面试中常会问到对this对象的理解
在函数中this到底取何值,是在函数真正被调用执行的时候确定的,函数定义的时候确定不了,也就是说this总是指向函数的直接调用者,而非间接调用者。
this的取值是执行环境的一部分,每次调用函数都会产生一个新的执行环境。
情况一:构造函数
构造函数就是用来new对象的函数。严格来说,所有的函数都可以new一个对象。但有些函数的定义是为了new一个对象,有些则不是。
另外,构造函数的函数名首字母必须大写。例如:Object、Array、Function

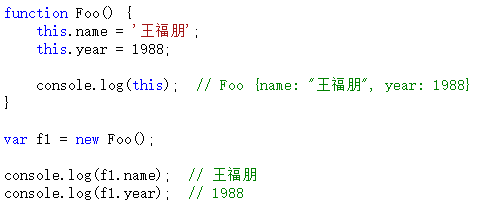
上面代码中,Foo就是一个构造函数,f1是Foo创建得。
如果函数作为构造函数使用,那么其中的this就代表构造函数new出来的那个对象。
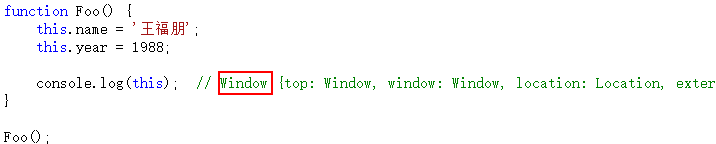
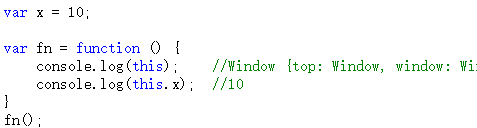
但如果直接调用Foo函数,而不是new Foo(),情况就不一样了。

这种情况下,this是指向window的,因为函数是在全局范围内调用的。
情况二:函数作为对象的一个属性
如果函数作为对象的一个属性,并且作为对象的一个属性被调用时,函数中的this指向该对象。

上面代码中,fn()函数作为obj对象的一个属性被调用,此时函数里面的this指向obj对象。
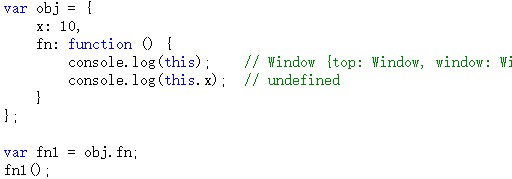
如果,fn()函数不作为obj的属性被调用,会是什么结果呢?

上面代码中,fn函数被被赋值给了变量fn1,并没有作为obj的一个属性被调用,那么this就指向window。
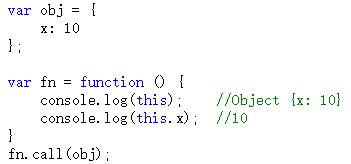
情况三:函数用call或apply调用
当一个函数被call或apply调用时,this的值就取传入的对象的值。

情况四:全局 & 调用普通函数
在全局环境下,this永远指向window

普通函数在调用时,其中的this也都是window。

情况五:原型中的this

上面代码中,f1是构造函数Fn函数new出来的,f1对象下面没有getName()方法,因此到创建该对象的函数的原型中去找,可以找到该方法。
在Fn.prototype.getName函数中,this指向f1对象。因此可以通过this.name获得f1.name的值
不仅仅是构造函数的prototype,在整个原型链中,this都是指向当前对象。
因此,在面试中如果被问到对this对象的理解,可以回答下面几点:
1、this总是指向直接调用者,而非间接调用者
2、如果有new关键字,this总是指向构造函数new出来的那个对象,同时还继承了该构造函数的原型
3、在DOM事件流中,this指向触发该事件的对象。在IE事件流中,this指向window。
4、闭包里的this指向window