项目展示
1. 团队介绍
二食堂很难排队
| 姓名 | 介绍 | 职务 | |
|---|---|---|---|
| 刘享 |  |
热爱游戏,尤其是RPG和metrovinia类的游戏。 会C/C++, python, java。 | 后端 |
| 左正 |  |
一个普通的大学生,Python、HTML、PHP、JavaScript、Ruby、Basic,这些都不会。会一点点C和Java,喜欢看动漫、打游戏,有丰富的赶ddl经验。 | 后端 |
| 李健 |  |
会C,Java,以及那么一丁点的C++和C#,总结:狭义上的菜。 | 前端 |
| 柴博 |  |
这里6系底层玩家,技术了解过很多,没有精通,主攻休闲游戏,喜欢各种。 | 前端 |
| 王政 |  |
C C++ java 都会一点,不精通,开发工作更喜欢前端一点。美剧迷。 | 测试 |
| 刘阳 |  |
写过c++,java,熟练度一般,了解过ruby,没有熟练度。Debug苦手,守夜冠军。团队开发经验较少,但可以保证DDL。 | PM |
点击姓名跳转至成员个人博客
2. 工程相关的问题
团队项目的目标,预期的典型用户,预期的功能描述,预期的用户数量
-
项目的目标
实现一个互联网上面向特定领域的专业知识文本中知识的提取系统,对给定的专业书籍文本,对文本中的专有名词术语(实体)和不同术语指代对象之间关系进行标注,构建专业领域的知识图谱,支持多用户协同标注,能够记录每个标注数据的来源并同步更新;支持对标注的文本对应的实体进行链接,通过图形化的界面对标注结果进行展现,并支持双向的定位。
-
预期的典型用户
王亨利
用户信息 用户情况 姓名 王亨利 用户身份 某高校本科学生 知识层次/能力 就读于某理工科专业,专业能力较强。对本专业知识有一个较为全面的了解。 生活/工作 日常学习十分认真,课前预习课后复习。烤漆不抱佛脚。 用户动机 希望期末复习时能快速地构建某门课程的知识图谱,帮助加深记忆。 用户困难 构建知识图谱时,手写工作量大;使用画图软件操作别扭,排版比较费时间。 典型场景 期末复习,王亨利决定将专业知识“过一遍”。他将相关专业书籍导入应用,快速地浏览了一遍课本,将一些重要的概念标记出来并标注关系。标注完成,他可以快速地生成知识图谱。 用户偏好 专业术语勾选便捷,实体之间的关系类型丰富,快速生成图谱。 用户比例 30% 李约翰
用户信息 用户情况 姓名 李约翰 用户身份 某高校教师 知识层次/能力 专家 生活/工作 负责某一专业课程的授课 用户动机 某一年课改,准备更新原有的讲义和PPT,要在其中插入专业知识图谱。 用户困难 专业知识体系庞杂,构建知识图谱工作量巨大。 典型场景 李约翰老师找来了几位同事/学生,大家同时在应用中标注实体,可以很快完成知识图谱的构建 用户偏好 协同标注更新同步,操作简单快捷 用户比例 20% 乔保罗
用户信息 用户情况 姓名 乔保罗 用户身份 某高校计算机专业研究生 知识层次/能力 熟悉机器学习 生活/工作 在实验室做研究,主攻机器学习。 用户动机 希望把知识图谱作为训练数据来进行特征学习。 用户困难 知识图谱构建困难。 典型场景 保罗同学找来了相关地书籍,手动进行标注。最终将知识图谱以数据地格式导出,用于机器学习。 用户偏好 导出地数据结构清晰明了。 用户比例 10% -
预期的功能描述
在Alpha阶段,我们计划实现的功能有:
-
登陆注册
-
用户个人中心
-
实体的添加和删除,实体之间关系的添加
-
知识图谱的渲染
-
导入文本,导出知识图谱,保存任务

-
-
预期的用户数量
Alpha阶段发布后一周内,用户累计200人。
团队的产品如何满足了用户的需求?
