当今最全面可用的微博分享组件嵌入方法(亲测2019年2月仍有效)
最近一直在找一种目前可用的微博分享组件的使用方法,发现有3个大坑:
- 向网页嵌入微博秀时,需要的uid简单,但需要的verifier值有点难获取,原因在于原生成微博秀页面的 url 及其子链接均会被强制从http重定向跳转到https,此外其response中部分css引用失败导致页面无法完整显示;
- https页面是没法调用http下的js和css的;
- 微博秀是需要用iframe来嵌入的,博客园默认不支持iframe标签,可通过构造字符串的方式添加iframe来解决,也可以直接用embed标签替换掉iframe。
对于微博第5版(weibo v5),其相应的微博组件的网址为: https://open.weibo.com/widgets ,
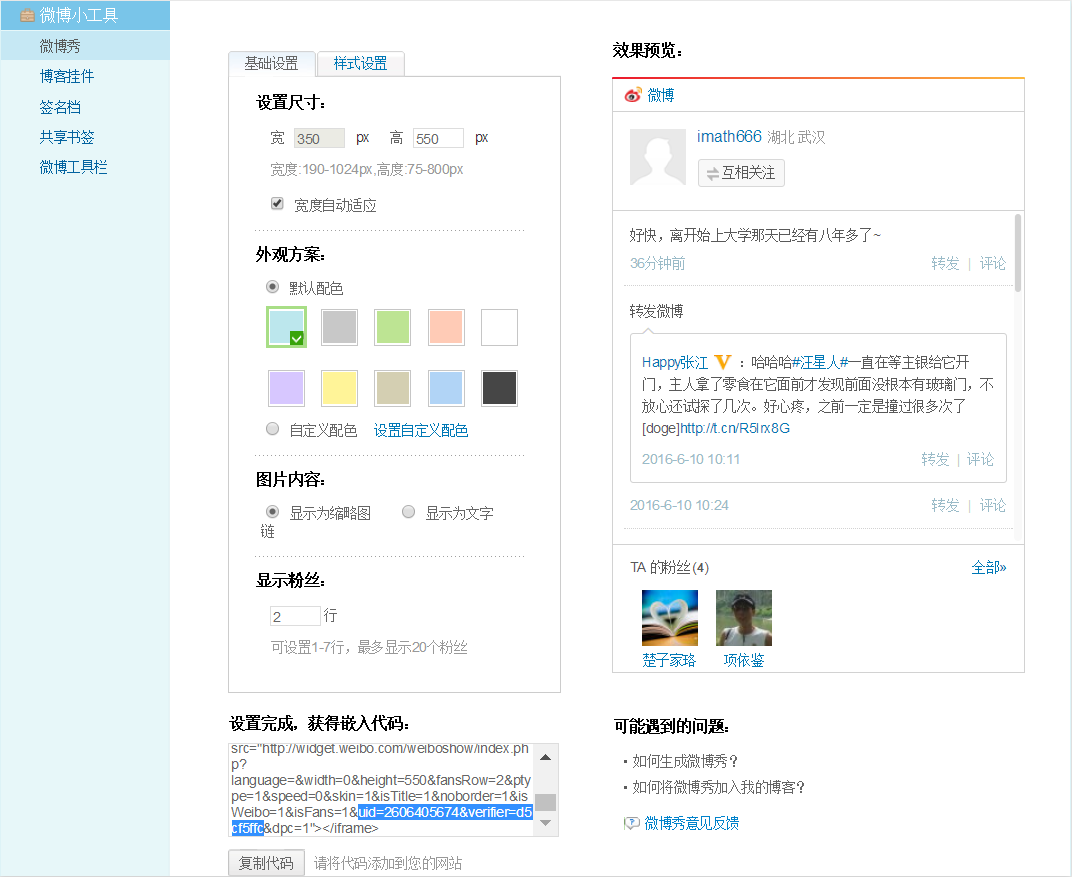
及其具体使用方法为: 微博秀-新浪微博JSSDK官方网站,而对于微博第4版(weibo v4),相应的微博组件的网址为: http://app.weibo.com/tool ,相比之下第5版的组件中丢失了第4版中很重要的"微博秀"组件.
下面来介绍我解决向博客园中成功嵌入微博秀且在http/https下均能显示的方法:
1.获取微博秀的参数uid和verifier
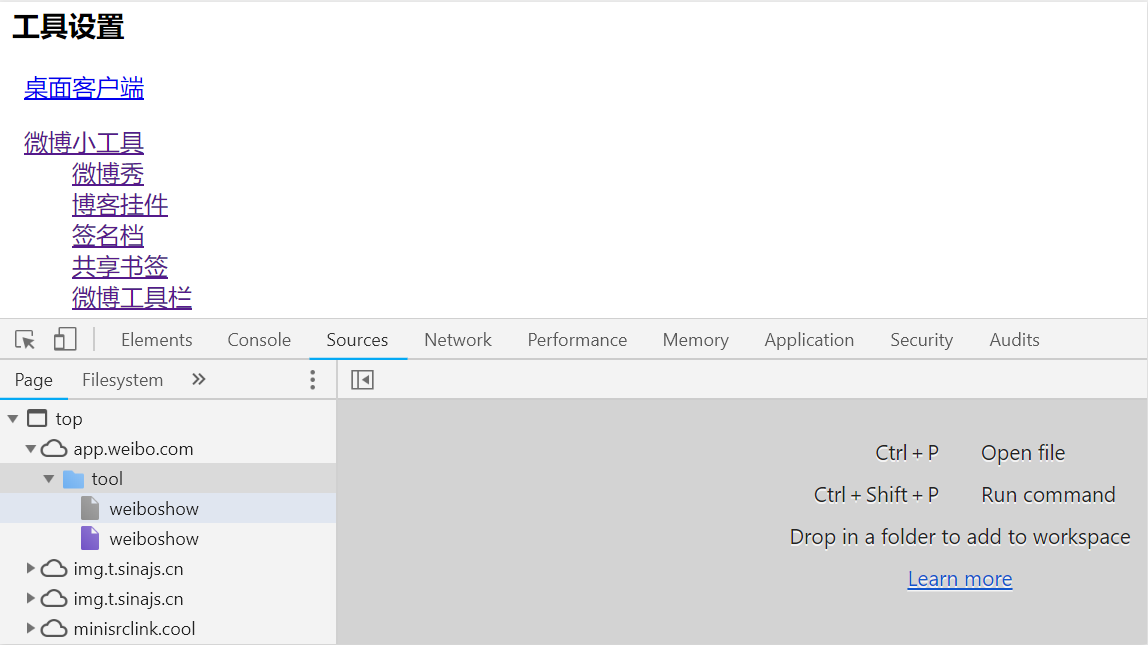
使用Chrome打开微博登录页面 https://weibo.com, 然后打开微博秀页面 https://app.weibo.com/tool/weiboshow ,接下来按F12,点击开发者工具导航栏中的Source。

