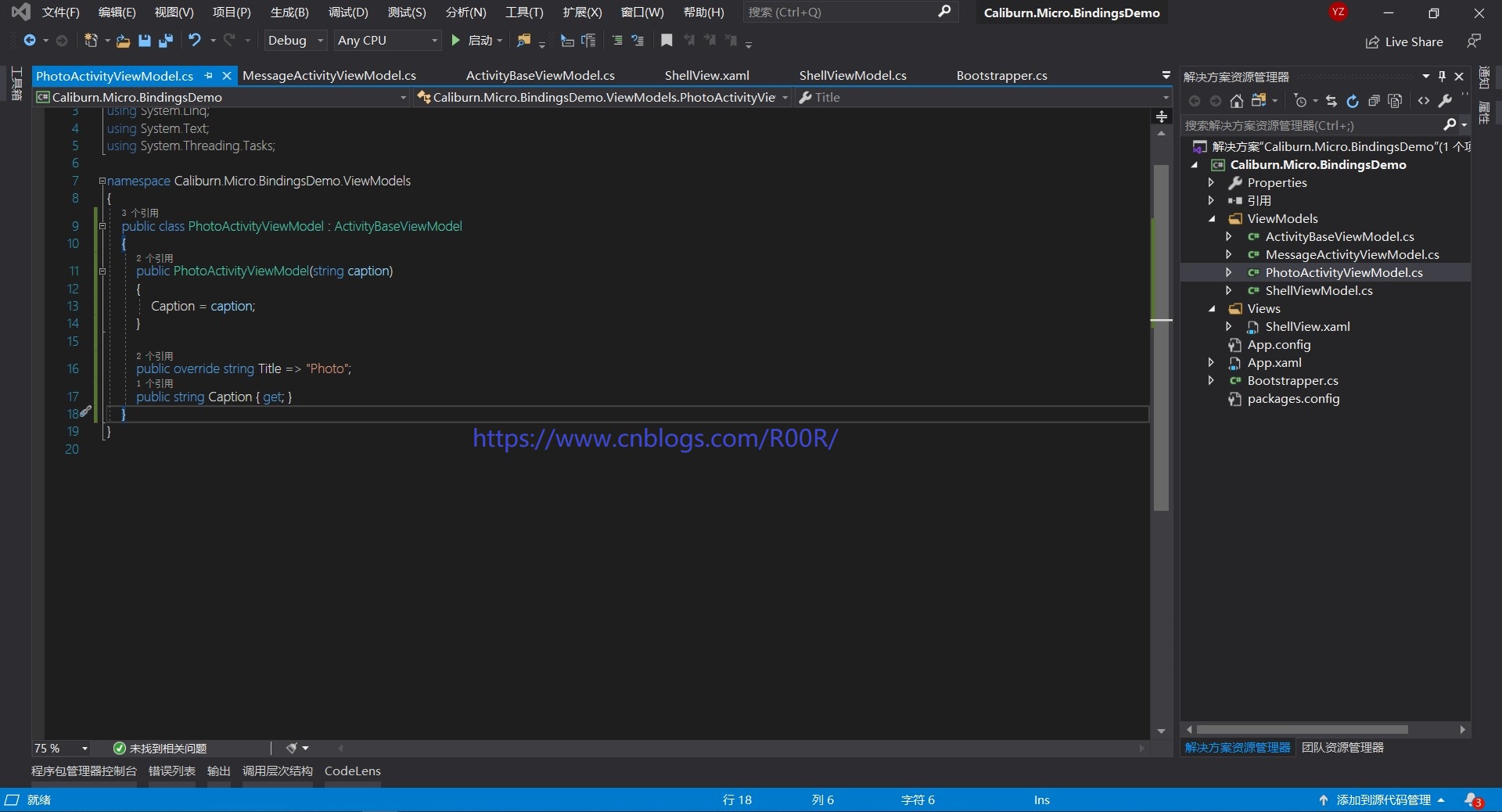
其次在ViewModels中分别新建ActivityBaseViewModel,MessageActivityViewModel,PhotoActivityViewModel,ShellViewModel这四个类




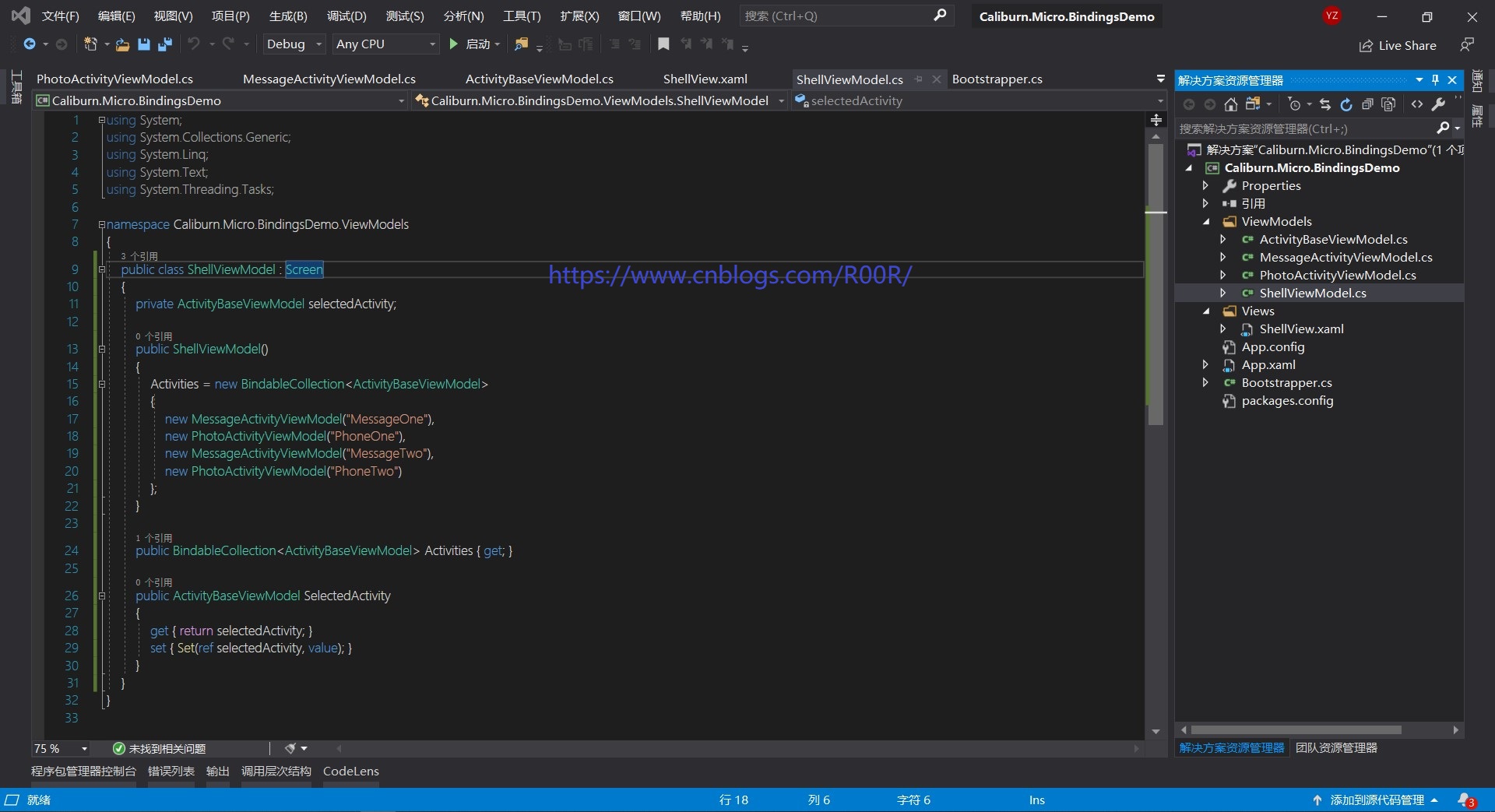