发布博客
在Alpha阶段,我们只实现了第一类用户的需求:构建知识图谱。
-
用户的登陆注册
-
实体添加删除
-
实体之间支持三种关系:从属、并列、解释
-
知识图谱渲染
-
用户个人中心:登出
事先定义的软件下载量达到了么?为什么没有达到?

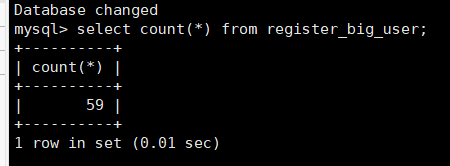
截止5.5日晚(发布4天),项目总注册量为59人,实体数量37个。预计一周内不能达到200注册、150实体的预期目标,分析原因如下:
- 现阶段文本标注系统实用价值不高,不能有效吸引到用户。
- 当前阶段出于种种原因,用户的交互方面没有按照功能设计书的规划进行,当前这种交互方式不够便捷。
- 推广力度不够,截止目前,PM一共进行了四次推广,三次大班群,一次课程群,收效甚微。接下来的几天会试着像一二年级学生推广。
- PC端软件的便捷性大大不如移动端,竞争没有优势。
团队的成员如何分工协作的?有什么经验教训?
| 成员 | 分工 |
|---|---|
| 刘享 | 后端,负责用户部分接口的开发 |
| 左正 | 后端,负责实体以及图谱部分接口的开发 |
| 柴博 | 前端,进行了图谱渲染、个人中心页面、登录注册页面等工作 |
| 李健 | 前端,实体及关系添加页面、用户登陆注册页面等工作 |
| 王政 | 测试,对后端进行测试,对前后端代码进行对接,服务器布置 |
| 刘阳 | PM,完成会议记录及博客,UI设计,前端测试 |
经验教训:前期学习需要花费大量时间,提前做准备。工作一定要合理安排,不要出现前后端搁置等待的状态。
