智慧城市数字孪生简介
随着 5G、物联网、大数据、人工智能等技术的发展与广泛应用,城市的管理模式正在由传统的二维向三维可视化的模式过渡,智慧城市的内涵在不断丰富,建设 3D 可视化、智能化的智慧城市是大势所趋。作为专业的三维地图可视化、数字孪生解决方案的服务商,ESMap 致力于构建一站式的数字孪生平台,基于自主研发的地图 SDK,打造智慧城市生态链。
智慧城市数字孪生地图效果展示:

本文将为读者介绍 ESMap 城市三维地图在智慧城市的实际应用,对深圳市的气温、降水等气象数据进行实时监测,通过三维地图的依托,动态展示深圳市的气象数据。
地图初始化
var map = new esmap.ESWorldMap({
container: document.getElementById('map-container'),
themeID: 'W2002', //主题ID
cids: 'esmapcitydemo',
tileType: 'autonavi',
token: 'escope',
center: [12683203.6, 2574401.4],
maximumTiles: 64,
loadRoads: true
})
// 初始化场景特效
esmap.ESEffectTool.init({
onlineEffectThemeId: 'E2001',
loadRoads: true, // 是否加载特效主题的路网特效
isSetRoomEffect: true, // 是否设置瓦片建筑特效
isShowSkybox: true, // 是否展示天空盒
isSetModelEffect: false, // 是否设置模型特效
isOpenScreenEffect: true, // 是否开启全屏特效
})
// 初始化地图瓦片
esmap.ESTileMap.init({
scaleLevel: 16, // 地图默认初始化缩放等级
scaleLevelAnimate: false, // 地图初始化后层级变化动画, { targetLevel(目标缩放层级), duration(过渡时间) }
openTileClick: true, // 是否开瓦片地图点击
isShowWater: false // 是否应用瓦片水域特效
})
(由于篇幅原因,这里仅展示了部分初始化代码,想了解更多开发过程请前往 ESMap 在线开发)
智慧城市数字孪生地图效果展示:

可以看到,初始化的地图非常炫酷。ESMap 城市三维地图目前支持非常多种特效,路网特效、天空盒特效、水域特效等等,示例中的夕阳天空盒子正是其中的一种,如果想要在线体验更多炫酷的地图效果,欢迎前往 ESMap 资源广场。
地图中加入气象观测点