ShellViewModel的代码如下
public class ShellViewModel : Screen { private ActivityBaseViewModel selectedActivity; public ShellViewModel() { Activities = new BindableCollection<ActivityBaseViewModel> { new MessageActivityViewModel("MessageOne"), new PhotoActivityViewModel("PhoneOne"), new MessageActivityViewModel("MessageTwo"), new PhotoActivityViewModel("PhoneTwo") }; } public BindableCollection<ActivityBaseViewModel> Activities { get; } public ActivityBaseViewModel SelectedActivity { get { return selectedActivity; } set { Set(ref selectedActivity, value); } } }
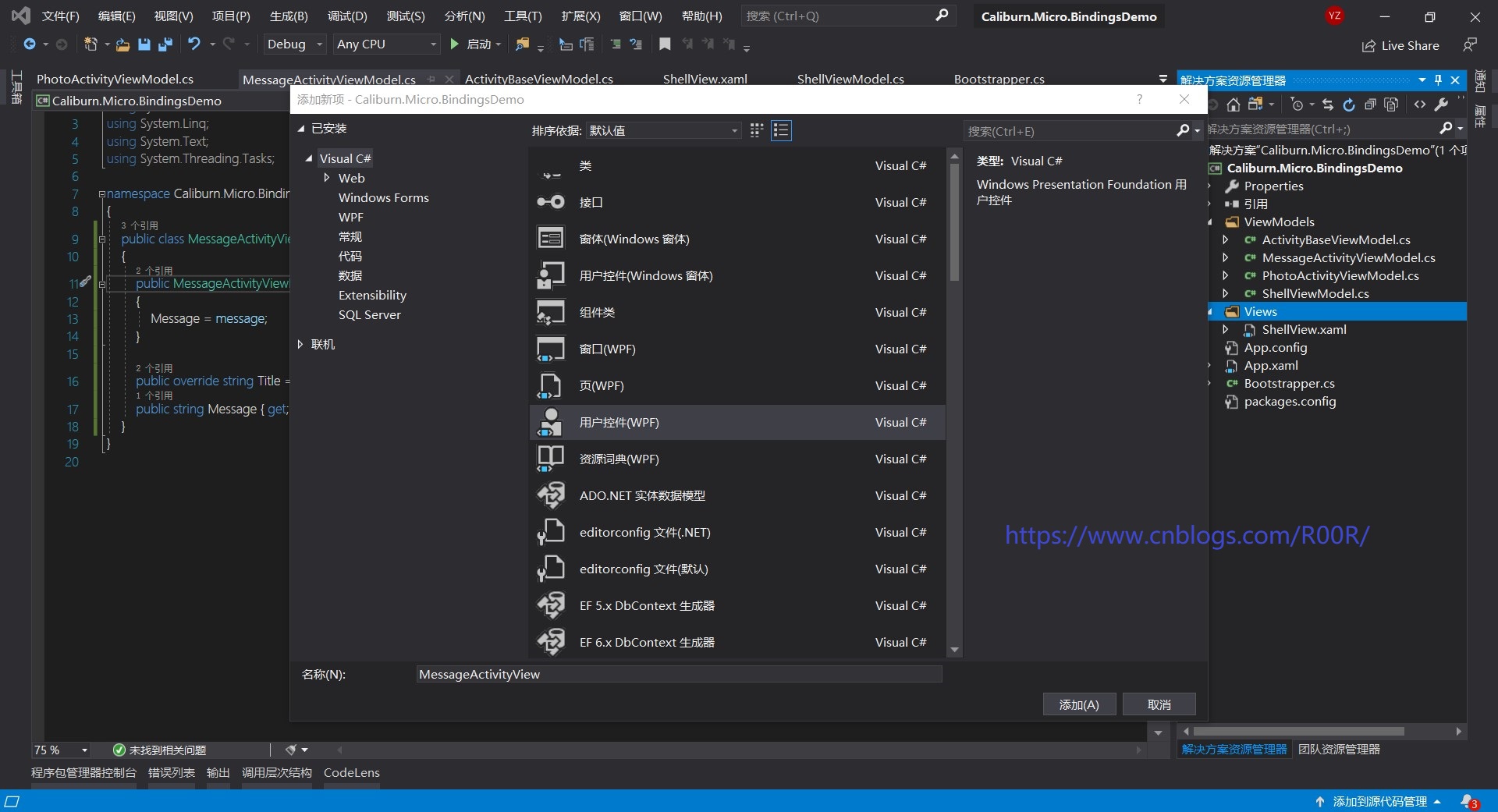
