创建一个数据库要先想好各个表的对应关系:一对一、一对多、多对多;
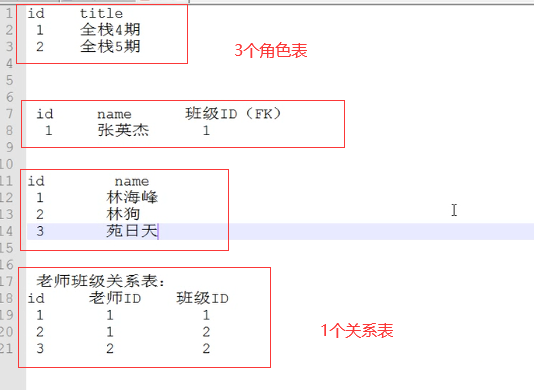
表结构:班级、学生、老师

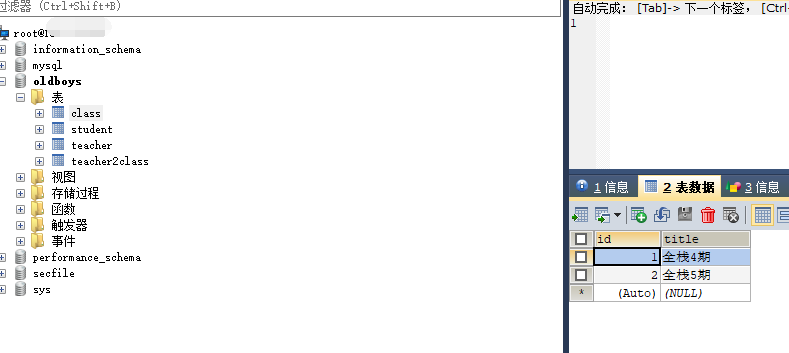
基于这个关系,创建了如下数据库:

1.展示数据:
先对班级class进行操作试一下:
以前我们写的程序都放在urls.py文件里,显得复杂而不够专业!所以我们可以新建一个目录比如叫 /app01/,再新建一个views.py(路径会自动添加,注意核对好)
这样以后就可以在 urls.py写:
from app01 import views
...
urlpatterns = [
#path('admin/', admin.site.urls),
path('classes',views.classes)
]
那是不是我们就需要在 views.py 里定义一个classes的函数:
#!/usr/bin/env python # -*- coding:utf-8 -*- from django.shortcuts import render #展示班级 def classes(request): import pymysql conn = pymysql.connect(host='10.0.4.x', port=3306, user='root', passwd='123!@123', db='oldboys',charset='utf8') cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) #创建游标 cursor.execute("select id,title from class") #执行SQL class_list = cursor.fetchall() cursor.close() #关闭游标 conn.close() #关闭连接 return render(request,'classes.html',{'class_list':class_list})
真情链接:更多数据库操作请看武sir-Python开发【第十九篇】:Python操作MySQL | python开发【第一篇】
那上面就实现了连接数据库取得数据的操作,那如何展现出来呢?就是创建一个return的那个 class.html 文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>班级</title> </head> <body> <h1>班级列表</h1> <table> <thead> <tr> <th>ID</th> <th>班级名称</th> </tr> </thead> <tbody> {% for row in class_list %} <tr> <td>{{ row.id }}</td> <td>{{ row.title }}</td> </tr> {% endfor %} </tbody> </table> </body> </html>
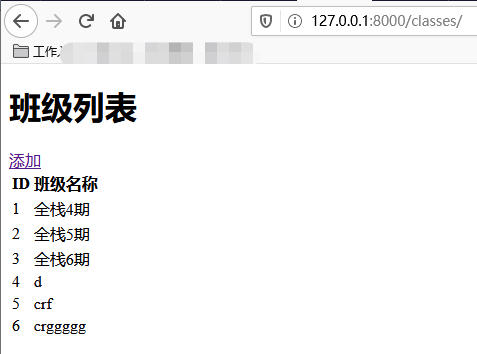
看,最终的实现流程是:Djando 通过urls.py路由对应里找到新目录的views.py导入的函数classes, 这个函数再渲染classes.html展示页,包含了特殊标记。展示表单以循环实现。
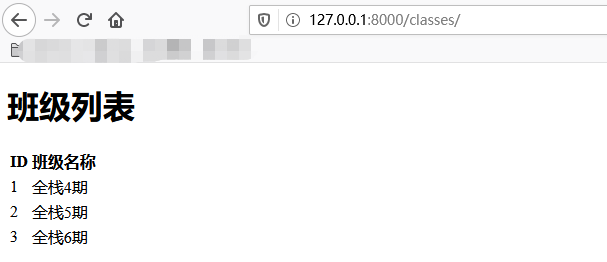
最终这样,实现数据库数据及时展现:

