相信很多朋友都在装node服务和安装vue的时候会遇到一些问题,下面为大家详细介绍node服务的安装以及vue的安装:
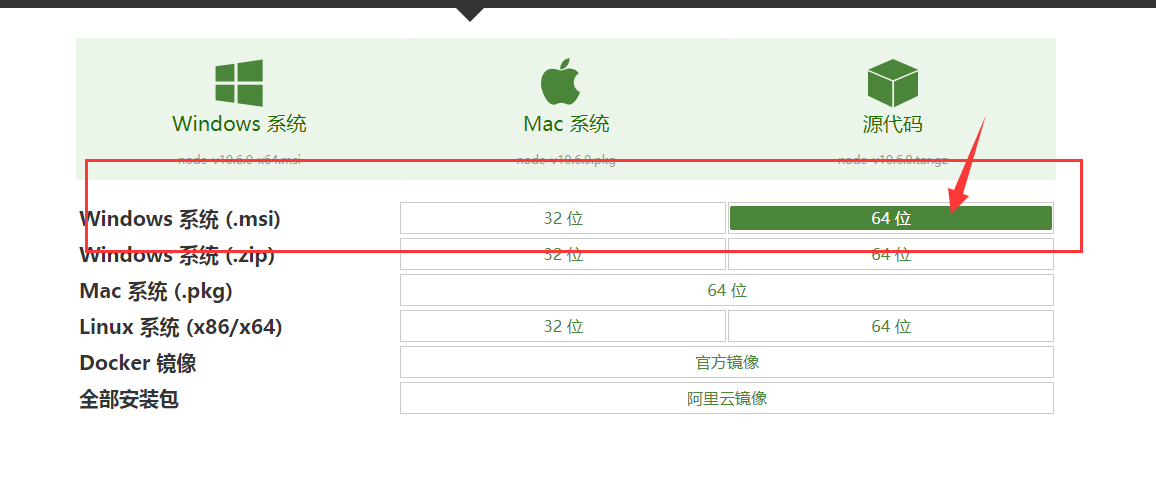
1.nodeJs官网下载版本(根据自己电脑的配置进行相应下载即可);默认安装路径是C:Program Files odejs,可以选择自己想要安装的路径,直接点击下一步即可


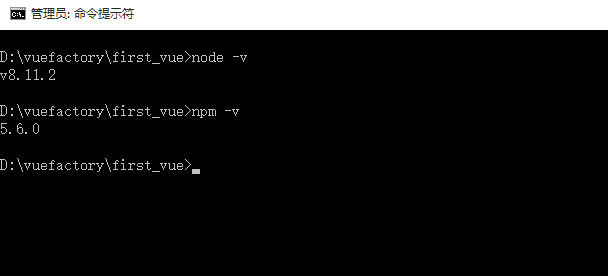
2.安装好后win+R输入cmd(管理员权限键入):node -v(node版本)npm -v(npm版本)查看版本号,如图所示标识安装成功,

3.安装vue
第一:.安装淘宝镜像。cmd命令输入:
npm install -g cnpm –registry=https://registry.npm.taobao.org,回车,等待安装...
第二.安装express(选择安装)。npm install -g express
4.安装webpack 。npm install -g webpack
5.安装vue。---npm install vue
6.安装vue-cli。---npm install -g vue-cli
7.至此,已经完成环境搭建,可以开始项目初始化。
查看是否安装成功:vue -V ,出现版本号标识安装成功,接下来创建项目
,出现版本号标识安装成功,接下来创建项目
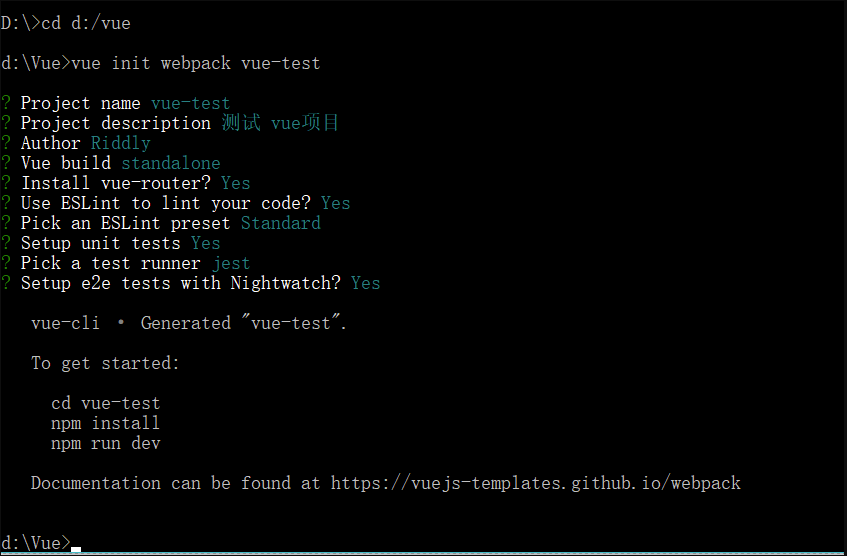
cmd进入你需要创建项目的文件夹:
vue init webpack vue-projectname(项目文件夹名称);

安装图示一次回车,最后cd键入项目所在文件夹,npm install安装依赖 npm run dev(启动)走你。http://localhost:8080/#/访问入口,