|
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
/**
* login module
*/
define(['ojs/ojcore', 'knockout', 'jquery', 'ojs/ojknockout', 'ojs/ojinputtext','ojs/ojbutton'],
function (oj, ko, $)
{
function LoginModel()
{
var self = this;
self.username = ko.observable("eric");
self.password = ko.observable();
self.tracker = ko.observable();
self.login = function (data, event) {
alert(self.username() +" - " +self.password());
$.ajax({
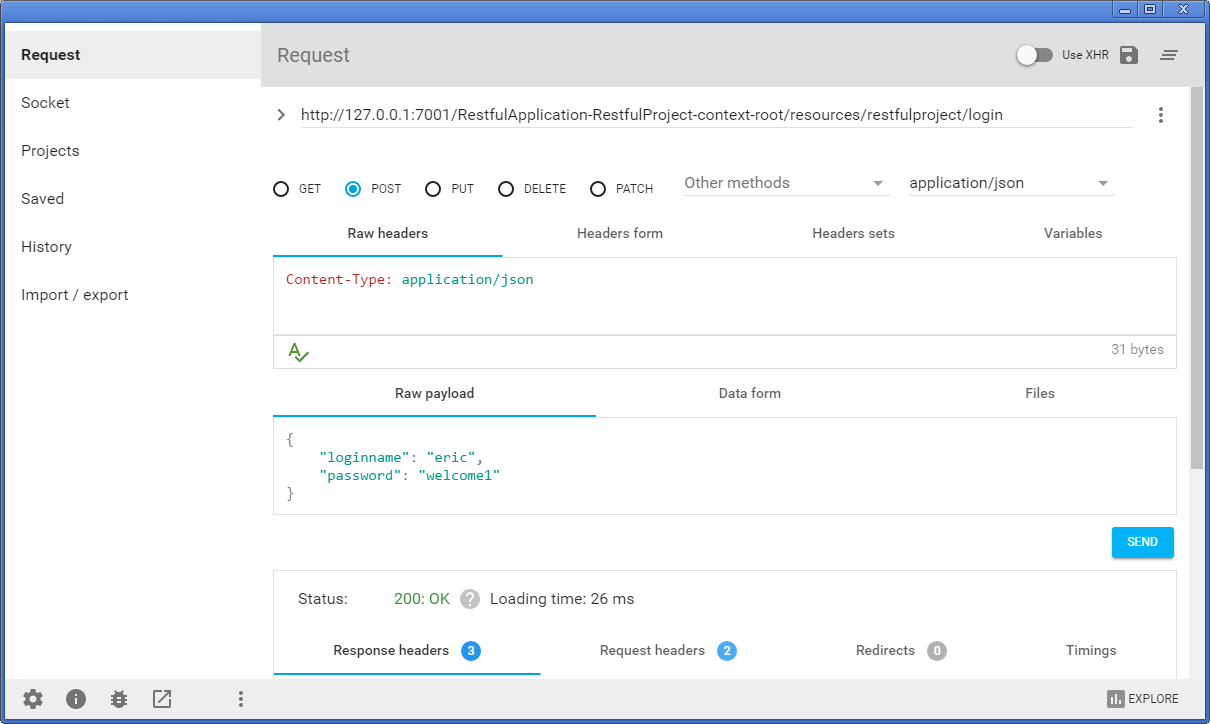
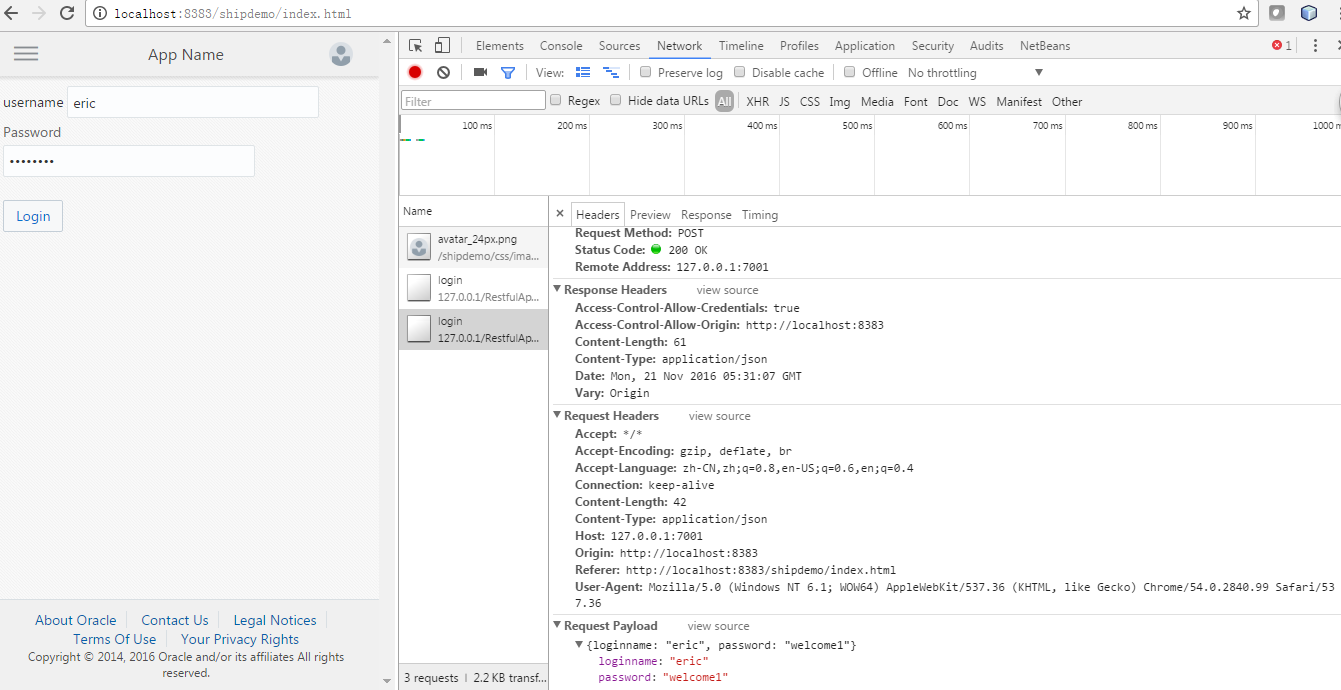
url: "http://127.0.0.1:7001/RestfulApplication-RestfulProject-context-root/resources/restfulproject/login",
data: JSON.stringify({ "loginname": self.username(), "password": self.password() }),
type: "POST",
contentType: "application/json",
success: function (data, textStatus, jqXHR) {
alert("Success");
//var response = $.parseJSON(data);
self.username(null);
self.password(null);
self.router = oj.Router.rootInstance;
self.router.configure({
'dashboard': {label: 'Dashboard', isDefault: true},
'incidents': {label: 'Incidents'},
'customers': {label: 'Customers'},
'about': {label: 'About'}
});