团队是如何进行项目管理的?
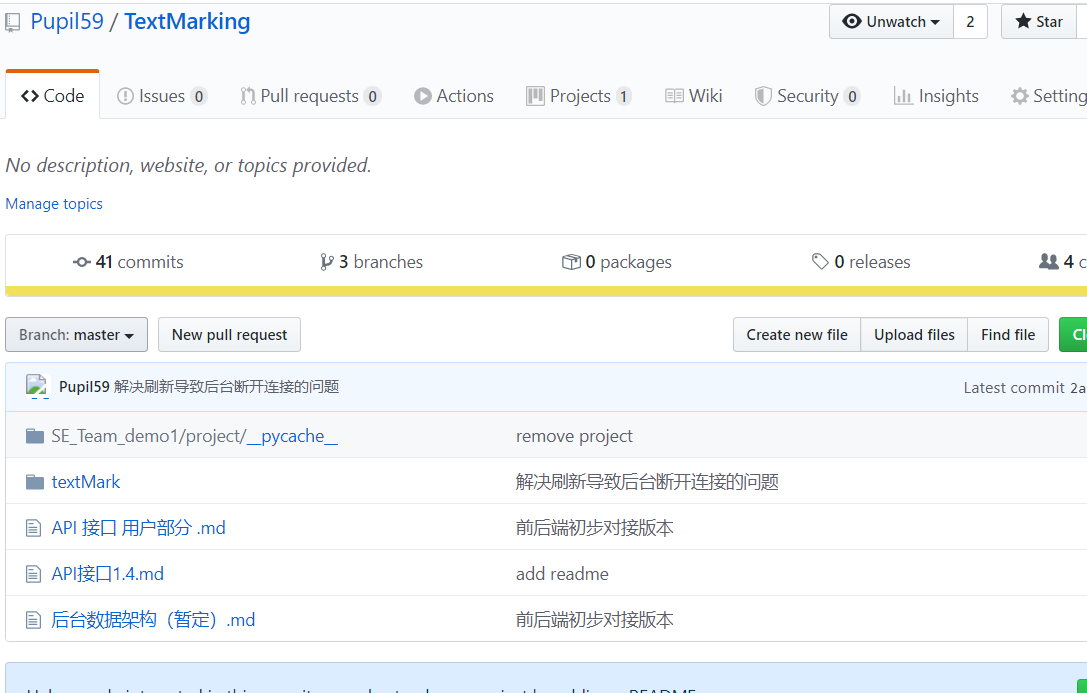
我们使用了github进行项目的记录和管理。点击访问
-
PM在任务拆解阶段定下了大体的任务安排,给每一项任务都分配的相应的时间节点,记录在git的issue中

-
在每日会议上进行讨论,根据组员的实际情况确定出接下来一天之中的任务,由PM进行记录(参见Scrum Meeting)
-
每晚20:00PM会与组员沟通目前的进度以及遇到的困难,23:30每人上传当日代码,由测试员进行代码的检查
团队如何平衡 时间/质量/资源 争取如期完成任务的?
主要的平衡方法:
- 在进行任务拆解时,PM考虑了软件功能的优先级以及难易程度,对功能进行了取舍
- 每日会议时,PM会根据前后端的进度,结合组员估算的任务完成时间,对任务做出调整,迫于技术上的压力,我们对一些功能也进行了简化。
在产品之外,团队代码的软件工程质量如何?
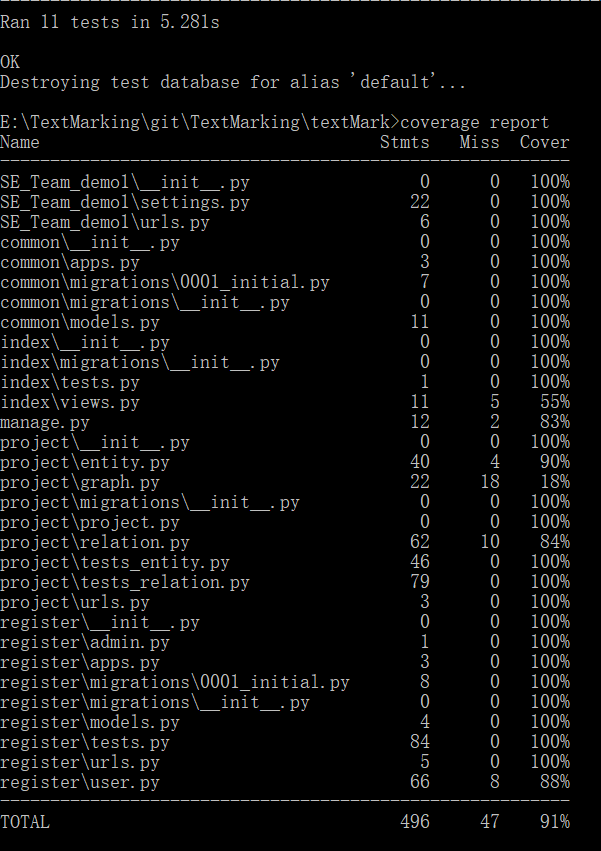
后端进行了单元测试,基本保证了后端代码的正确性。
前端代码做了大量的注释,可读性强。

测试用例数目,代码覆盖率数目。

测试用例数量:11
视频录像
代码规范以及文档
文档已上传git中,包括:
API接口 用户部分
API接口 图谱部分
后台数据架构(暂定)

明年的同学继续开发这个项目,会不会出现代码混乱的抱怨?如果一个新学生在一台新机器上想编译并运行你的项目, 请问能顺利完成么?有什么样的文档能指导新学生?
