话说今晚在学习Vue.js教程里:Render函数,这一章节是发现了一个问题,就是利用下面的这个render函数可以渲染20个重复的段落:
render: function (createElement) {
return createElement('div',
Array.apply(null, { length: 20 }).map(function () {
return createElement('p', 'hi')
})
)
}
问题来了,博主很好奇 Array.apply(null, { length: 20 }) 这段代码的作用是什么。有的小伙伴可能一下子就看出来,这段代码不就是生成一个长度为20的空数组嘛,一开始博主也是这么理解的。于是乎博主就想,如果是这样子,那么我把这一段代码换成 Array(20) ,变成下面这样:
render: function (createElement) {
return createElement('div',
Array(20).map(function () {
return createElement('p', 'hi')
})
)
}
那么按照刚刚的理解,把代码换成这个样子应该是没有问题的。然后博主运行代码,发现浏览器什么都没有出来,连个错都没有报,太不给面子了。
这样子就很明显地说明了,刚刚那样子地理解应该是不对的, Array.apply(null, { length: 20 })和Array(20) 这两句代码还是有区别的,那么区别是什么?接下来就是博主的理解:
博主在浏览器的Console 做了实验:

博主在控制台定义了两个数组对象,一个用Array构造函数创建的 arr1,一个是用上面所讨论的方法创建的 arr2 ,它们的 length 都为 5 ,然后博主分别输出 arr1 和 arr2 ,如下图:

咦,看到这里,可能有些小伙伴已经发现了区别了。其实博主也是开始有点想法了:貌似 arr2 这个数组里面的值被初始化了,并且每一项被赋的值都是 undefined ,而 arr1 这个数组里面的每一项都只是创建了而已,并没有赋值。
了解JavaScript变量的定义的同学都知道,当我们在JavaScript里面 var 一个变量时(例如:var i;),虽然我们并没有赋值给 i ,当时JavaScript默认把 i 的值设为 undefined 了,所以我们可以直接输出 i 而不报错。
博主为了验证自己的思路是对的做了一下实验:

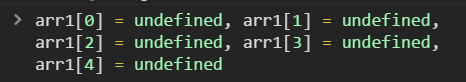
博主为数组 arr1 的每一项都赋了个值:undefined ,然后再次输出 arr1 :

到这里聪明的你发现区别了吧。是不是和我们一开始输出的 arr2 的结果一模一样了。
为了更进一步证实博主的想法,博主还做了以下实验:
var arr = [undefined,undefined,undefined,undefined,undefined];
return createElement('div',
arr.map(function () {
return createElement('p', 'hi')
})
)
}
博主把一开始的代码修改成这样子(20个undefined太长了,所以博主就创建一个长度为5 每一项的值为 undefined 的数组 arr),然后运行。什么的事情发生了。运行结果和一开始的
render: function (createElement) {
return createElement('div',
Array.apply(null, { length: 20 }).map(function () {
return createElement('p', 'hi')
})
)
}
这个代码是一样的(请大家忽略数量的不一样哈,20个undefined太长了),运行成功了。
下面总结一下对Array.apply(null, {length: 20})和Array(20)的理解吧:
Array(20):很简单,就是创建一个 length 为 20 的数组,并且JavaScript会自动为数组的每一项赋值 undefined ,而这个 undefined 和 我们自己手动赋值的undefined 有点不一样。可以理解为JavaScript自动赋上的 undefined 相当于为数组的每个值霸个位置,日后方便我们的使用(博主自己是这么理解的,有什么不对的地方,大家记得指出)。
Array.apply(null, {length: 20}):已这种方式创建出来的数组呢,数组中的每一项一创建出来就被我们赋上了确确实实的值 undefined ,而不仅仅是霸个位置那简单。如果大家以后想创建一个数组每一项一开始就是 undefined 的数组的话,那用这种方法听不错的。