为了能够实时监测深圳市的气象数据,在深圳市不同区域铺设气象观测物理设备,实时获取该区域的气象数据,同时在地图中加入对应的气象观测点,通过地图快捷获取在深圳市安置的物理设备的气象数据。
使用 ESMap 的 EffectMarker 向地图中创建气象观测点。
let marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CYLINDER_SPREAD, {
x: 12682109.602751743,
y: 2574070.986672658,
height: 40, // 离地板高度
radius: 150, // 半径
scanHeight: 120, // 扫描高度
isShine: true, // 是否发光(需要开启开启全屏特效)
})
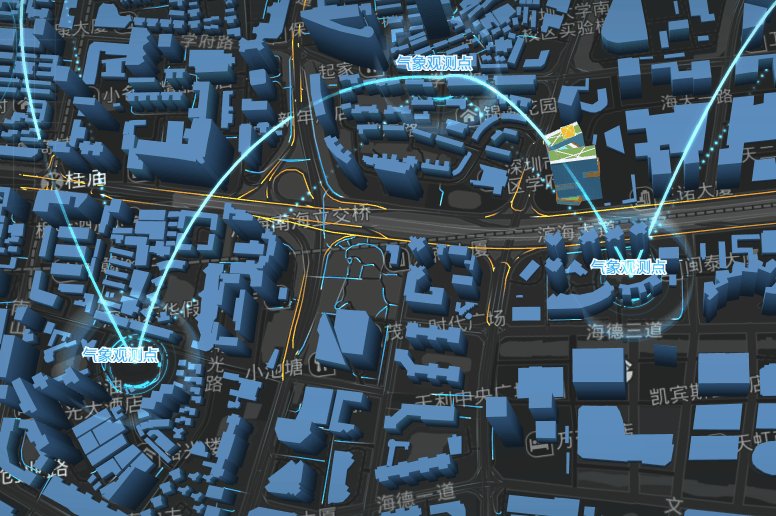
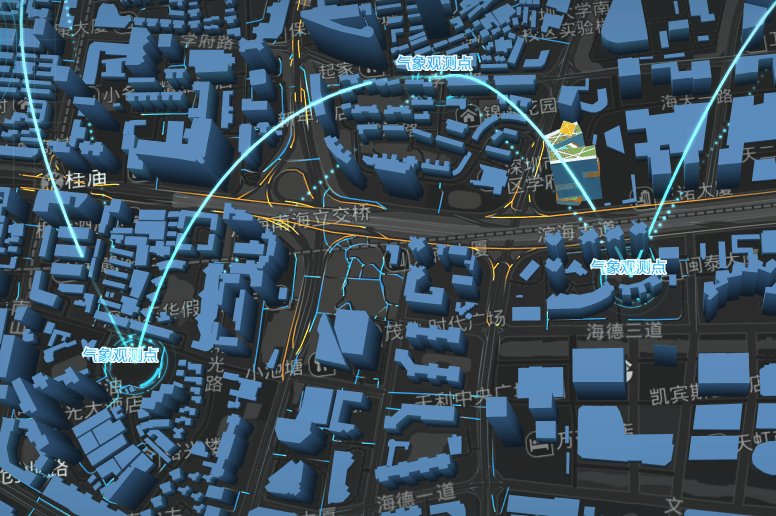
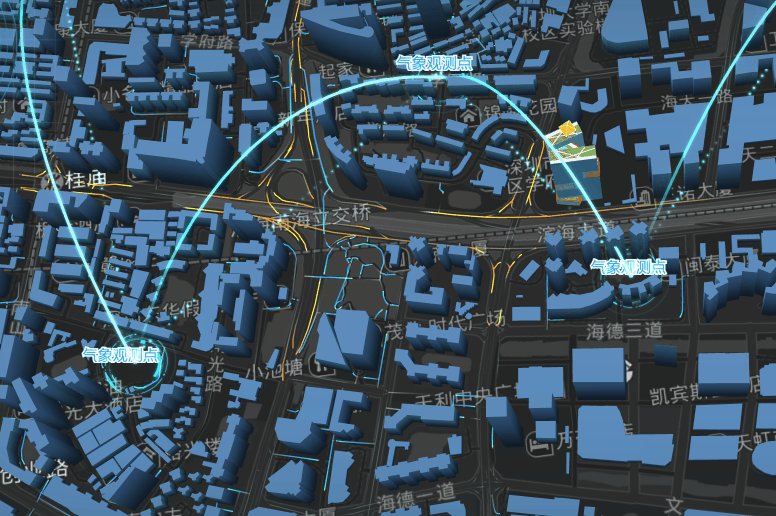
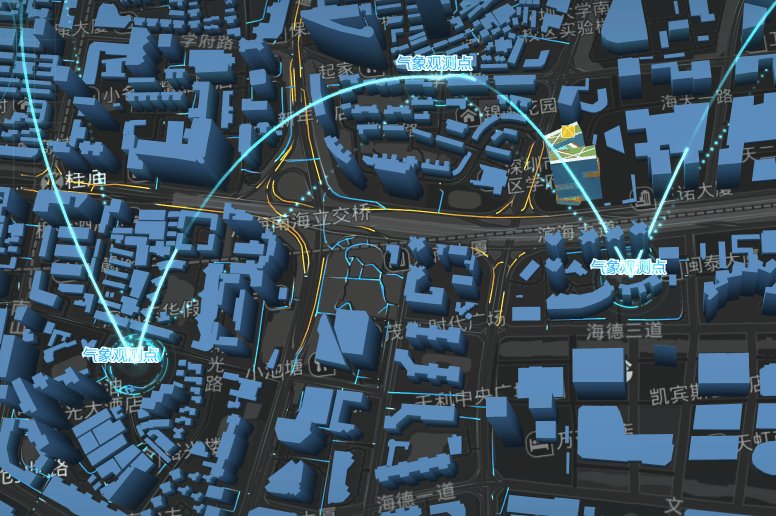
效果如下:

通过物理设备获取到的气象数据,然后使用图表展示获取到的数据,就能够实时展示深圳市的气象数据了。
智慧城市数字孪生数据展示
为了展示深圳的气温、降水等气象数据,这里搭配使用 Echarts 的仪表盘、折线图和柱状图,下面是气温、风力仪表盘的代码:
// 仪表盘
let myChart_3 = echarts.init(document.querySelector('.gauge'))
let option_3 = {
series: [
{
type: 'gauge',
min: 0,
max: 40,
startAngle: -30,
endAngle: -270,
progress: {
show: true,
14,
},
radius: '60%',
center: ['30%', '40%'],
axisLine: {
lineStyle: {
14,
},
},
axisTick: {
show: false,
},
splitLine: {
distance: -12,
length: 8,
lineStyle: {
2,
color: '#5F9EA0',
},
},
itemStyle: {
color: '#43EDFF',
opacity: 0.6,
shadowColor: 'rgba(0,138,255,0.45)',
shadowBlur: 10,
shadowOffsetX: 2,
shadowOffsetY: 2,
},
pointer: {
icon: 'path://M12.8,0.7l12,40.1H0.7L12.8,0.7z',
length: '12%',
20,
offsetCenter: [0, '-60%'],
itemStyle: {
color: 'rgba(114,198,233,0.8)',
},
},
axisLabel: {
show: false,
},
anchor: {}, // 中心圆点
title: {
show: false,
},
detail: {
valueAnimation: true,
fontSize: 14,
color: '#99CCFF',
offsetCenter: [0, -10],
},
data: [
{
value: 33.5,
},
],
},
{
type: 'gauge',
min: 0,
max: 17,
startAngle: 150,
endAngle: -90,
progress: {
show: true,
14,
},
radius: '60%',
center: ['70%', '40%'],
axisLine: {
lineStyle: {
14,
},
},
axisTick: {
show: false,
},
splitLine: {
distance: -12,
length: 8,
lineStyle: {
2,
color: '#5F9EA0',
},
},
itemStyle: {
color: '#43EDFF',
opacity: 0.6,