这样不算完,我们还有一个添加数据的需求:
2.添加数据:
就是在展示界面,添加一个<a>标签,实现增加一个班级的操作。(页面跳转)
<body> <h1>班级列表</h1> <div> <a href="/add_class/">添加</a> </div> <table> <thead> <tr> <th>ID</th> <th>班级名称</th> </tr> </thead> <tbody> {% for row in class_list %} <tr> <td>{{ row.id }}</td> <td>{{ row.title }}</td> </tr> {% endfor %} </tbody> </table> </body>
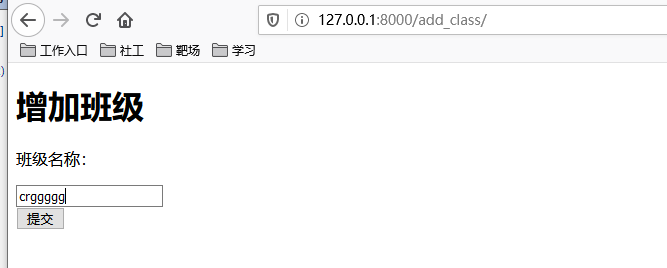
我们在templates下新建一个add_class.html的简单增加界面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加班级</title> </head> <body> <h1>增加班级</h1> <form method="POST" action="/add_class/"> <p>班级名称:</p> <input type="text" name="title" required autofocus /><br> <input type="submit" value="提交" /> </form></body> </html>
这样再修改路由urls
urlpatterns = [ #path('admin/', admin.site.urls), path('classes/',views.classes), path('add_class',views.add_class), ]
然后再在views.py里创建一个add_class的函数:
... #添加班级 def add_class(request): #判断提交方式来区分什么操作 if request.method == "GET": return render(request,'add_class.html') else: #print(request.POST) v = request.POST.get('title') #将title值添加到数据库 import pymysql conn = pymysql.connect(host='10.0.4.x', port=3306, user='root', passwd='X123!@#123', db='oldboys', charset='utf8') cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("insert into class(title) values(%s)",[v,]) conn.commit() #提交 cursor.close() conn.close() #提交完再跳转到展示页 return redirect('/classes/')


3. 删除数据
假设要删除一行数据,是不是需要把ID拿到,请求发过去就是告诉服务端要删除谁。那怎么传递这个id参数呢?
用到/?nid={{row.id}}
所以改的classes,html展示页:
<body> <h1>班级列表</h1> <div> <a href="/add_class/">添加</a> </div> <table> <thead> <tr> <th>ID</th> <th>班级名称</th> <th>操作</th> </tr> </thead> <tbody> {% for row in class_list %} <tr> <td>{{ row.id }}</td> <td>{{ row.title }}</td> <td><a href="/del_class/?nid={{ row.id }}">删除</a></td> </tr> {% endfor %} </tbody> </table> </body>
对应我们要在路由urls.py再增加对应:
path('del_class/',views.del_class),
再在views.py增加del_class函数:
... #删除班级 def del_class(request): nid = request.GET.get('nid') # 数据库操作 import pymysql conn = pymysql.connect(host='10.0.4.x', port=3306, user='root', passwd='123!@#123', db='oldboys', charset='utf8') cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("delete from class where id=%s", [nid, ]) conn.commit() # 提交 cursor.close() conn.close() # 提交完再跳转到展示页 return redirect('/classes/')
由此可见http是一次请求一次响应。
4.编辑数据
这个时候我们发现光有删除是不够的,还需要一个编辑,修改class.html文件:
<tbody> {% for row in class_list %} <tr> <td>{{ row.id }}</td> <td>{{ row.title }}</td> <td> <a href="/edit_class/?nid={{ row.id }}">编辑</a> | <a href="/del_class/?nid={{ row.id }}">删除</a> </td> </tr> {% endfor %} </tbody>
这样有了点击按钮,我们就要设置下路由urls.py
path('edit_class/',views.edit_class),
再在templates下增加一个edit_class.html
添加默认值放到表格的value中,就相当于添加原始值了;
id和titlle要一起发过去,不然不知道修改谁。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>编辑班级</title> </head> <body> <h1>编辑班级</h1> <!--<form method="POST" action="/edit_class/" >>--> <form method="POST" action="/edit_class/?nid={{ result.id }}" <p>班级名称:</p> <!--<input style="display: none" name="id" value="{{ result.id }}"/><br>>--> <input type="text" name="title" value="{{ result.title }}" autofocus /><br> <input type="submit" value="提交" /> </form> </body> </html>
然后对应到views.py写个edit_class的函数:
... #编辑班级 def edit_class(request): if request.method == "GET": nid = request.GET.get('nid') # 数据库操作 import pymysql conn = pymysql.connect(host='10.0.4.x', port=3306, user='root', passwd='123@#123', db='oldboys', charset='utf8') cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("select id,title from class where id=%s", [nid, ]) result = cursor.fetchone() # 获取原始值 cursor.close() conn.close() return render(request, 'edit_class.html', {'result': result}) else: #是POST请求时,提交新的数据到数据库 #nid = request.POST.get('id') 这个对应隐藏标签操作 nid = request.GET.get('nid') title = request.POST.get('title') import pymysql conn = pymysql.connect(host='10.0.4.x', port=3306, user='root', passwd='123@#123', db='oldboys', charset='utf8') cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("update class set title=%s where id=%s", [title,nid, ]) conn.commit() cursor.close() conn.close() return redirect('/classes/')
注:值得注意的是,此时提交编辑的数据是要连带id一起提交的,因为提交操作又是一种新的请求,不然服务器不知道对应的哪个修改。
所以带id提交有两种方式可以实现:
1.POST提交表单时也写入<input>id 只不过利用dispaly=none属性将其隐藏用户看不到了,但实际他就在那然后一起提交给数据库了,这个时对应的操作数据库提取的就都是POST.get
2,也可以不隐藏,因为可以在url中携带nid,所以<form method="POST" action="/edit_class/?nid={{ result.uid }}">,然后提交数据库nid就从GET.get取,title还是POST.get中取。
这样就完成数据库的增删改查操作!
原创文章!转载请在明显处注明出处及链接,多谢合作~
