1:排序有几种方法?用js实现快速排序
排序方法:冒泡,选择,快排,二分法,堆排,
2:js实现ajax的异步请求过程
- 1 创建XMLHttpRequest对象
<script language = "javascript" type = "text/javascript">
var xmlHttpRequest; //定义一个变量,用于存放XMLHttpRequest对象
function createXMLHttpRequest(){//创建XMLHttpRequest对象的方法if(window.ActiveXObject){//判断是否是IE浏览器
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP"); //创建IE浏览器中的XMLHttpRequest对象
}
else if(window.XMLHttpRequest){//判断是否是Netscape等其他支持XMLHttpRequest组件的浏览器
xmlHttpRequest = new XMLHttpRequest(); //创建其他浏览器上的XMLHttpRequest对象
}
}
createXMLHttpRequst(); //调用创建对象的方法
</script>
- 2 创建http请求
XMLHttpRequest.open(method,URL,flag,name,password)
method:该参数用于指定HTTP的请求方法,一共有get、post、head、put、delete五种方法,常用的方法为get和post。
URL:该参数用于指定HTTP请求的URL地址,可以是绝对URL,也可以是相对URL。
flag:该参数为可选参数,参数值为布尔型。该参数用于指定是否使用异步方式。true表示异步方式、false表示同步方式,默认为true。
注意:如果HTML文件放在Web服务器上,在Netscape浏览器中的JavaScript安全机制不允许与本机之外的主机进行通信。也就是说,使用open()方法只能打开与HTML文件在同一个服务器上的文件。而在IE浏览器中则无此限制(虽然可以打开其他服务器上的文件,但也会有警告提示)。
- 3 设置响应HTTP请求状态变化的函数
创建完HTTP请求之后,应该就可以将HTTP请求发送给Web服务器了。然而,发送HTTP请求的目的是为了接收从服务器中返回的数据。从创建XMLHttpRequest对象开始,到发送数据、接收数据、XMLHttpRequest对象一共会经历以下5中状态。
⑴未初始化状态。在创建完XMLHttpRequest对象时,该对象处于未初始化状态,此时XMLHttpRequest对象的readyState属性值为0。
⑵初始化状态。在创建完XMLHttpRequest对象后使用open()方法创建了HTTP请求时,该对象处于初始化状态。此时XMLHttpRequest对象的readyState属性值为1。
⑶发送数据状态。在初始化XMLHttpRequest对象后,使用send()方法发送数据时,该对象处于发送数据状态,此时XMLHttpRequest对象的readyState属性值为2。
⑷接收数据状态。Web服务器接收完数据并进行处理完毕之后,向客户端传送返回的结果。此时,XMLHttpRequest对象处于接收数据状态,XMLHttpRequest对象的readyState属性值为3。
⑸完成状态。XMLHttpRequest对象接收数据完毕后,进入完成状态,此时XMLHttpRequest对象的readyState属性值为4。此时接收完毕后的数据存入在客户端计算机的内存中,可以使用responseText属性或responseXml属性来获取数据。
只有在XMLHttpRequest对象完成了以上5个步骤之后,才可以获取从服务器端返回的数据。因此,如果要获得从服务器端返回的数据,就必须要先判断XMLHttpRequest对象的状态。
//设置当XMLHttpRequest对象状态改变时调用的函数,注意函数名后面不要添加小括号 xmlHttpRequest.onreadystatechange = getData; //定义函数 function getData() { //判断XMLHttpRequest对象的readyState属性值是否为4,如果为4表示异步调用完成 if(xmlHttpRequest.readyState == 4) { //设置获取数据的语句 } }
- 4 设置获取服务器返回数据的语句
如果XMLHttpRequest对象的readyState属性值等于4,表示异步调用过程完毕,就可以通过XMLHttpRequest对象的responseText属性或responseXml属性来获取数据。
但是,异步调用过程完毕,并不代表异步调用成功了,如果要判断异步调用是否成功,还要判断XMLHttpRequest对象的status属性值,只有该属性值为200,才表示异步调用成功,因此,要获取服务器返回数据的语句,还必须要先判断XMLHttpRequest对象的status属性值是否等于200,如以下代码所示:
if(xmlHttpRequst.status == 200) { //使用以下语句将返回结果以字符串形式输出 document.write(xmlHttpRequest.responseText); //或者使用以下语句将返回结果以XML形式输出 //document.write(xmlHttpRequest.responseXML); } //注意:如果HTML文件不是在Web服务器上运行,而是在本地运行,则xmlHttpRequest.status的返回值为0。因此,如果该文件在本地运行,则应该加上xmlHttpRequest.status == 0的判断。 //通常将以上代码放在响应HTTP请求状态变化的函数体内,如以下代码所示: //设置当XMLHttpRequest对象状态改变时调用的函数,注意函数名后面不要添加小括号 xmlHttpRequest.onreadystatechange = getData; //定义函数 function getData() { //判断XMLHttpRequest对象的readyState属性值是否为4,如果为4表示异步调用完成 if(xmlHttpRequest.readyState==4) { //设置获取数据的语句 state=200说明服务器成功响应返回的结果是正确的 if(xmlHttpRequest.status == 200 || xmlHttpRequest.status == 0) { //使用以下语句将返回结果以字符串形式输出 document.write(xmlHttpRequest.responseText); //或者使用以下语句将返回结果以XML形式输出 //docunment.write(xmlHttpRequest.responseXML); } } }
- 5 发送HTTP请求
在经过以上几个步骤的设置之后,就可以将HTTP请求发送到Web服务器上去了。发送HTTP请求可以使用XMLHttpRequest对象的send()方法,其语法代码如下所示:
XMLHttpRequest.send(data)
其中data是个可选参数,如果是get请求的数据写在url中,那这里即可以使用null来替代。如果是post请求,data参数的格式与在URL中传递参数的格式类似,以下代码为一个send()方法中的data参数的示例:
name=myName&value=myValue
jquery调用ajax请求
$.ajax({ url: , type: '', dataType: '', data: { }, success: function(){ }, error: function(){ } })
3:写一个程序,从文件中查出字符串”abc”出现的次数
public static void main(String[] args) { File file = new File("C:\Users\Bourne\Desktop\ajax.ddas"); BufferedReader reader = null; try { reader = new BufferedReader(new FileReader(file)); StringBuilder stringBuilder = new StringBuilder(); String tempString = null; // 一次读一行,读入null时文件结束 while ((tempString = reader.readLine()) != null) { //Thread.sleep(500); System.out.println(tempString); if(tempString==null){ break; } stringBuilder.append(tempString); } reader.close(); Pattern pattern = Pattern.compile("x"); Matcher matcher = pattern.matcher(stringBuilder); int count = 0; while(matcher.find()){ count++ ; } System.out.println(count); } catch (Exception e) { e.printStackTrace(); } finally { if (reader != null) { try { reader.close(); } catch (IOException e1) { e1.printStackTrace(); } } } }
4:springmvc中的控制器的注解一般用哪个,有没有别的注解可以替代?@requestMapping注解用在类上的作用
@ResponseBody:作用在方法上的,@ResponseBody 表示该方法的返回结果直接写入 HTTP response body 中
@Controller:仅代表为控制层,将被扫描并且实例化到SpringMvc容器中
@RestController:代表为控制层,默认在每个方法中加了@ResponseBody的效果
@requestMapping注解用在类上的作用:用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径。
5:springMvc怎么和ajax相互调用
1. Http数据传参的两种方式
uri传参
数据参数写在uri地址中,可以为查询参数,也可以为路径参数,一般get请求方式用的多。
优点:一个TCP传输就可以将参数传递给服务器,速度快。
缺点:参数直接暴露在浏览器中,不安全。
body传参
数据参数写在body体中,有多种content-type格式:json、xml、form-data,一般post请求方式用的多。
优点:相对安全,没有大小限制。
缺点:需要两个TCP传输,第一次传输head,第二次传输body。
注意,上面说的post和get,并不是说post只能用body传参,get只能用uri传参,实际上,想怎么传参是我们码农自己定的,你可以在post中添加uri参数,也可以在get方式中添加body参数,只是这样做的话,不符合规范,而且很多服务器是按照规范来自定解析方法的,比如:有些服务器会帮你解析,读出body数据,而有些服务器直接忽略,所以,虽然GET可以带request body,但不能保证一定能被接收到。这里有个post和get的区别的文章:https://www.cnblogs.com/logsharing/p/8448446.html 写得很好。
2. Http请求方式
