内联元素和块级元素的区别是新手必须要掌握的知识点。大家可能平时注意块级元素比较多。所以这里重点让我们来讲讲常见的width height margin padding 对inline元素的影响。
测试代码(在谷歌浏览器运行版本 49.0.2623.87 m,火狐效果同谷歌)
1 <style type="text/css"> 2 * { 3 margin: 0; 4 padding: 0; 5 6 } 7 body{ 8 font-size: 12px; 9 font-family: "微软雅黑"; 10 } 11 span{ 12 500px; 13 height: 500px; 14 border: 1px solid red; 15 background: yellow; 16 margin-top:10px; 17 margin-bottom: 10px; 18 margin-left:10px; 19 margin-right:10px; 20 padding-top:100px; 21 padding-bottom: 100px; 22 padding-left:10px; 23 padding-right:10px; 24 box-sizing:border-box; 25 } 26 div{ 27 color:orange; 28 background: blue; 29 height: 100px; 30 } 31 </style> 32 </head> 33 34 <body> 35 <div>蓝色区域的我是div 蓝色区域的我是div 蓝色区域的我是div</div> 36 <span>i am inline box</span> 37 </body>
inline:
width和height 可以看成物理属性,对内联元素没有影响。 能够影响它宽高的为其本身的内容。
margin-top:10px;margin-bottom: 10px;无效果
margin-left和margin-right;起作用。
padding属性就比较特别了。
padding-left;padding-right同样有效果,与块元素效果相同。
padding-top和padding-bottom不会影响它的高度,但是会影响他的背景高度。
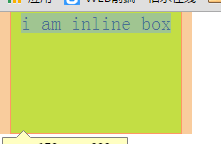
单个inline元素样式(隐藏了上方的div)

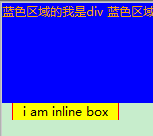
上方加入块级元素div后的样式

block
块元素就没什么好说了。
width,heigth对其产生影响。
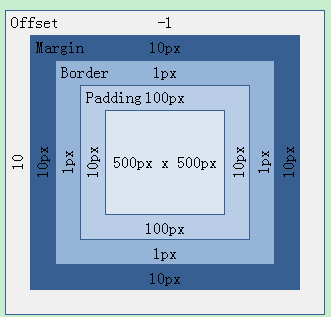
块元素实际宽度 = width+padding-left+padding-right+border(没有设置box-size的情况下)
注意
1.css3中box-size属性的的出现对块元素的实际宽度的影响。(ps.这是个好工具)
2.虽然对于inline元素 margin-top之类的没有影响但是在谷歌和火狐的调试器中的布局中仍然是有显示的。

关于ie(这里只测试了 ie7-ie9)
1.仅在ie7中 inlinede的padding 属性没有作用。如图

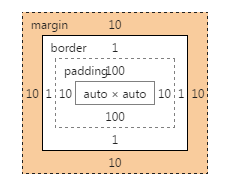
2.仅在ie9中,开发工具中的布局图,显示的宽高为css中设置的width,height值,而不是内联元素本身的值。在调试中要注意。如图