数字孪生城市三维地图简介
ESMap 城市三维地图提供了各种各样的高精度、有趣又炫酷的三维模型,比如建筑、树木、车辆、人员等等,而且还支持各种各样炫酷的动画,比如模型的移动、旋转、闪烁、发光等等。相信很多小伙伴已经迫不及待地想知道如何实现这些动画,将这些动画添加到自己的城市三维地图中,下面就让小编带你来看看吧!

城市三维地图初始化
任何炫酷的动画效果都离不开地图的依托,由于前面已经介绍过如何初始化 ESMap 城市三维地图,这里就不过多赘述。如果你还不了解地图初始化如何操作,可以查看这篇指南 ESMap 城市三维地图开发指南(上) 或者前往 ESMap 城市三维地图 SDK 开发文档。
城市三维地图三维模型创建
本文以小车模型为例,说明如何在地图中创建三维模型和实现模型动画。
- 新建一个三维模型图层(由于数据加载、页面渲染的问题,创建三维模型代码要写在地图加载完成事件
map.on('loadComplete')之后)
var floorLayer = map.getBuildingById(0).getFloor(1);
var layer = new esmap.ESLayer(esmap.ESLayerType.MODEL3D);
- 创建一个三维模型标注实例
var url = './model/bus2/gongjiaoche.gltf';
var marker3d = new esmap.ES3DMarker({
x: x, //x坐标
y: y, //y坐标
id: 2018, //自定义id标识
name: "myTree", //自定义name
url: url, //模型的文件地址
size: 1, //尺寸
angle: 0, //旋转角
height: 0, //高度
showLevel: 16, //地图缩放等级达到多少时隐藏
spritify: false //是否跟随地图缩放更新大小
});
- 将三维模型实例添加到楼层对象
layer.addMarker(marker); //将标注添加到图层上
floor.addLayer(layer);
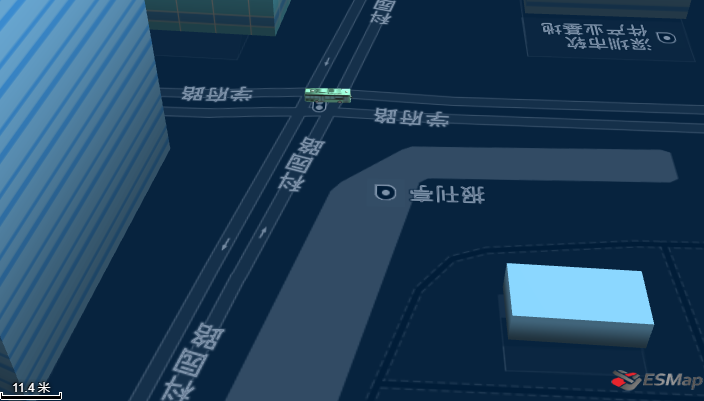
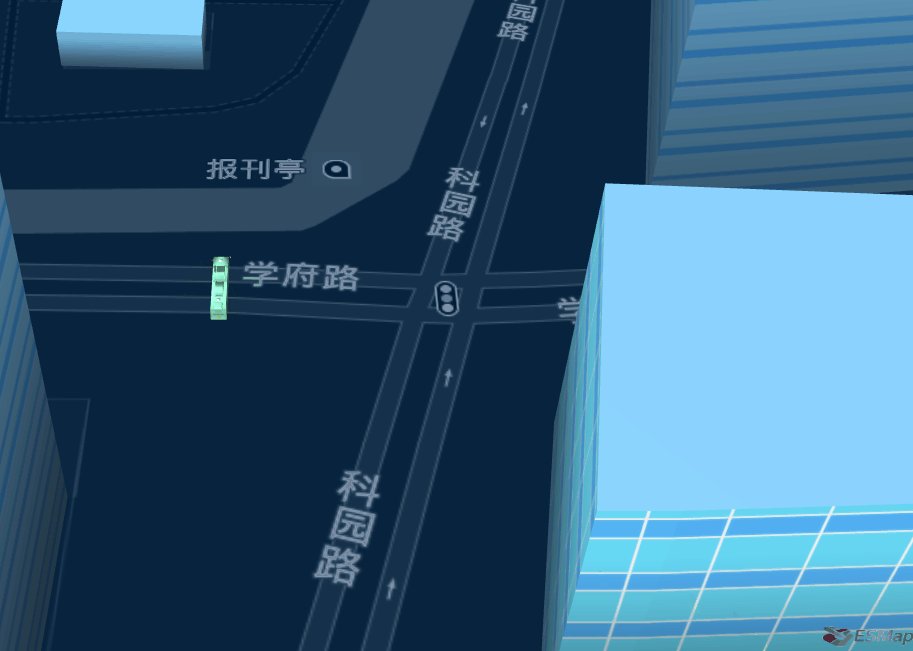
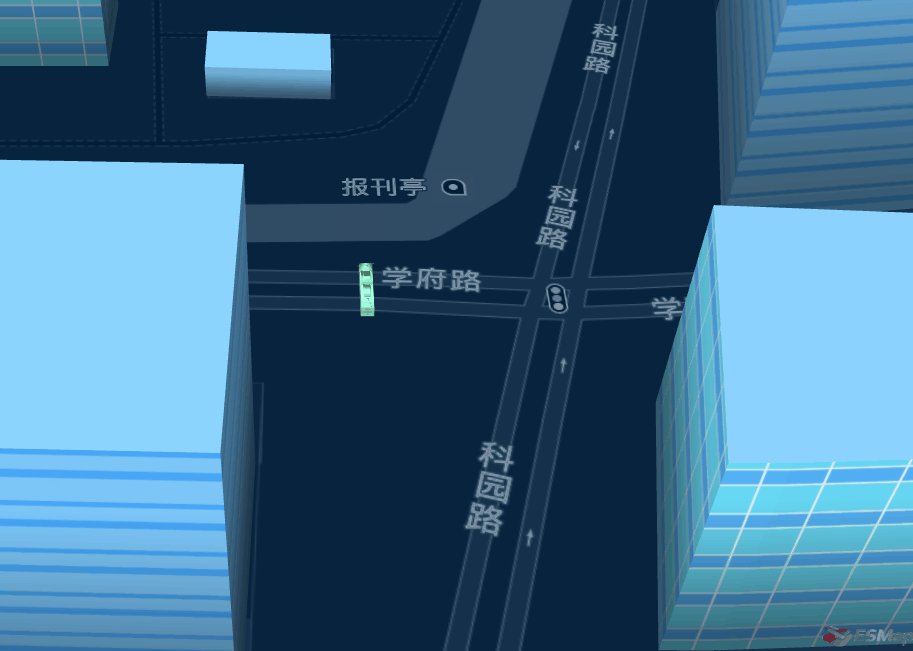
最终创建的小车模型如下图所示:

城市三维地图三维模型动画实现
模型移动
- 实现(其中
marker3d为前面创建的三维模型标注实例)
marker3d.moveTo({
x: 12683603.861957192, y: 2574670.255345741
})
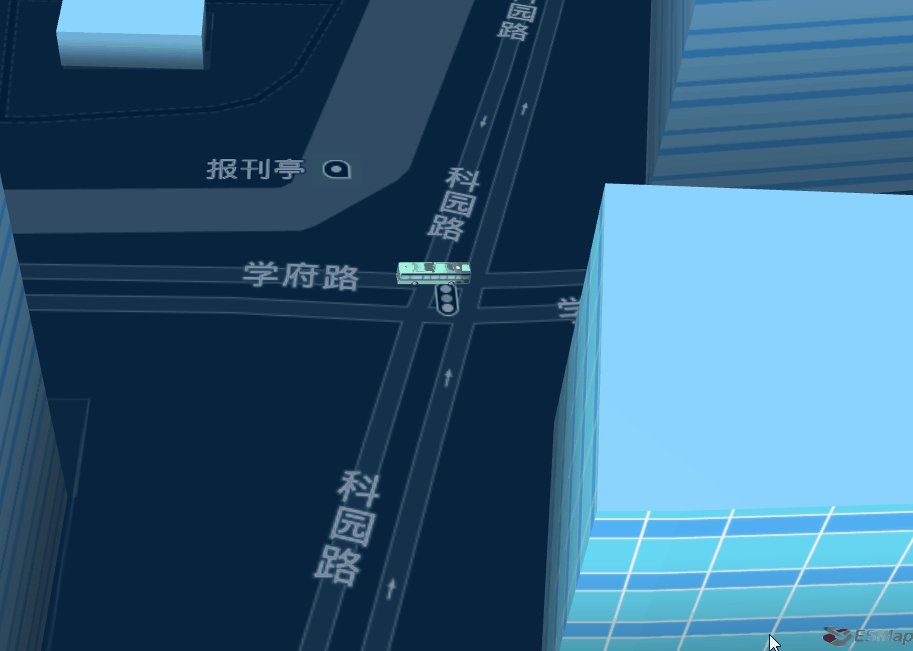
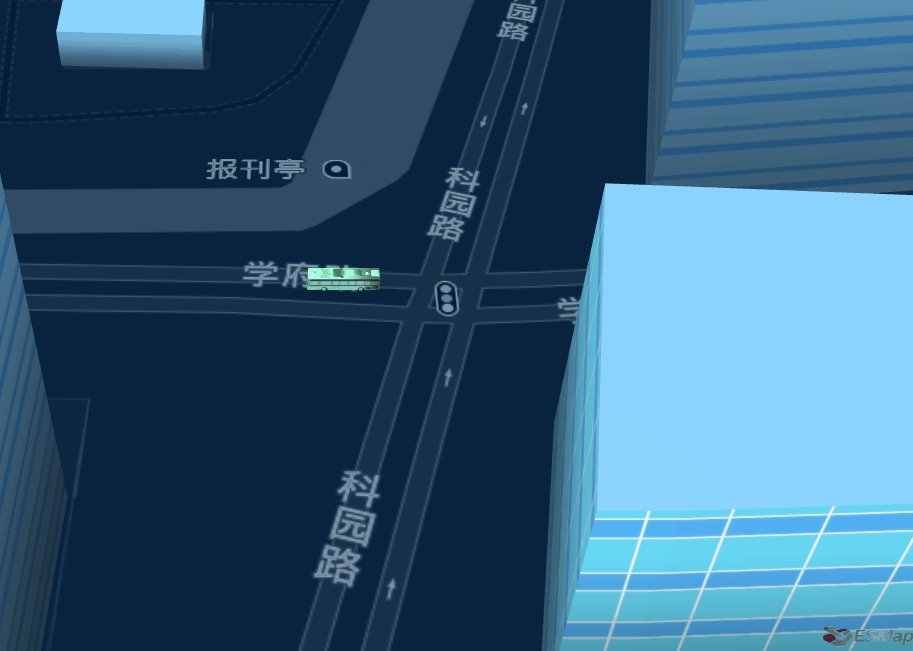
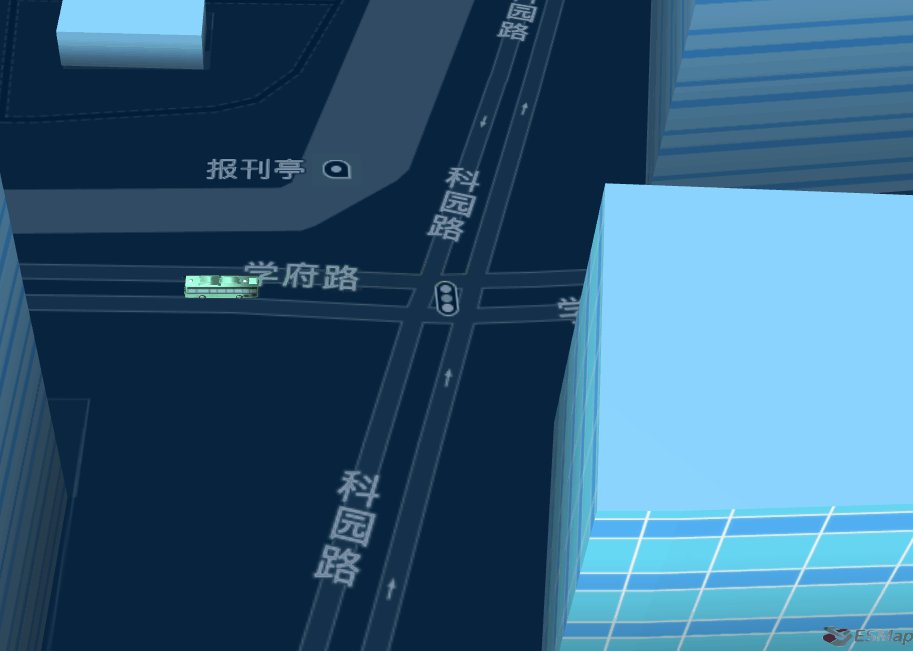
- 效果展示