shadowColor: 'rgba(0,138,255,0.45)',
shadowBlur: 10,
shadowOffsetX: 2,
shadowOffsetY: 2,
},
pointer: {
icon: 'path://M12.8,0.7l12,40.1H0.7L12.8,0.7z',
length: '12%',
20,
offsetCenter: [0, '-60%'],
itemStyle: {
color: 'rgba(114,198,233,0.8)',
},
},
axisLabel: {
show: false,
},
anchor: {}, // 中心圆点
title: {
show: false,
},
detail: {
formatter: '{value}',
valueAnimation: true,
fontSize: 14,
color: '#99CCFF',
offsetCenter: [0, -10],
},
data: [
{
value: 4,
name: '风力等级',
},
],
},
],
}
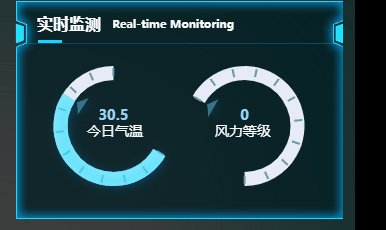
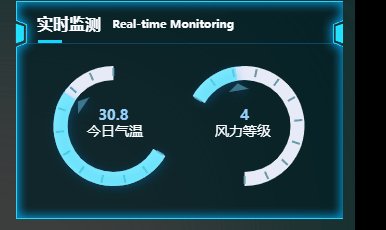
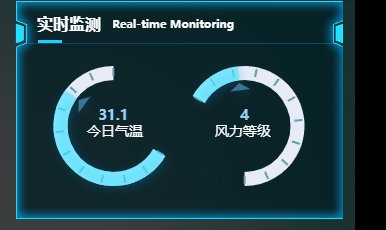
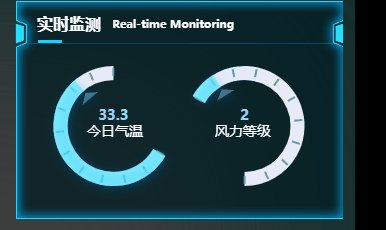
气温、风力仪表盘效果展示:

由于温度折线图,湿度柱状图部分代码类似,这里就不贴出代码部分,直接展示实现效果。
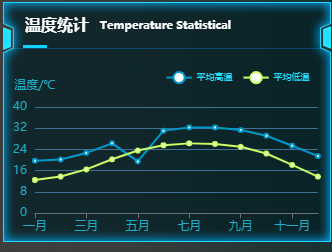
温度折线图(展示全年每个月的平均高温和平均低温):

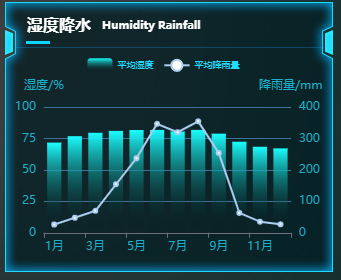
湿度柱状图 + 折线图(展示全年每个月的平均湿度和平均降雨量):

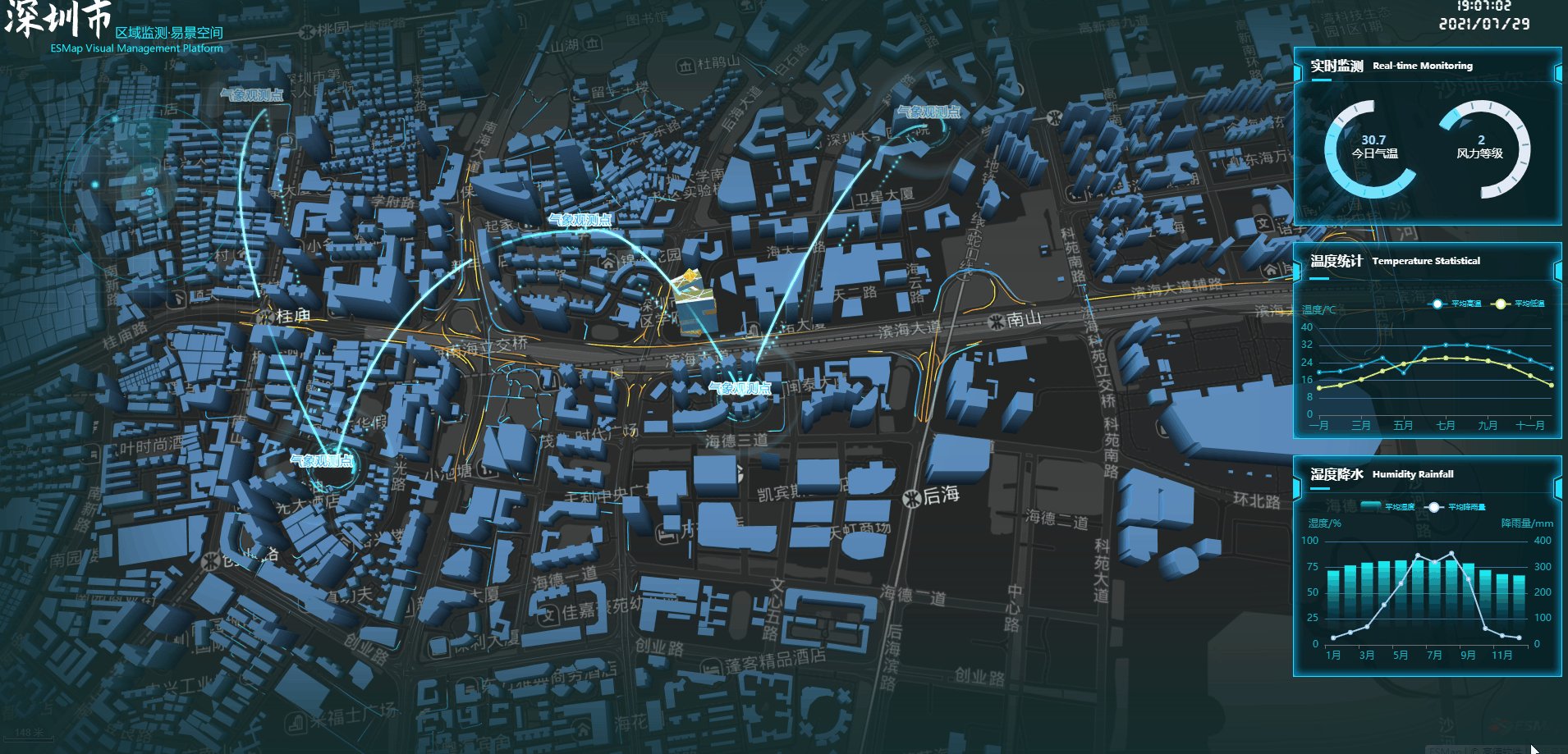
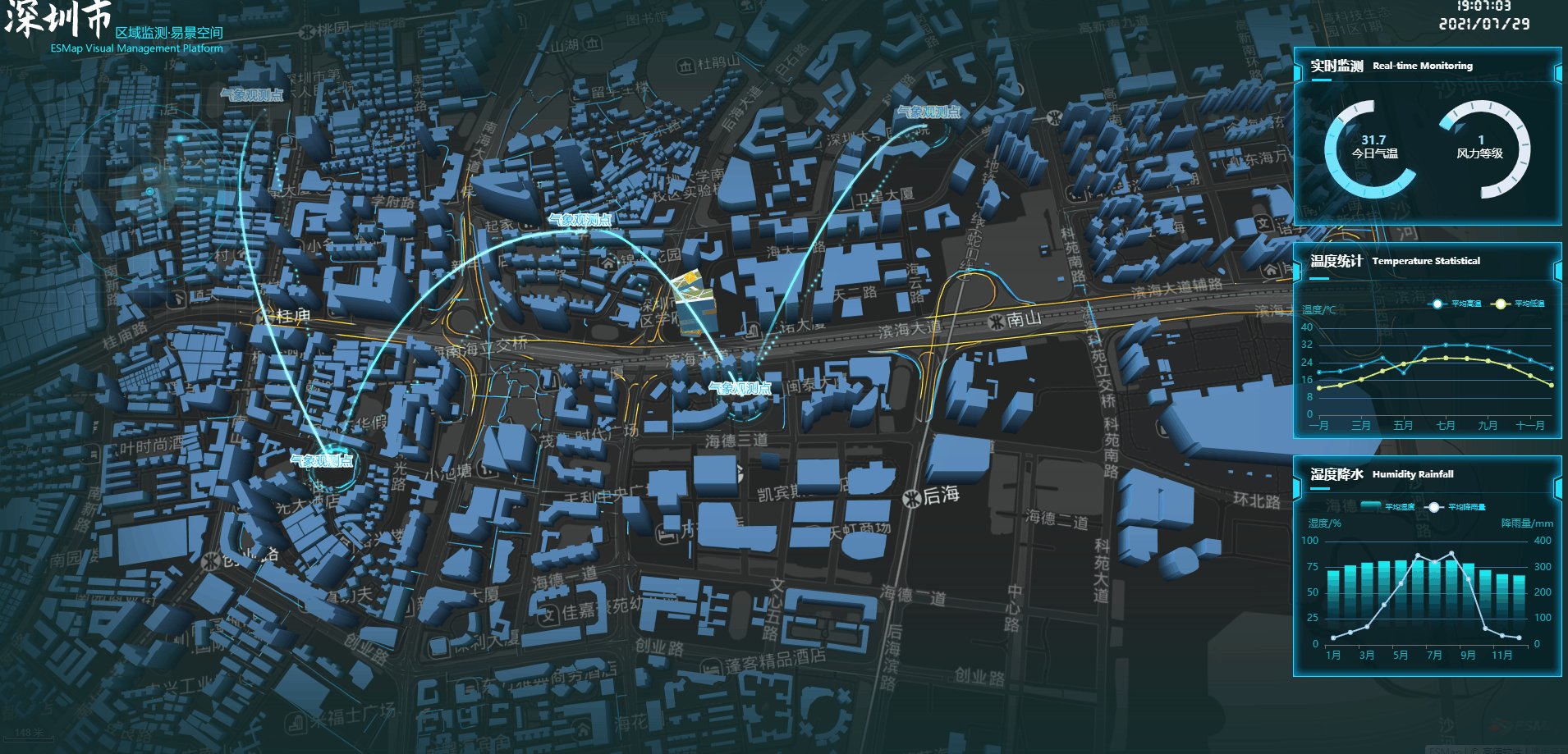
智慧城市数字孪生实现效果
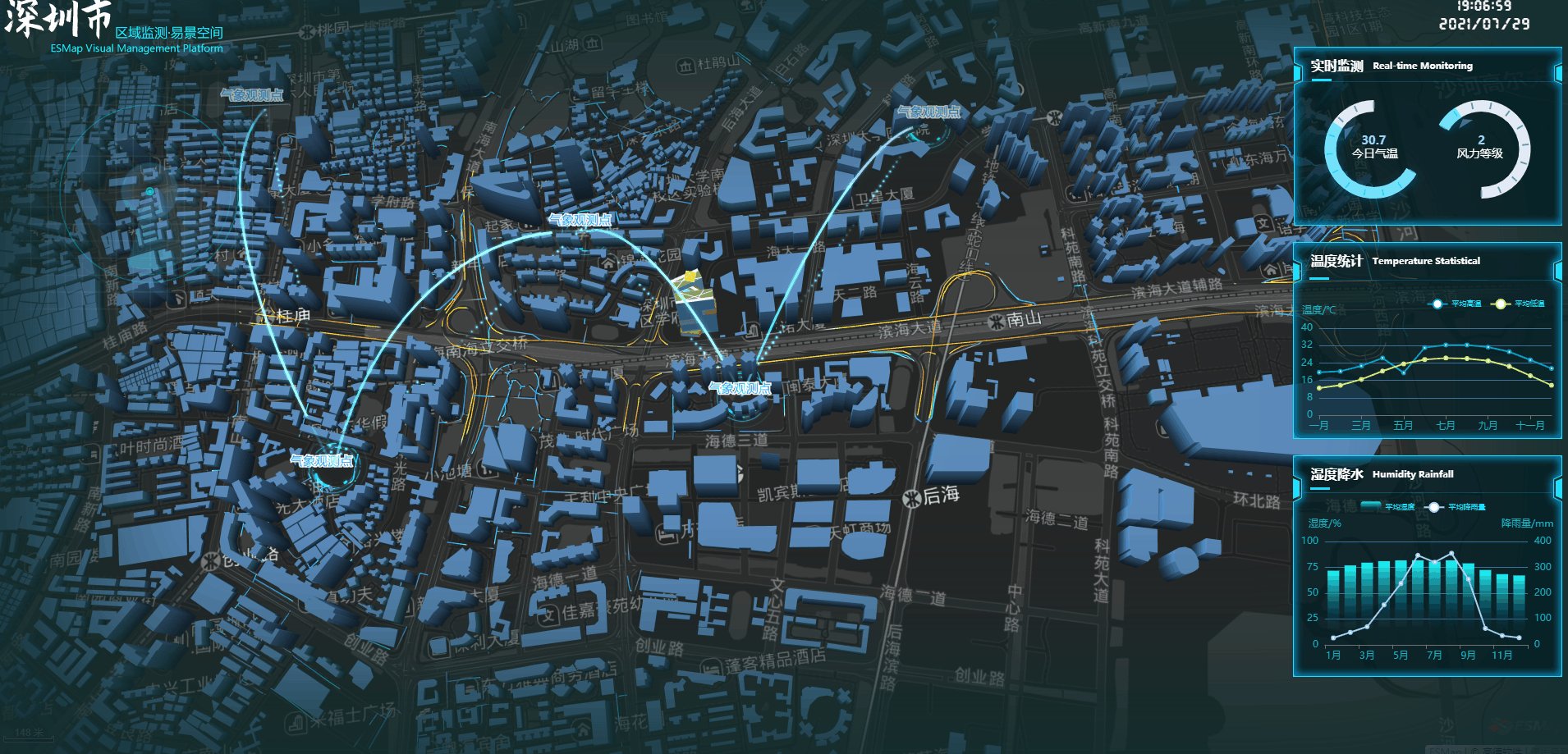
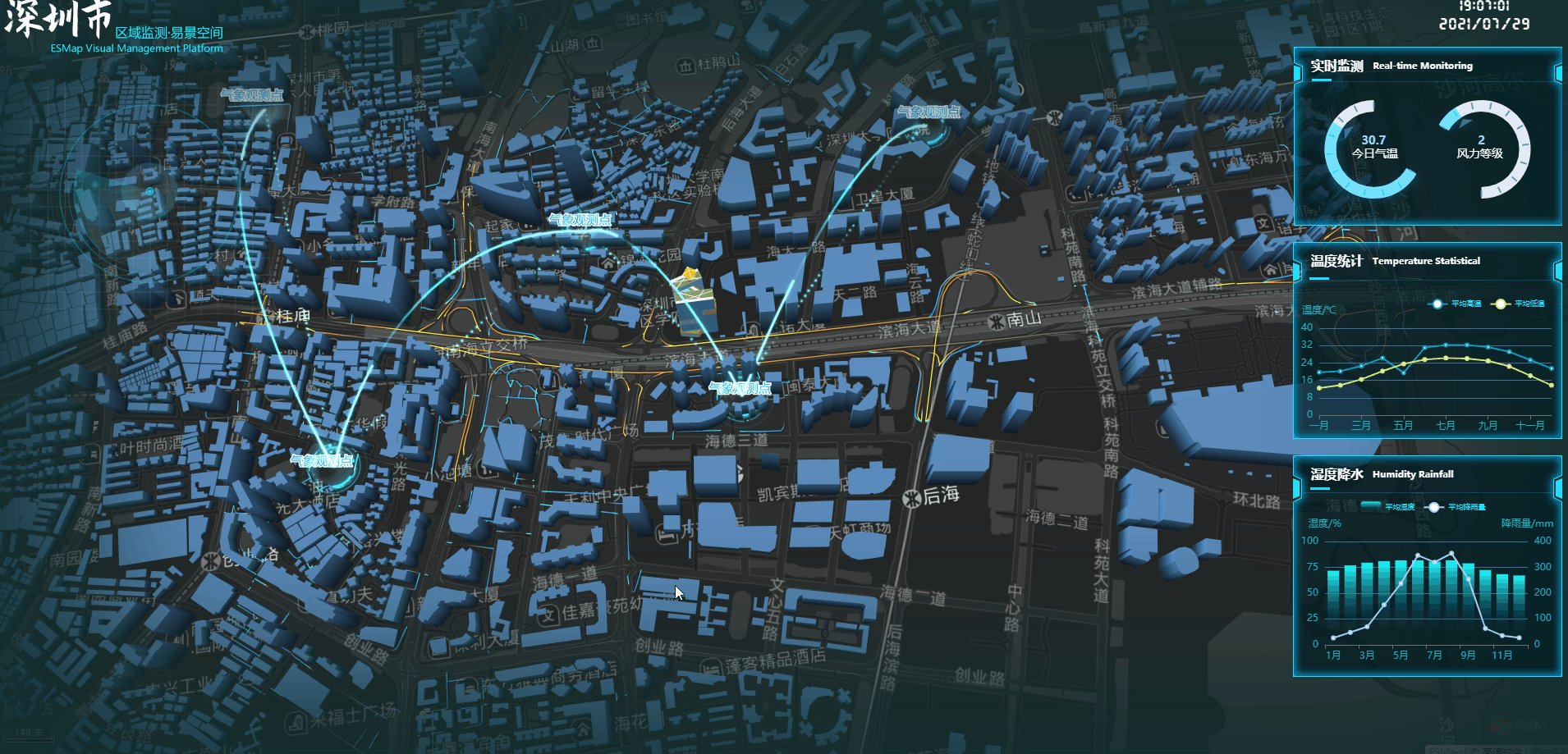
最终深圳市的气象数据监测效果展示如下所示:

智慧城市数字孪生总结
以上就是 ESMap 城市三维地图在气象数据监测的实际应用。当然,除了气象数据监测,城市三维地图在智慧城市中还有更多实用的案例,比如车辆管控、人员管控等等。下篇文章 将介绍城市三维地图在车辆管控的应用。想要了解更多有关 ESMap 城市三维地图的案例,欢迎前往 ESMap 资源广场。