搜了好久都没有看见想要的数据格式只能自己拉取已了,不来很抗拒回调来处理函数,自认回调用的是一知半解的状态,太难了。。。
线来截图
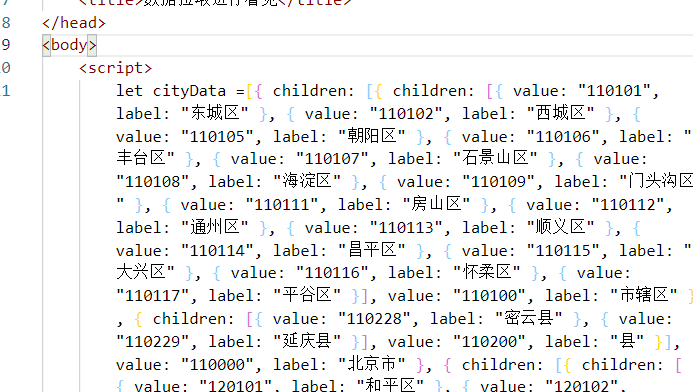
处理前 :

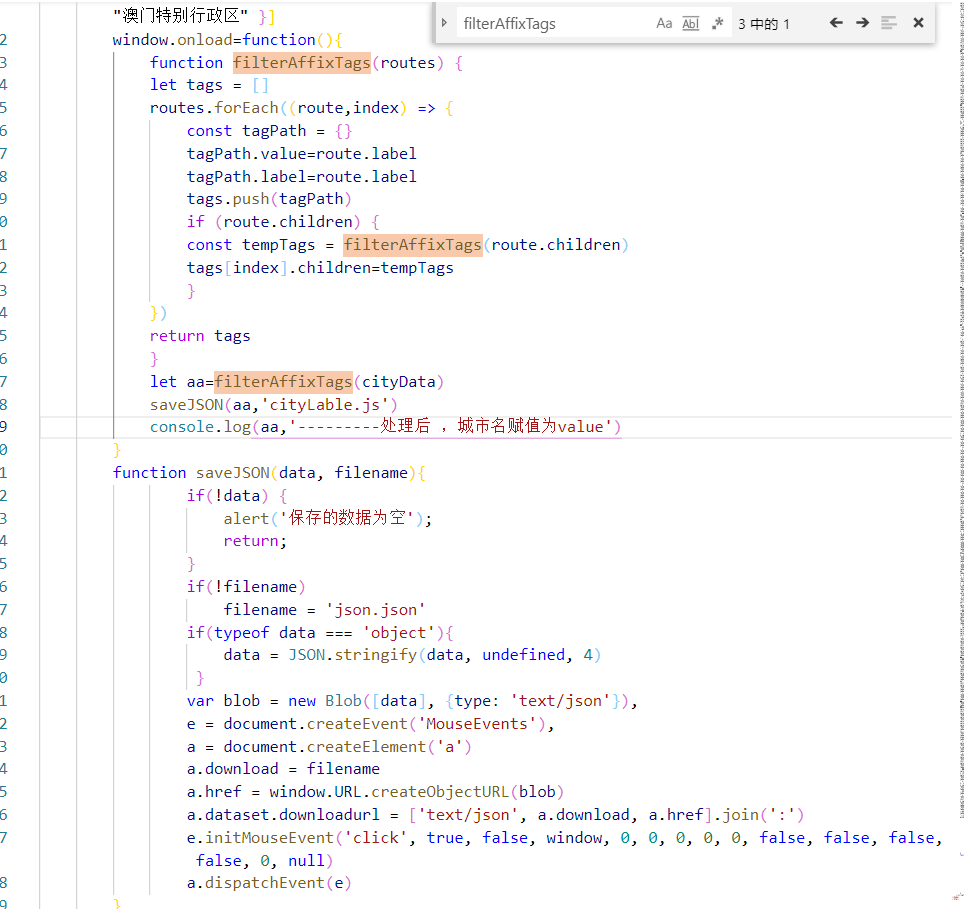
处理中:

处理后下载:

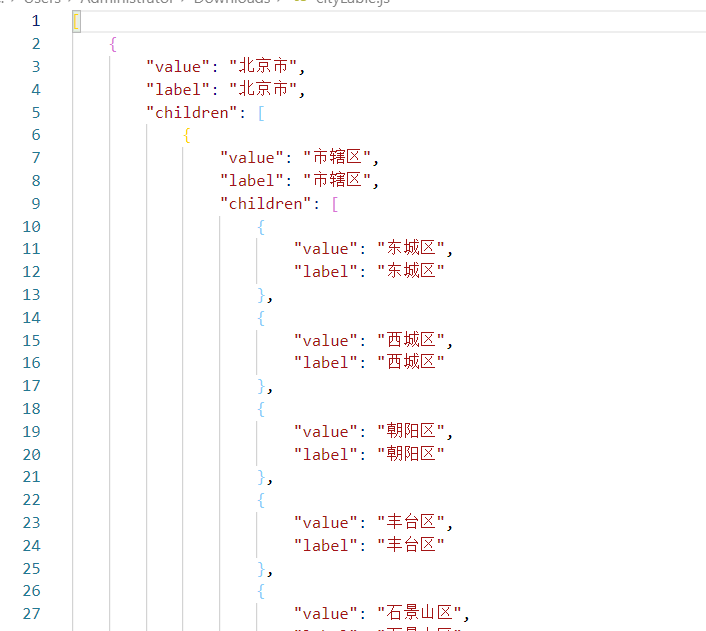
处理结果:

代码部分:
window.onload=function(){ function filterAffixTags(routes) { let tags = [] routes.forEach((route,index) => { const tagPath = {} tagPath.value=route.label tagPath.label=route.label tags.push(tagPath) if (route.children) { const tempTags = filterAffixTags(route.children) tags[index].children=tempTags } }) return tags } let aa=filterAffixTags(cityData) saveJSON(aa,'cityLable.js') console.log(aa,'---------处理后 ,城市名赋值为value') } function saveJSON(data, filename){ if(!data) { alert('保存的数据为空'); return; } if(!filename) filename = 'json.json' if(typeof data === 'object'){ data = JSON.stringify(data, undefined, 4) } var blob = new Blob([data], {type: 'text/json'}), e = document.createEvent('MouseEvents'), a = document.createElement('a') a.download = filename a.href = window.URL.createObjectURL(blob) a.dataset.downloadurl = ['text/json', a.download, a.href].join(':') e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null) a.dispatchEvent(e) }
数据处理前:
https://blog-static.cnblogs.com/files/enhengenhengNymph/cityData.js
数据处理后:
https://blog-static.cnblogs.com/files/enhengenhengNymph/cityLable.js