紧接着往Views文件建视图,分别建MessageActivityView,PhotoActivityView,ShellView,三个视图,其中ShellView用Windows窗体级别,而MessageActivityView和PhotoActivityView都是UserControl级别,因为Page放不到Windows窗体中。

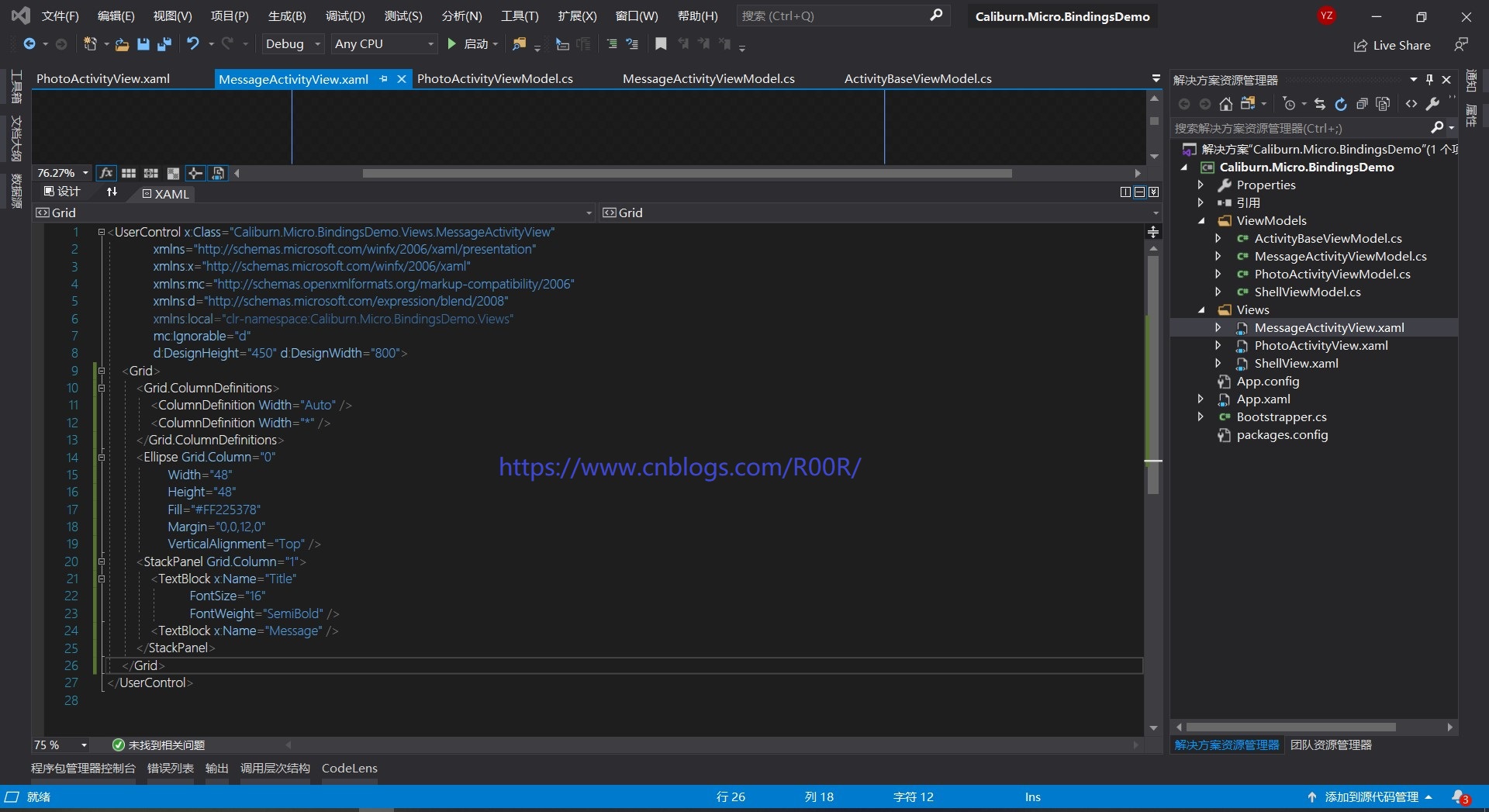
MessageActivityView视图如下

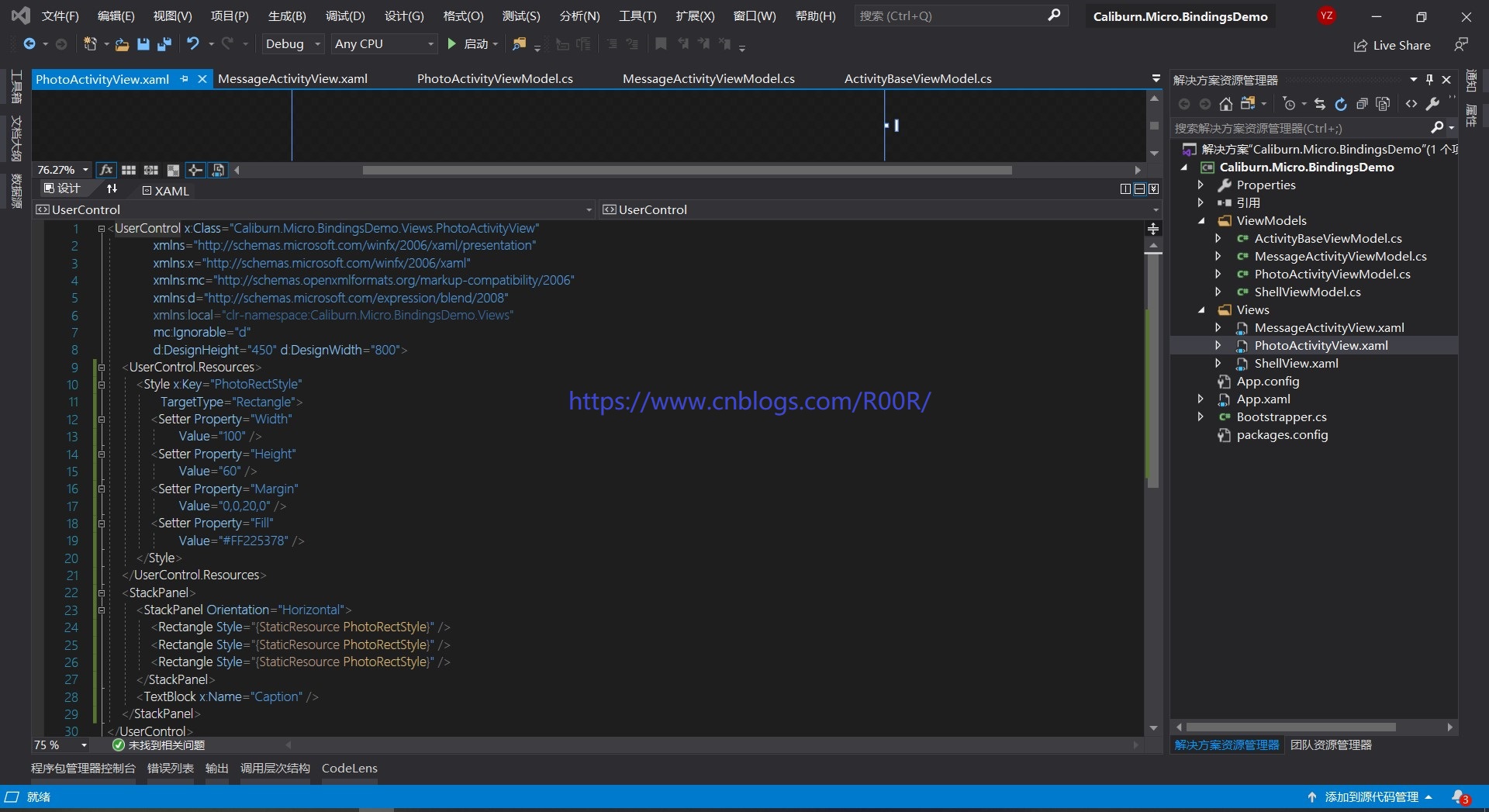
PhotoActivityView视图如下

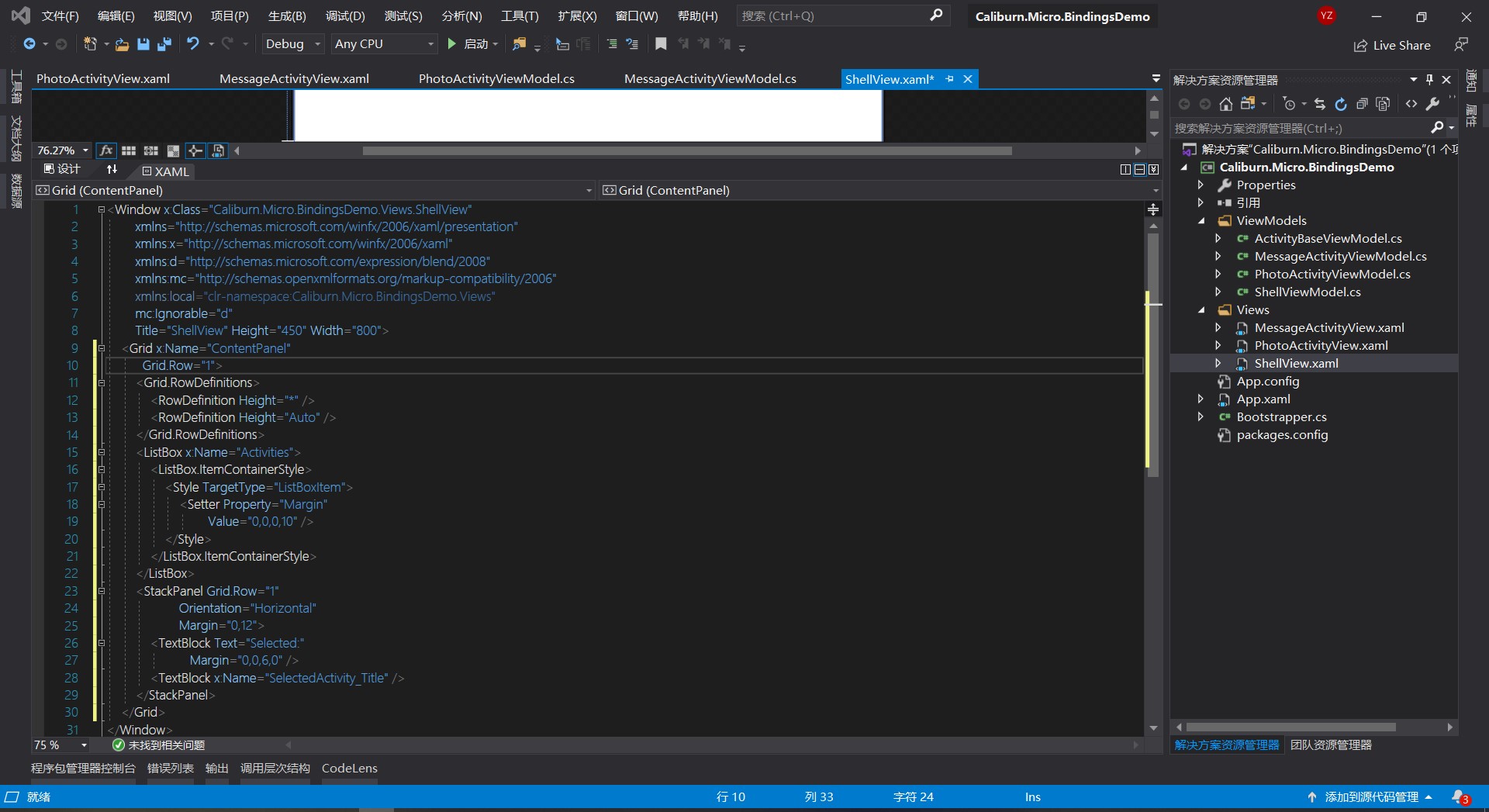
ShellView视图如下

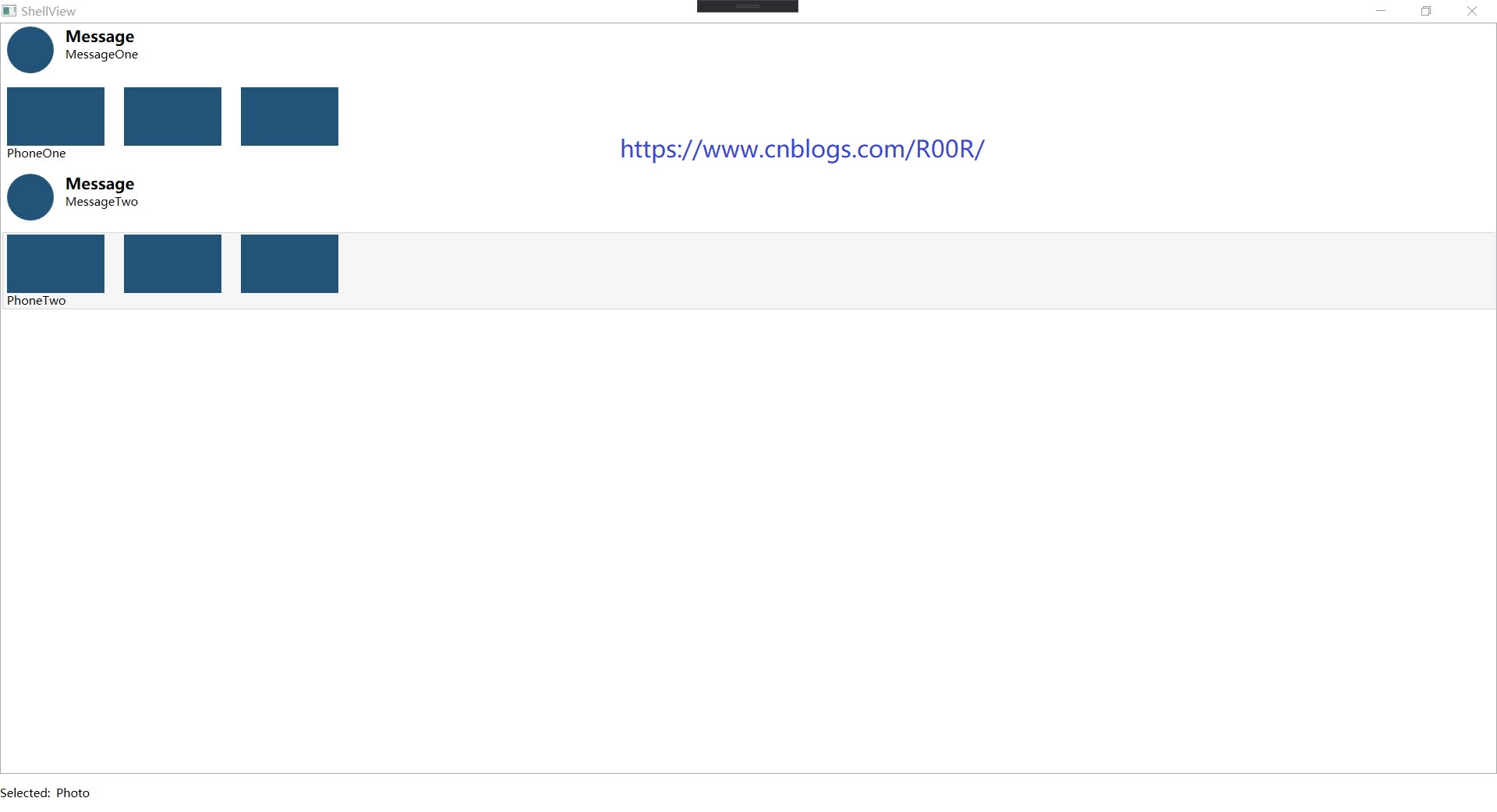
整个逻辑是这样,先把资源绑定到UserControl中,然后再把UserControl视图绑定到ShellView视图中,因为ShellView的视图级别是Windows的,所以是可以放UserControl。所以理一下,这篇文章讲的是绑定bindings,整个逻辑是非常的清晰的。所以看下运行后的结果

文章仅供学习参考,如有不对,请多多指教,谢谢各位看官。