- Alpha阶段,后端代码接口文档完备,可读性高,不会有很大怨气;前端无参考文档,但注释丰富,可能会有点怨气。
- 新学生可以顺利运行,安装pyhton环境即可。目前暂无文档指导学生。
你们如何找到学生做需求分析?他们给你什么样的反馈?
由于现阶段功能实现的比较简单,目前PM与一些用户进行了线上交流,用户的主要反馈有:
- 登陆注册页面简陋
- 实体-关系的添加不方便,达不到“流畅”的效果
- 知识图谱渲染色彩丰富,清晰美观
- 网站整体完成度不高,期待功能完备的网站
- 注册功能对输入没有校验,比如邮箱后缀、长度和特殊符号,有引发SQL注入的风险。
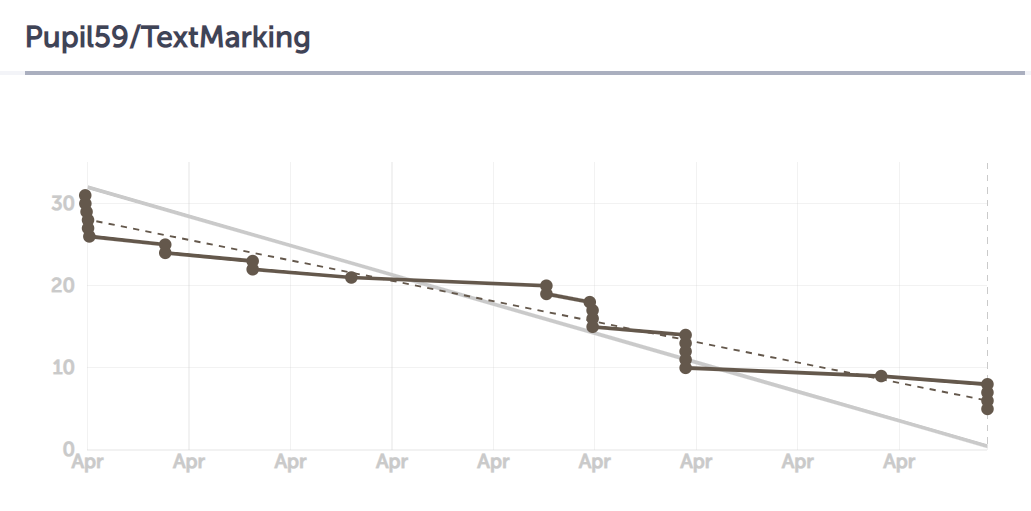
3. 团队项目的实际进展,说明在项目管理中,scrum的燃尽图是如何真实反映项目的状态的?或者燃尽图美化了状态?
我们实现了一个简单的文本标注生成知识图谱的网站,在Alpha阶段,我们实现的功能有:
- 登陆注册
- 退出登录
- 添加/删除实体
- 添加实体之间的关系
- 知识图谱的渲染生成

真实之处:项目整体进度没能按照时间来;前后端对接上出现了许多bug,当bug解决时就会有就会有任务批量完成
美化之处:前期长时间的学习进度没有反映燃尽图中
4. 团队成员在Alpha阶段的角色和具体贡献
| 名字 | 角色 | 团队贡献分 | 具体的贡献 |
|---|---|---|---|
| 李健 | 前端 | 52 | 1. 主页面的搭建 2. 文本区域页面的搭建 3. 登陆注册页面(与柴博合作) 代码总量1000行 |
| 柴博 | 前端 | 53 | 1. 知识图谱的渲染 2. 用户中心页面的搭建 3. 实体下拉删除功能 代码总量900行 |
| 左正 | 后端 | 55 | 1. 实体-关系部分接口的实现 2. 维护接口文档 |
| 刘享 | 后端 | 48 | 1. 用户登录注册部分接口的实现 2. 数据库的结构设计 |
| 王政 | 测试 | 47 | 1. 后端测试 2. 服务器布置 |