我们知道Restful下常用的几种http请求方式为get、post、put、patch、delete,我们首先要明确一点,http请求方式只是一种约定俗成的规范,因为只要后端对前端发来的get请求做了post该做的事,实际上就是get也完成了post的功能。
正是因为有了这种规范,所以后端开发人员在写不同的api接口时,就要注意自己的方法是否符合当前的http请求方式。比如注册用户这个api,是要创建一个用户到数据库的,这是一个非幂等操作,自然要使用post方式(实际上后端使用get方式也能实现,但是正因为有了这种规范就不推荐使用)。所以归根结底,前后端交互时的http的请求方式,是看我们后端在一定的规范约束之内怎么实现http操作方法,如何定义http路由,如何定义数据交互格式。
下面我们一一来看这几种请求方式。
get 获取资源
post 创建资源
put 创建或更新资源(有则更新,无则创建)
例如 PUT /items/1 的意思是替换 /items/1 ,存在则替换,不存在则创建。
所以,PUT方法一般会用来更新一个已知资源。
patch 部分更新资源
delete 删除资源
3.conten-type的不同数据格式及使用注意事项
application/json (在axios中默认的post就是这种格式)
这个大家很熟悉,就是json格式的数据,在网络流中被编码成json格式的字符串,如:{“key1”:“value1”,“key2”:“value2”}
application/x-www-form-urlencoded
浏览器的原生 form 表单格式,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码,最终网络流中被编码成类似于这种格式的字符串:title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
multipart/form-data
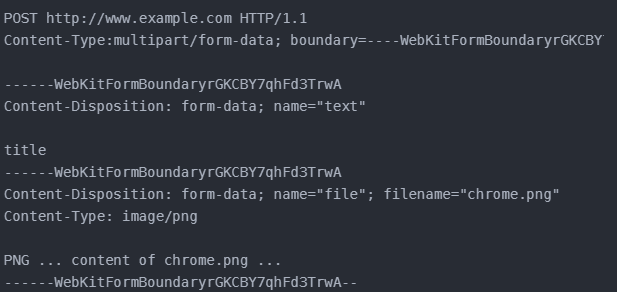
也是浏览器的原生 form 表单格式,与上面不同的是,这个既可以传键值对,也可以用来上传文件。我们使用表单上传文件时,必须让 form 的 enctyped 等于这个值。
对于其具体格式,我们来看一下它的请求示例:

实际上对于每一个boundary都是一个键值对,可以包含多种不同的数据类型,可以是text、png
、二进制文件流等。
6:mybatis的mapper文件中${} 与 #{}的区别
如果name=张三
区别:
#{name} 的结果为 '张三',会加一对单引号,并且预编译时是将#{}替换成 ?符号,设置参数时拥有类型,可以很大程度避免sql注入;
${name} 的结果为 张三 ,有sql注入隐患 ;
$ 符号一般用来当作占位符,直接编译成,常使用Linux脚本的人应该对此有更深的体会吧。既然是占位符,当然就是被用来替换的。
恶意sql注入示例
select * from ${tableName} where name = #{name}
在这个例子中,如果表名为
user; delete user; --
则动态解析之后 sql 如下:
select * from user; delete user; -- where name = ?;
--之后的语句被注释掉,而原本查询用户的语句变成了查询所有用户信息+删除用户表的语句,会对数据库造成重大损伤,极大可能导致服务器宕机。
用${}传输数据库的表名、字段名示例
<select id="getUser" resultType="java.util.Map" parameterType="java.lang.String" statementType="STATEMENT">
select
${columns}
from ${tableName}
where COMPANY_REMARK = ${company}
</select>
要实现动态调用表名和字段名,就不能使用预编译了,需添加statementType="STATEMENT"
statementType:STATEMENT(非预编译),PREPARED(预编译)或CALLABLE中的任意一个,这就告诉 MyBatis 分别使用Statement,PreparedStatement或者CallableStatement。默认:PREPARED。这里显然不能使用预编译,要改成非预编译。
因为${}是将传入的参数直接显示生成sql,如${xxx}传入的参数为字符串数据,需在参数传入前加上引号,如:
String name = "sprite";
name = "'" + name + "'";
总结:
1、能用#{}的地方尽量别用${}
2、${}一般用于传输数据库的表名、字段名等
7:Spring里面事物如何配置
8:请说一些你使用spring时,用到了spring的哪些功能一级用过spring和其他哪些服务集成
9:mybatis.xml文件的标签列举
<resultMap>映射管理器
<sql>sql片段标签
<include refid="" />标签引用,refid="" 中的值指向需要引用的<sql>中的id=""属性
<id>标签管理的列未必是主键列,需要根据具体需求指定
<result column= " " property=" " />
<assocation property = " " javaType=" ">
<collection property=" " ofType=" ">
<where>
<if >
<set>
10:为什么说mybatis是半自动的orm映射工具?与全主动的区别在哪里
Hibernate 属于全自动 ORM 映射工具,使用 Hibernate 查询关联对象或者关联集合对象
时,可以根据对象关系模型直接获取,所以它是全自动的。而 Mybatis 在查询关联对象或
关联集合对象时,需要手动编写 sql 来完成,所以,称之为半自动 ORM 映射工具。
MyBatis 的好处是什么?