模型旋转
- 实现
marker3d.rotateTo({
angle:30 //绝对值,角度
//time:0.6 //跳跃时间,一般省略
})
- 效果展示

模型跳跃
- 实现
marker3d.jump({
times:3, //次数
height:8 //高度
// time:1, //跳跃时间,一般省略
//delay:0 //延迟几秒执行
})
- 效果展示

模型放大缩小
- 实现
marker3d.setScale(2);
marker3d.restoreScale();
- 效果展示

模型沿着路径移动
- 实现
var points = [
{
x: 12683435.841512972,
y: 2557888.6579067316,
fnum: 1,
// offset:0
},
{
x: 12683433.708513774,
y: 2557872.0505466303,
fnum: 1,
// offset:0
}];
marker3d.movePath({
//time:10, //在指定时间完成移动。与speed参数二选一
speed: 10, //速度,设置此项则忽略time
loop: true, //是否循环执行
orientToPathDegree:0, //物体移动沿向路径方向的角度
path: points, //路径点集
offsetHeight: 0, //移动时的高度
followPosition:true,//第一人称视角,跟随移动位置
followScaleLevel:1,//第一人称视角,跟随缩放地图大小
viewTiltAngle:map.maxPolarAngle,//第一人称视角,地图俯仰角
followAngle:true, //第一人称视角,根据路径来动态变换地图角度
orientToPath:true, //物体移动时是否沿向路径方向
angle:0, //物体移动沿向路径方向的角度
complete: function() {
//动画执行完成回调事件
},
onMoving: function(e) {
//路径移动实时回调
//获取模型移动中的实时位置
console.log(e)
},
});
- 效果展示

更多详细的三维模型动画实现,可以前往 ESMap 城市三维地图 SDK 开发文档 查看。
三维模型显示、隐藏及删除
- 三维模型隐藏
//隐藏图层
layer.visible=false;
- 三维模型删除
//楼层上根据名字删除图层
floorLayer.removeLayersByNames("name");
//楼层上根据类型删除图层
floorLayer.removeLayersByTypes(esmap.ESLayerType.MODEL3D);
总结
以上就是使用 ESMap 城市三维地图实现炫酷的三维模型动画的全部过程,想要体验更多 ESMap 城市三维地图的功能,欢迎前往 ESMap 在线开发。