| 刘阳 | PM | 44 | 1. 设计前端原型图 2. 会议记录11篇,博客作业9篇 3. 参与了一些前端代码,并对前端进行了测试 |
5. 所做软件最有特色的功能是什么,请着重介绍一下。
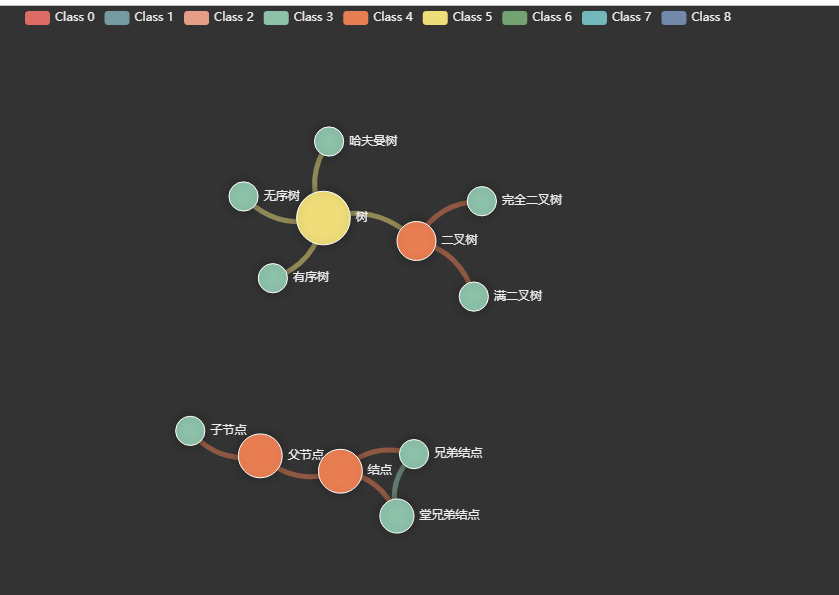
最具有特色的功能:生成的知识图谱。
1. 结点的大小、颜色根据在知识图谱中的位置动态地调整
2. 同一结点下相同类型的关系会使用同一种颜色进行标注
3. 鼠标悬停显示关系的类型
4. 知识图谱可以放大缩小,进行拖动

6. 团队从用户那里得到了什么反馈,有什么样的bug?这是预料之中的还是没想到的?
-
在旧版edge浏览器中,使用”登出“功能有一定几率会使服务器宕机
-
在IE浏览器、使用IE内核模式的qq浏览器、360安全浏览器、使用IE内核的360极速浏览器中,未登录无法重定向到登录页面。
-
侧边栏图标错位
-
点击添加会将用户粘贴进来的文本刷新掉,目前没有实现这方面的后端接口
-
注册界面中,确认密码栏及时输入错误的密码也会显示登陆成功。(在版本更迭中覆盖掉了前端的代码)
7. 总结,整个团队在Alpha阶段学到了什么,对软件工程的教育,对这个具体的课程有什么批评建议?Beta阶段有什么大体计划?
- 团队在Alpha学到了什么
- 大家都是第一次接触WEB开发,学习了很多新知识。后端学习了Django框架,前端第一次接触JS和Echart。
- 团队之间互相磨合,在前后端对接上都积累了一定的经验。
- “好记性不如烂笔头”,团队交流的结果都要以文档、代码的形式呈现出来
- PM的工作十分重要,团队需要PM进行合理的任务分配,PM也要想办法调动大家的积极性。
- 对软件工程教育以及课程的批评建议
- PM:任务量偏重,开发的学习成本非常高(尤其是前端),其他课程任务也非常重,组员的表现都不是很积极。
- Beta阶段的大体计划
- 完成Alpha阶段剩余的功能
- 导入导出
- 任务保存等
- 好友系统,多用户协同操作
- 增加关系的种类
- 页面的美化,实体和关系添加的交互要进行改进
- 完成Alpha阶段剩余的功能