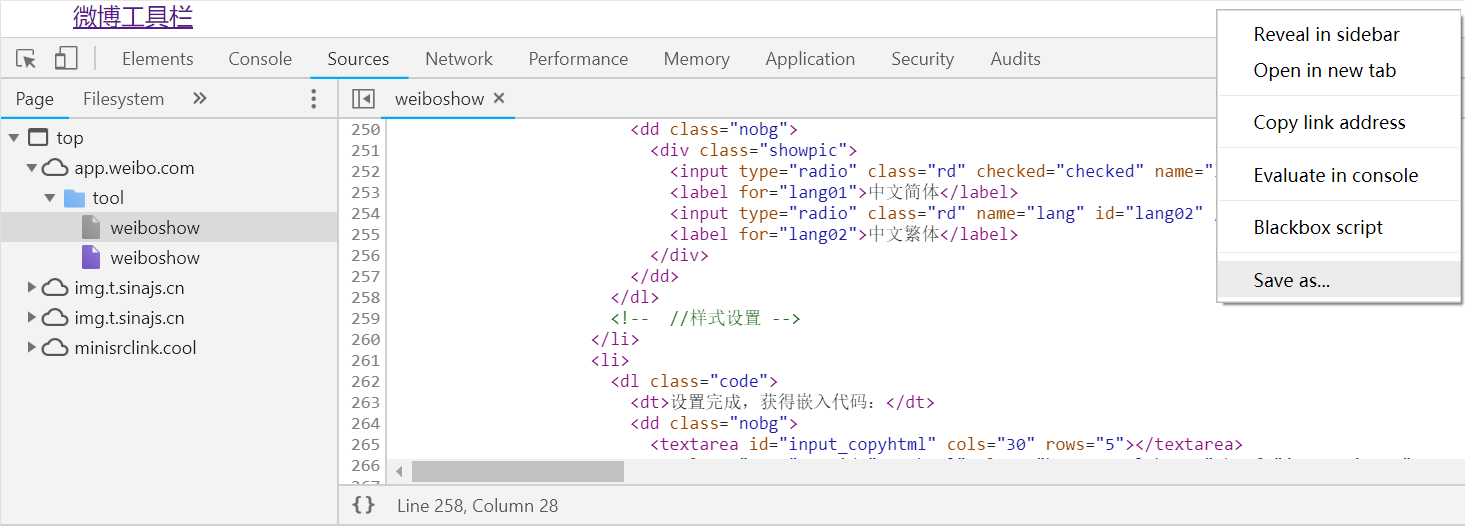
选择灰色的那个点开,就可以看到相应的html代码:

然后另存为weiboshow.html放在本地,

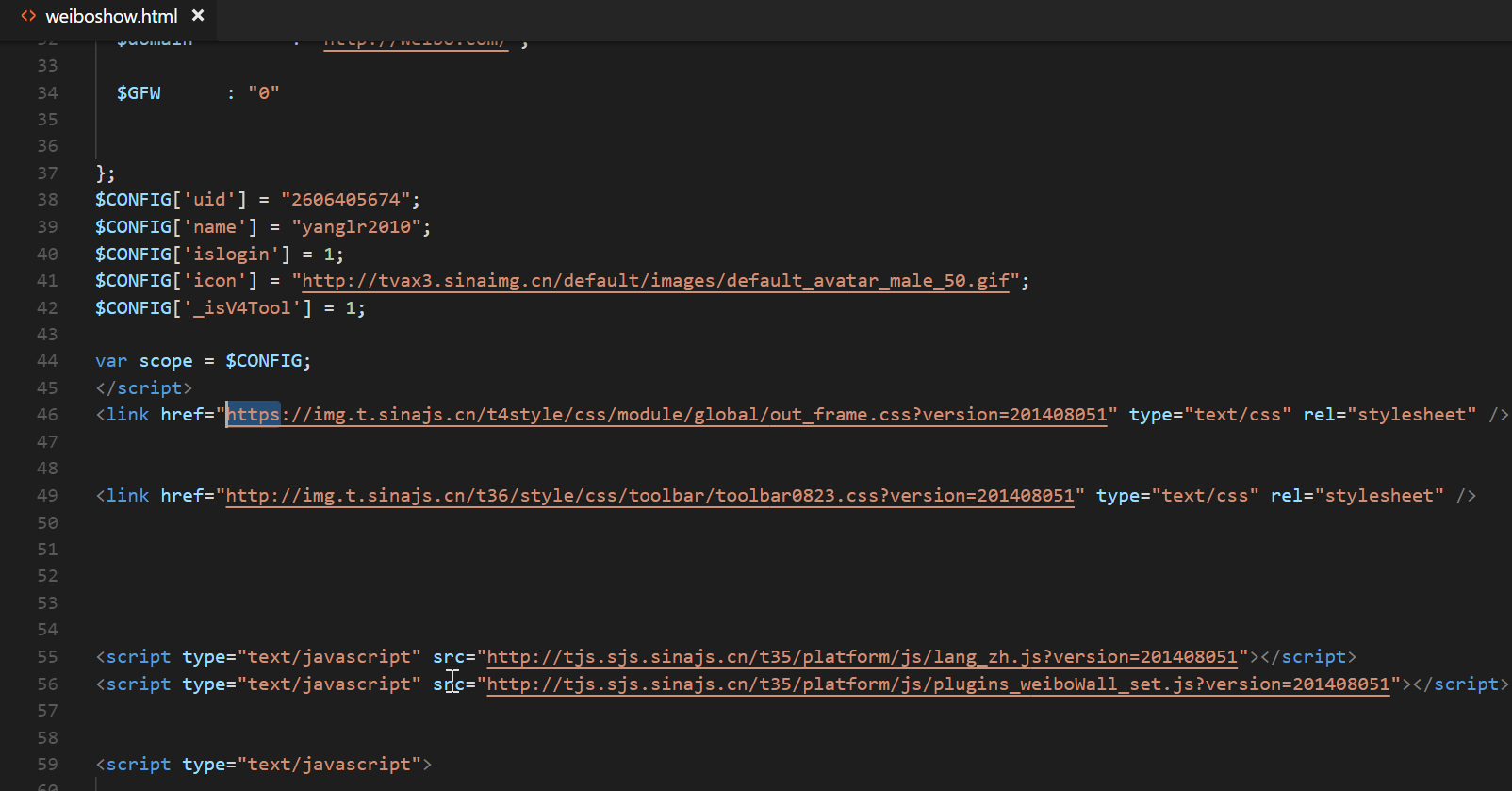
最后修改代码中光标处的https为http,接着使用Chrome浏览器打开本地的weiboshow.html,此时在左下角的框框中已出现uid和verifier。

事实上不保存为本地的html文件也行,在第2张图对应的html代码中分别搜索"$uid", "$CONFIG.$checkKey",取出=右边的值,即可知uid='2606405674'和verifier='d5cf5ffc'。
2.对于第2个问题,为使得微博秀既能在http 和https形式(分别对应于https://www.cnblogs.com/enjoy233 和 http://www.cnblogs.com/enjoy233)下访问博客均能使用,方法也很简单。
将从网页左下角复制到的代码中的src="http://" 改为src="//" 即可。
3.解决问题3目前已知如下3种方法(以上述截图上微博的uid=2606405674&verifier=d5cf5ffc为例):
a.复制左下角的代码,在其基础上 将iframe改为embed,删除 frameborder="0",贴进公告即可,
相应代码为:
<embed width="100%" height="550" class="share_self" scrolling="no" src="//widget.weibo.com/weiboshow/index.php?language=&width=0&height=550&fansRow=2&ptype=1&speed=0&skin=1&isTitle=1&noborder=1&isWeibo=1&isFans=1&uid=2606405674&verifier=d5cf5ffc&dpc=1">
</embed>
b.使用html5的另一个标签object.
<object data="//widget.weibo.com/weiboshow/index.php?language=&width=0&height=550&fansRow=2&ptype=1&speed=0&skin=1&isTitle=1&noborder=1&isWeibo=1&isFans=1&uid=1763628267&verifier=a1171a80&dpc=1" width="100%" height="550" type="text/html">
Embedded data failed to be displayed.
</object>
目前本人博客正是使用这种方法,在移动端也能正常显示~
c.使用JavaScript去动态拼接iframe,相应代码为:
<div id="weiboshow">
<script type="text/javascript">
var weibocode = '<if'
weibocode += 'rame width="100%" height="550" class="share_self" frameborder="0" scrolling="no" src="//widget.weibo.com/weiboshow/index.php?language=&width=0&height=550&fansRow=2&ptype=1&speed=0&skin=1&isTitle=1&noborder=1&isWeibo=1&isFans=1&uid=2606405674&verifier=d5cf5ffc&dpc=1"></iframe>';
document.getElementById('weiboshow').innerHTML = weibocode;
</script>
</div>
将其贴进公告即可。
d.将微博v5的版本应用到微博秀上,直接使用微博官方提供的wb.js来解决,该方法微博v5的组件接口中"赞同"就是类似的(参看网页
https://open.weibo.com/widget/like.php 末尾)。
<html xmlns:wb="//open.weibo.com/wb">
<script src="//tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script>
<wb:show uid="2606405674" width="850" verifier="d5cf5ffc"></wb:show>
最后一步还是将其贴进公告。
效果图(见本博客左侧公告栏):

亲测可知,后面这种官方推荐的方法在移动端也能正常显示,但iframe有些浏览器(比如: iPhone自带的Safari就不显示)不支持。
ps: 点赞按钮的相应代码为:
<html xmlns:wb="//open.weibo.com/wb">
<script src="//tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script>
<div>
<wb:follow-button uid="1763628267" type="red_3" width="100%" height="90"></wb:follow-button>
</div>
对于上述几种方法,读者只需将uid=2606405674&verifier=d5cf5ffc换为自己微博的相应值即可。
如果偶尔出现如下问题,是正常的,刷新一下就可以解决,原因是微博官方的API有时会出故障。

好啦,此时所以的问题都解决了,希望对君有用。至于豆瓣秀就很简单了,打开豆瓣收藏秀 https://www.douban.com/service/badgemaker,将相应的js贴到公告中即可(同样需要src="http://" 改为src="//")。
关于微博API,今天还学到一招 - 微博未登陆时重定向提醒用户登录:
https://passport.weibo.cn/signin/login?r=http%3A%2F%2Flegege007.coding.me%2FBeautify-cnblogs%2FweiboWidgets%2Fweiboshow
手机版passport.weibo.cn与PC版passport.weibo.com共用cookie喔~
原创不易,记得支持一下喔~
作者简介:Bravo Yeung,计算机硕士,知乎干货答主(获81K 赞同, 38K 感谢, 235K 收藏)。曾在国内 Top3互联网视频直播公司工作过,后加入一家外企做软件开发至今。
如需转载,请加微信 iMath7 申请开白!
欢迎在留言区留下你的观点,一起讨论提高。如果今天的文章让你有新的启发,学习能力的提升上有新的认识,欢迎转发分享给更多人。
欢迎各位读者加入 .NET技术交流群,在公众号后台回复“加群”或者“学习”即可。

文末彩蛋
微信后台回复“asp”,给你:一份全网最强的ASP.NET学习路线图。
回复“cs”,给你:一整套 C# 和 WPF 学习资源!
回复“core”,给你:2019年dotConf大会上发布的.NET core 3.0学习视频!