因为公司最近在做seo的优化,用的是nuxt,没有做ssr,所以只能做一些基础的优化.
动态路由:把页面跳转的链接改一下
 ----------变成了----------------->
----------变成了----------------->
虽然我也没太懂为什么这样做就算是对seo的一点基础优化了(有朋友知道,望解答)
其实我也百度了很多教程,但是都没怎么看懂,最后在技术胖那的一个视频中看明白了,在实践过程中,还是夭折了(原因就是这个单词写错了,感觉要被自己蠢哭)。

这是我的项目名和它的详情页
这时候就需要创建一个新文件,跟index.vue同级,
名字呢就姑且取名为_id.vue
为什么前面有个_呢,相当于这就是动态路由的标志。

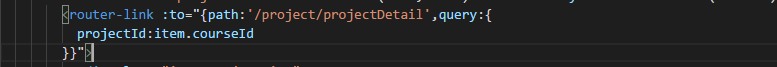
之前页面之间的跳转是用的router-link,query传的值

在子页面接收值是用的 $route.query.projectId(ps:query后面的变量和接收使用的是同一个)
利用动态路由之后,接受值就是$route.params.id(ps:params后面的参数就是_后面的文件名,例如_haha.vue,那么就是$route.params.haha)
这个时候页面的跳转就可以直接用a标签跳转了

因为courseId是后台传过来的字段名,所以这里也就直接写上去了,item是因为我这有个循环,item拿到循环里面的每一项。
这样子这个页面跳转的链接就处理好了。(排版很丑啊,随意记录学习历程)