register.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme() + "://" 5 + request.getServerName() + ":" + request.getServerPort() 6 + path + "/"; 7 %> 8 9 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 10 <html> 11 <head> 12 <base href="<%=basePath%>"> 13 <title>My JSP 'register.jsp' starting page</title> 14 <script type="text/javascript" src="<%=basePath%>js/jquery-1.12.4.js"></script> 15 <script type="text/javascript"> 16 $(document).ready( 17 function() { 18 19 $("#loginName").blur( 20 function() { 21 var name = this.value; 22 alert(name); 23 if (name == "") { 24 $("#check").text("用户名不能为空"); 25 } else {//使用ajax发送异步请求,判断用户名是否存在 26 $.getJSON( 27 "http://localhost:8080/ajaxstu1/check", 28 "name="+name, callBack); 29 } 30 function callBack(checkTag) { 31 if (checkTag == true) { 32 $("#check").text("用户名已使用"); 33 } else if (checkTag ==false) { 34 $("#check").text("用户名可以使用"); 35 } 36 } 37 38 }//end blur function 39 40 ); 41 }); 42 </script> 43 44 </head> 45 <!-- 46 /* $.ajax({ 47 "url" : "check", 48 "type" : "get", 49 "data" : "name=" + name, 50 "dataType" : "text", 51 "success" : callBack, 52 "error" : function() { 53 alert("系统正在更新,稍后再试"); 54 } 55 }); */ 56 --> 57 <body> 58 <form action=""> 59 <table> 60 <tr> 61 <td>昵称:</td> 62 <td><input type="text" id="loginName" name="name" /> 63 </td> 64 <td><span id="check"></span> 65 </td> 66 </tr> 67 </table> 68 </form> 69 70 </body> 71 </html>
注意:使用 $.getJSON( "http://localhost:8080/ajaxstu1/check", "name="+name, callBack); 去请求服务器时,服务器返回的是json对象,在callBack回调函数中做
checkTag == true 判断时,就不能使用checkTag =="true"的方式了,否则,结果出不来!!!
CheckUserServlet.java
1 package cn.bdqn.xsh.controller; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 11 import com.alibaba.fastjson.JSON; 12 13 public class CheckUserServlet extends HttpServlet{ 14 15 private static final long serialVersionUID = 8418279663598505788L; 16 17 @Override 18 protected void doGet(HttpServletRequest