var data = [
{name: 'Dashboard', id: 'dashboard',
iconClass: 'oj-navigationlist-item-icon demo-icon-font-24 demo-chart-icon-24'},
{name: 'Incidents', id: 'incidents',
iconClass: 'oj-navigationlist-item-icon demo-icon-font-24 demo-fire-icon-24'},
{name: 'Customers', id: 'customers',
iconClass: 'oj-navigationlist-item-icon demo-icon-font-24 demo-people-icon-24'},
{name: 'About', id: 'about',
iconClass: 'oj-navigationlist-item-icon demo-icon-font-24 demo-info-icon-24'}
];
// self.navDataSource = new oj.ArrayTableDataSource(data, {idAttribute: 'id'});
//
//
var rootViewModel = ko.dataFor(document.getElementById('mainContent'));
rootViewModel.navDataSource.reset(data, {idAttribute: 'id'});
//rootViewModel.userLogin('redsam');
//rootViewModel.isLoggedIn('true');
//rootViewModel.restSessionId(jqXHR.getResponseHeader('REST_SESSIONID'));
oj.Router.sync();
},
error: function (jqXHR, textStatus, errorThrown) {
alert("401 Unauthorized");
alert("jqXHR",jqXHR.toString());
alert('something went wrong', textStatus.toString());
alert('something ', errorThrown.toString());
}
});
return true;
};
}
return LoginModel();
});
|