


// 引入框架
const express = require('express');
// 创建网站服务器
const app = express();
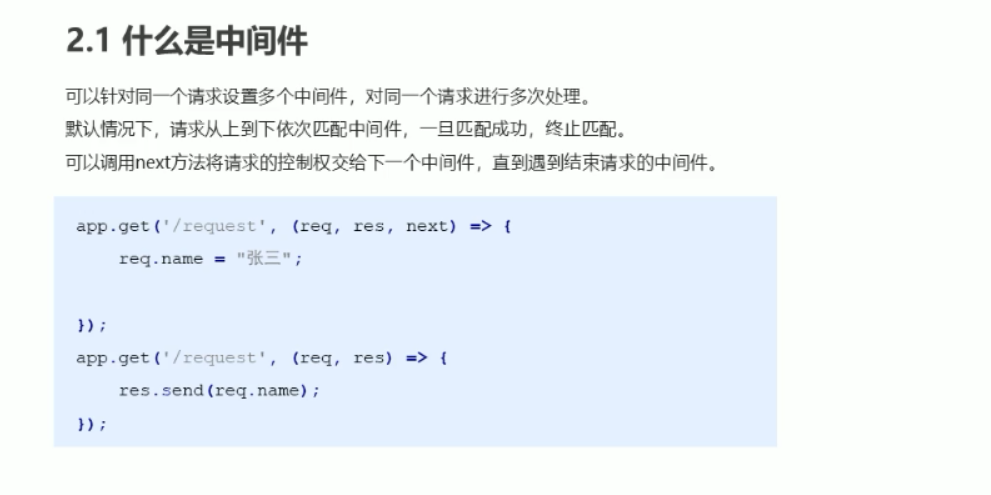
app.get('/request', (req, res, next) => {
req.name = '张三';
next();
})
app.get('/request', (req, res) => {
res.send(req.name);
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功...');


// 引入框架
const express = require('express');
// 创建网站服务器
const app = express();
// 接收所有请求的中间件
app.use((req, res, next) => {
console.log('请求走了app.use中间件...');
next();
})
// 当访问 request 请求的时候 走的中间件
app.use('/request', (req, res, next) => {
console.log('请求走了app.use.request中间件...');
next();
})
app.get('/list', (req, res) => {
res.send('/list');
})
app.get('/request', (req, res, next) => {
req.name = '张三';
next();
})
app.get('/request', (req, res) => {
res.send(req.name);
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功...');


// 引入框架
const express = require('express');
// 创建网站服务器
const app = express();
// 网站公告
// app.use((req, res, next) => {
// res.send('当前网站正在维护...');
// })
app.use('/admin', (req, res, next) => {
let isLogin = true;
// 如果用户登录
if (isLogin) {
// 继续向下执行
next();
} else {
res.send('你还没登录,不能访问');
}
});
app.get('/admin', (req, res) => {
res.send('你已经登录了');
});
app.use((req, res, next) => {
// 为客户端响应404 状态码以及提示信息
res.status(404).send('当前访问不存在...');
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功...');

// 引入框架
const express = require('express');
const fs = require('fs');
// 创建网站服务器
const app = express();
app.get('/index', (req, res, next) => {
// throw new Error('程序发生了未知错误...')
fs.readFile('./01.js', 'utf8', (err, result) => {
if (err != null) {
next(err)
} else {
res.send(result)
}
})
// res.send('程序正常执行...');
})
// 错误处理中间件
app.use((err, req, res, next) => {
res.status(500).send(err.message);
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功...');

// 引入框架
const express = require('express');
const fs = require('fs');
const promisify = require('util').promisify;
const readFile = promisify(fs.readFile);
// 创建网站服务器
const app = express();
app.get('/index', async(req, res, next) => {
try {
await readFile('./aaa.js')
} catch (ex) {
next(ex);
}
})
// 错误处理中间件
app.use((err, req, res, next) => {
res.status(500).send(err.message);
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功...');