之前在组内进行过相关分享,为防止以后再单独整理,故在此将自己的PPT内容存放下。
问题产生
在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。
同源与非同源的区别:
1、协议
2、域名
3、端口号
三者必须相同,才能称为“同源”!
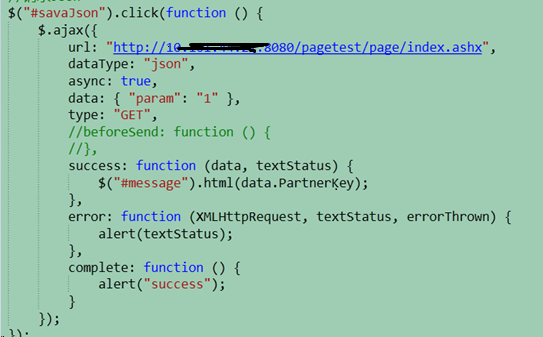
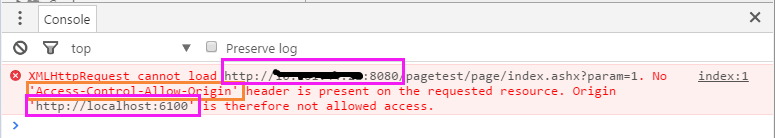
实际中的问题


Ajax通过XMLHttpRequest发起请求,而XMLHttpRequest则受制于同源策略。
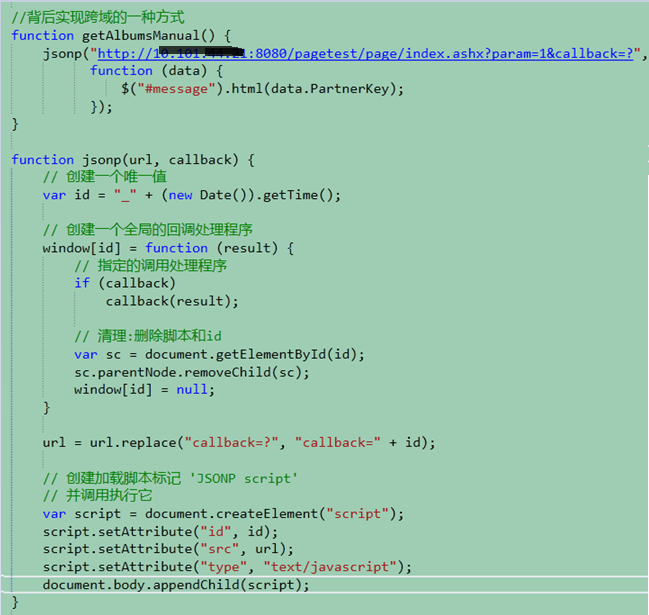
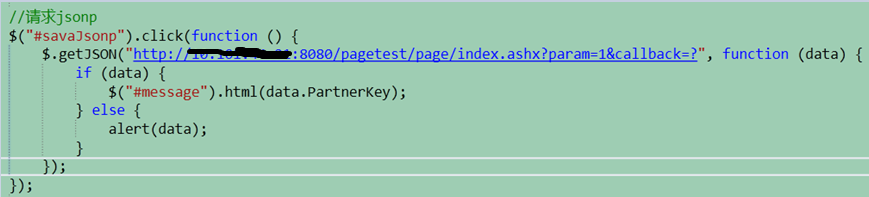
解决方式


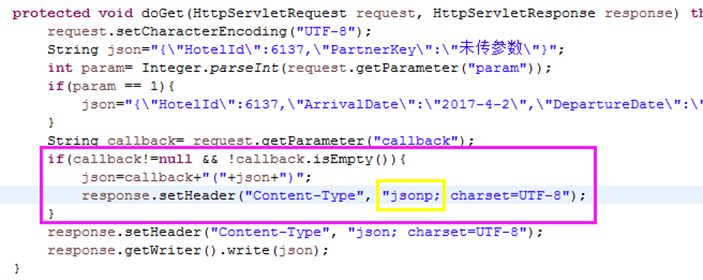
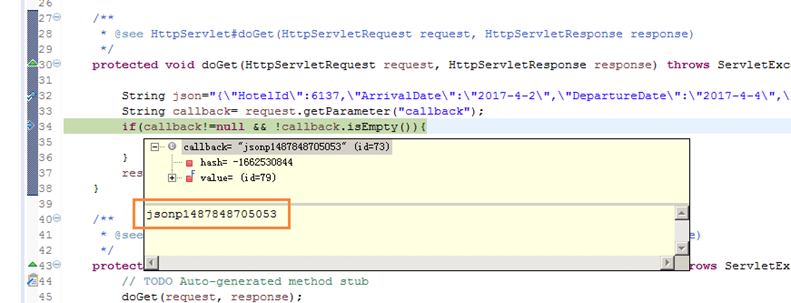
原理追踪

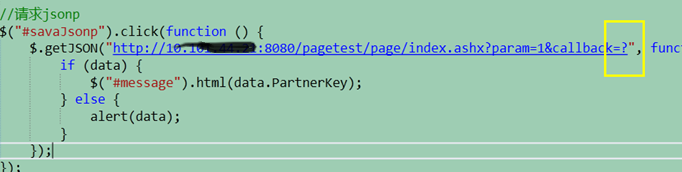
“callback”的值明明是“?”,这个问号是什么意思?

很容易猜测到,就是这个值上有猫腻
JSONP官方原理汇总
动态添加一个<script>标签,而script标签的src属性是没有跨域的限制的。这种跨域方式其实与ajax XmlHttpRequest协议无关了。
这样的话 “jQuery AJAX跨域问题”就成了个错误定义。
如果设为dataType: 'jsonp',这个$.ajax方法就和ajax XmlHttpRequest没什么关系了,取而代之的则是JSONP协议。
JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问。
JSONP即JSON with Padding。由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源。如果要进行跨域请求, 我们可以通过使用html的script标记来进行跨域请求,并在响应中返回要执行的script代码,其中可以直接使用JSON传递javascript对象。
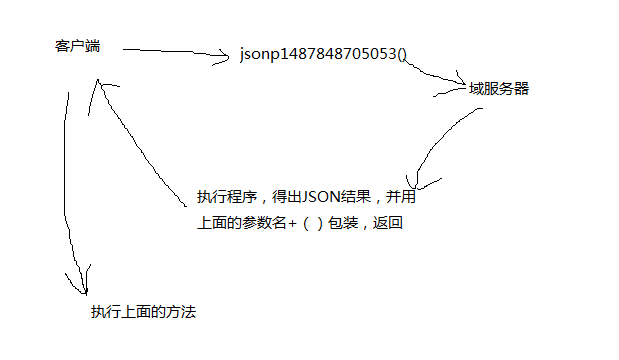
JSONP请求原理图

编码实现上述原理