


var times = document.getElementById('time');

// 第一种
var lis = document.getElementsByTagName('li');
console.log(lis); // [li, li, li, li, li, li, li]
// console.log(lis[0]);
// // 遍历
// for (var i = 0; i < lis.length; i++) {
// console.log(lis[i]);
// }
// 第二种方法
var nav = document.getElementById('nav');
var navlis = nav.getElementsByTagName('li');
console.log(navlis);
console.log(navlis[0]);

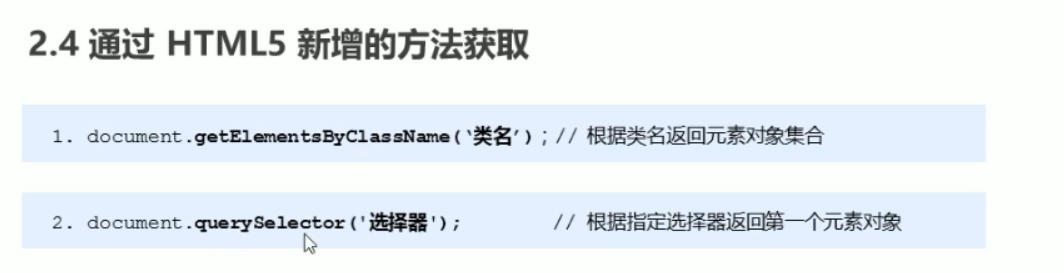
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);

// queryselectorAll()
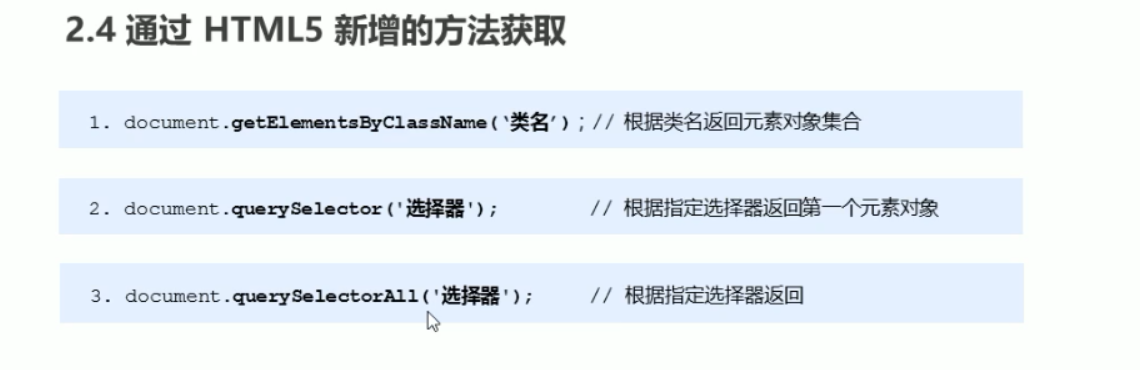
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);

<script>
// 获取body 元素
// var bodyEle = document.body;
// console.log(bodyEle);
// console.dir(bodyEle);
// 获取html 元素
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>