1) MyBatis 把 sql 语句从 Java 源程序中独立出来,放在单独的 XML 文件中编写,给程序的
维护带来了很大便利。
2) MyBatis 封装了底层 JDBC API 的调用细节,并能自动将结果集转换成 Java Bean 对象,
大大简化了 Java 数据库编程的重复工作。
3)因为 MyBatis 需要程序员自己去编写 sql 语句,程序员可以结合数据库自身的特点灵活
控制 sql 语句,因此能够实现比 Hibernate 等全自动 orm 框架更高的查询效率,能够完成复
杂查询。
11:讲一下mybatis的缓存
mybatis的缓存分为两级:一级缓存、二级缓存
一级缓存是SqlSession级别的缓存,缓存的数据只在SqlSession内有效
mybatis的一级缓存是SqlSession级别的缓存,在操作数据库的时候需要先创建SqlSession会话对象,在对象中有一个HashMap用于存储缓存数据,此HashMap是当前会话对象私有的,别的SqlSession会话对象无法访问。
具体流程:
1.第一次执行select完毕会将查到的数据写入SqlSession内的HashMap中缓存起来
2.第二次执行select会从缓存中查数据,如果select相同切传参数一样,那么就能从缓存中返回数据,不用去数据库了,从而提高了效率
注意事项:
1.如果SqlSession执行了DML操作(insert、update、delete),并commit了,那么mybatis就会清空当前SqlSession缓存中的所有缓存数据,这样可以保证缓存中的存的数据永远和数据库中一致,避免出现脏读
2.当一个SqlSession结束后那么他里面的一级缓存也就不存在了,mybatis默认是开启一级缓存,不需要配置
3.mybatis的缓存是基于[namespace:sql语句:参数]来进行缓存的,意思就是,SqlSession的HashMap存储缓存数据时,是使用[namespace:sql:参数]作为key,查询返回的语句作为value保存的。
二级缓存是mapper级别的缓存,同一个namespace公用这一个缓存,所以对SqlSession是共享的
二级缓存是mapper级别的缓存,也就是同一个namespace的mappe.xml,当多个SqlSession使用同一个Mapper操作数据库的时候,得到的数据会缓存在同一个二级缓存区域
二级缓存默认是没有开启的。需要在setting全局参数中配置开启二级缓存
具体流程:
1.当一个sqlseesion执行了一次select后,在关闭此session的时候,会将查询结果缓存到二级缓存
2.当另一个sqlsession执行select时,首先会在他自己的一级缓存中找,如果没找到,就回去二级缓存中找,找到了就返回,就不用去数据库了,从而减少了数据库压力提高了性能
注意事项:
1.如果SqlSession执行了DML操作(insert、update、delete),并commit了,那么mybatis就会清空当前mapper缓存中的所有缓存数据,这样可以保证缓存中的存的数据永远和数据库中一致,避免出现脏读
2.mybatis的缓存是基于[namespace:sql语句:参数]来进行缓存的,意思就是,SqlSession的HashMap存储缓存数据时,是使用[namespace:sql:参数]作为key,查询返回的语句作为value保存的。
12:如何通过springmcv发布restful服务,不同的httpmethod下,如何接收参数
13:描述restful与Ajax的区别
14: