浏览器会提示:(新版本的浏览器会提示)
Unsafe JavaScript attempt to initiate navigation for frame with URL ‘http://www.xxx.xxx/’ from frame with URL “https://open.weixin.com/xxxxxxx” The frame attempting navigation is targeting its top-level window, but is neither same-origin with its target nor is it processing a user gesture
大概意思是:浏览器监测到了iframe中存在不安全的链接正在尝试进行导航,
1. 再来看微信扫码登陆的js文件:wxLogin.js
2. 该文件中对与iframe处理上述安全问题的属性sendbox是没有添加的
3. iframe默认情况下:
在html5页面中,可以使用iframe的sandbox属性,<iframe src="http://alibaba.com" sandbox>sandbox后面如果不加任何值,就代表采用默认的安全策略,
即:iframe的页面将会被当做一个独自的源,同时不能提交表单,以及执行javascript脚本,也不能让包含iframe的父页面导航到其他地方,所有的插件,如flash,applet等也全部不能起作用。
简单说iframe就只剩下一个展示的功能,正如他的名字一样,所有的内容都被放入了一个单独的沙盒。
.
4. sendbox包含的属性及作用:
allow-forms 允许进行提交表单
allow-scripts 运行执行脚本
allow-same-origin 允许同域请求,比如ajax,storage
allow-top-navigation 允许iframe能够主导window.top进行页面跳转
allow-popups 允许iframe中弹出新窗口,比如,window.open,target=”_blank”
allow-pointer-lock 在iframe中可以锁定鼠标,主要和鼠标锁定有关
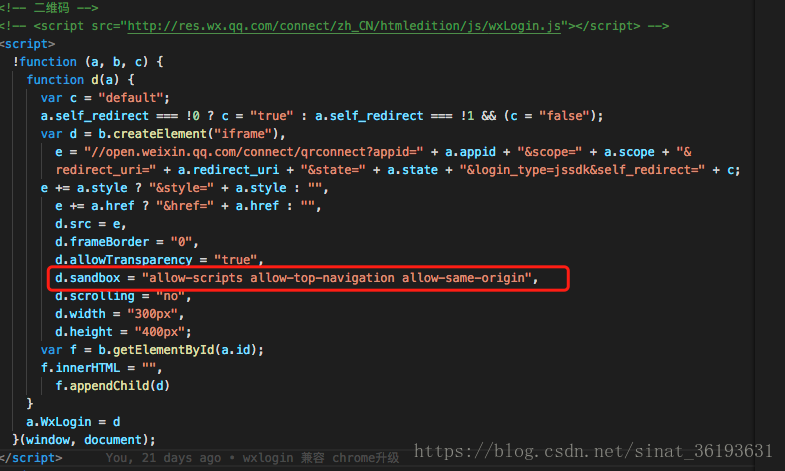
5. 修改wxLogin.js如下:

6.wxLogin.js修改后完整代码
!function (a, b, c) { function d(a) { var c = "default"; a.self_redirect === !0 ? c = "true" : a.self_redirect === !1 && (c = "false"); var d = b.createElement("iframe"), e = "https://open.weixin.qq.com/connect/qrconnect?appid=" + a.appid + "&scope=" + a.scope + "&redirect_uri=" + a.redirect_uri + "&state=" + a.state + "&login_type=jssdk&self_redirect=" + c + '&styletype=' + (a.styletype || '') + '&sizetype=' + (a.sizetype || '') + '&bgcolor=' + (a.bgcolor || '') + '&rst=' + (a.rst || ''); e += a.style ? "&style=" + a.style : "", e += a.href ? "&href=" + a.href : "", d.src = e, d.frameBorder = "0", d.allowTransparency = "true", d.sandbox = "allow-scripts allow-top-navigation allow-same-origin", d.scrolling = "no", d.width = "300px", d.height = "400px"; var f = b.getElementById(a.id); f.innerHTML = "", f.appendChild(d) } a.WxLogin = d }(window, document);
————————————————
版权声明:本文为CSDN博主「yangdong_MC」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sinat_36193631/article/details/82344663