req, HttpServletResponse resp) 19 throws ServletException, IOException { 20 21 // resp.setCharacterEncoding("UTF-8"); 22 String name = req.getParameter("name"); 23 System.out.println(name); 24 boolean tag = true; 25 if(name.equals("liuch")){ 26 tag=true; 27 }else{ 28 tag=false; 29 } 30 PrintWriter out = resp.getWriter(); 31 32 // 使用$.getJSON方式进行异步请求 33 String returnStr=JSON.toJSONString(tag); //把tag转成JSON格式 34 System.out.println("returnStr is:"+returnStr); 35 out.print(returnStr); 36 out.flush(); 37 out.close(); 38 39 } 40 41 @Override 42 protected void doPost(HttpServletRequest req, HttpServletResponse resp) 43 throws ServletException, IOException { 44 req.setCharacterEncoding("UTF-8");// 45 this.doGet(req, resp); 46 } 47 48 }
web.xml配置
1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app version="3.0" 3 xmlns="http://java.sun.com/xml/ns/javaee" 4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 5 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee 6 http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> 7 <display-name></display-name> 8 <welcome-file-list> 9 <welcome-file>index.jsp</welcome-file> 10 </welcome-file-list> 11 12 <servlet> 13 <servlet-name>CheckUserServlet</servlet-name> 14 <servlet-class>cn.bdqn.xsh.controller.CheckUserServlet</servlet-class> 15 </servlet> 16 <servlet-mapping> 17 <servlet-name>CheckUserServlet</servlet-name> 18 <url-pattern>/check</url-pattern> 19 </servlet-mapping> 20 21 22 </web-app>
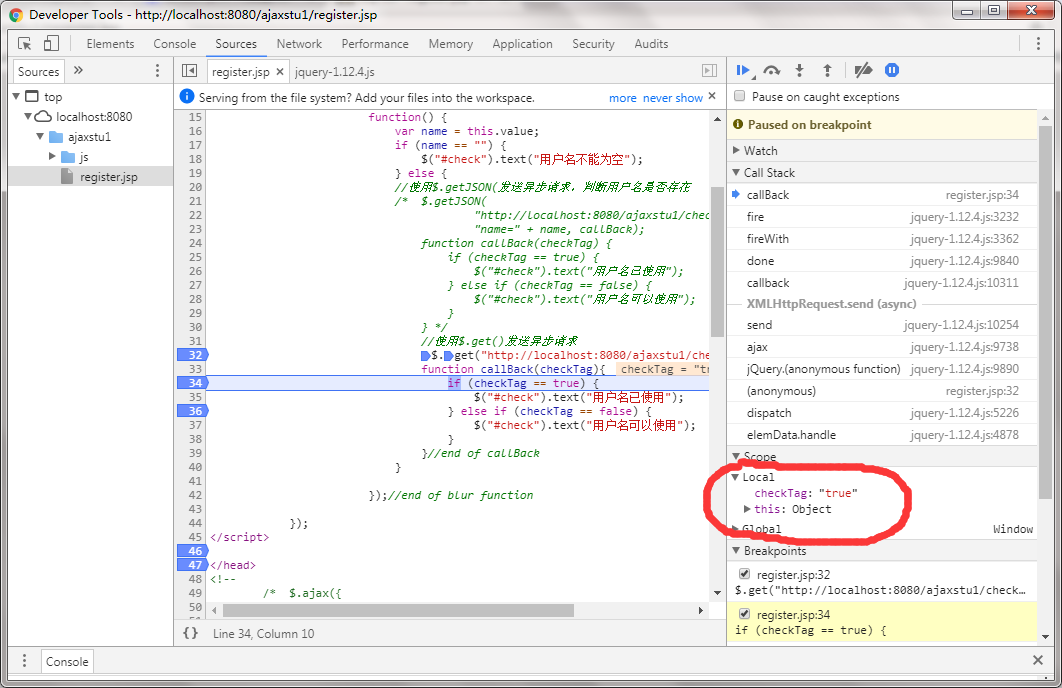
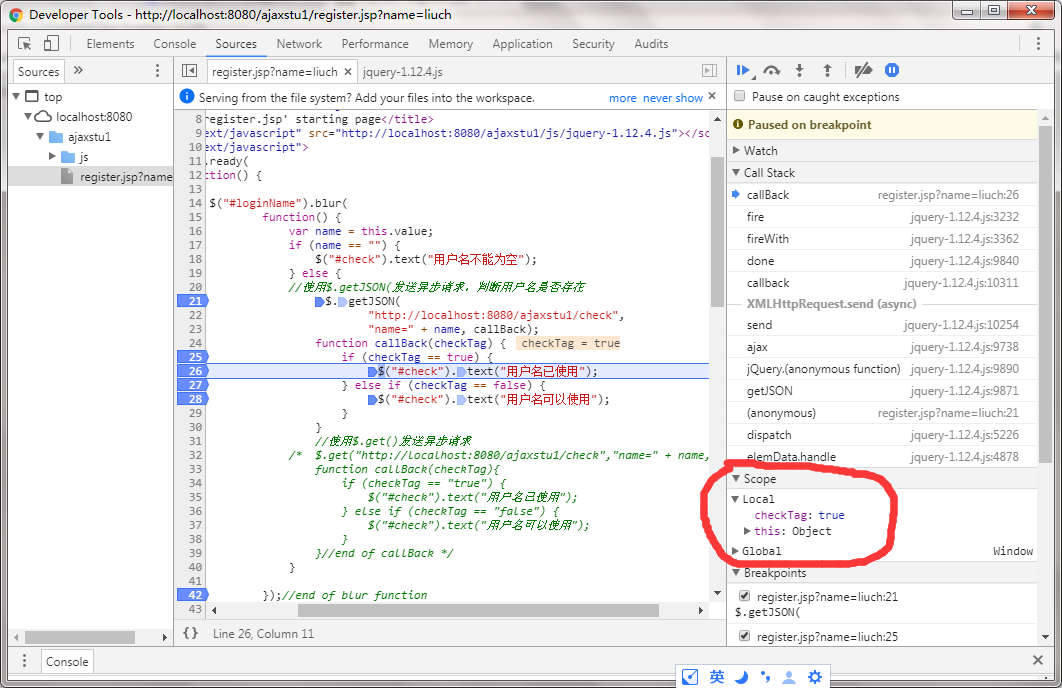
使用$.get()方式请求服务器和使用$.getJSON()方式请求服务器,返回值的类型不同,前者是一个字符串,后者不是,看下图浏览器调试界面的区别:
$.get()方式请求服务器:

使用$.getJSON()方式请求服务器:

此外,可以在callBack回调函数中加一句:console.log(typeof checkTag ); 就能知道服务器返回的值的类型了
function callBack(checkTag) {
console.log(typeof result);
31 if (checkTag == true) {
32 $("#check").text("用户名已使用");
33 } else if (checkTag ==false) {
34 $("#check").text("用户名可以使用");
35 }
36 }