前言
今天的30天挑战,我决定从Mozilla学习一个很酷的新JavaScript库,TogetherJS.几个月前,我给最新版本的Java 8写了在线Java编辑器。今天,我们来学习怎样用TogetherJS给TryJava 8程序添加协同功能。

什么是TogetherJS?
TogetherJS是基于JavaScript库的开源HTML5, 允许用户实时协作开发。它添加了像所有web程序里的Google Drive一样的工具。同时它也能让两个或多个用户通过WebRTC文字或语音聊天。使用TogetherJS的多个用户可以在同一个页面上交互,能看到对方的光标,编辑和同时浏览一个页面。最新的Firefox, Chrome和Safari都支持。
TogetherJS Demo
为了展示TogetherJS, 我给TryJava8添加了协同功能,OpenShift有在线程序 http://tryjava-t20.rhcloud.com/.
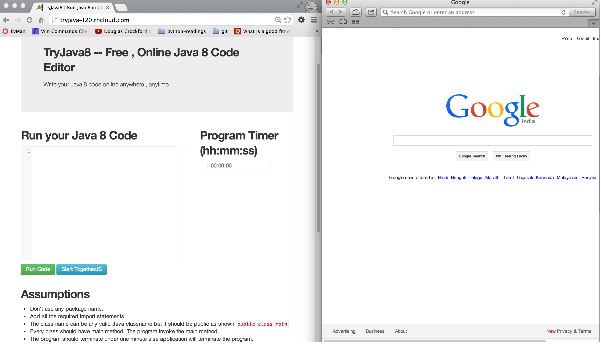
要查看程序,在两个浏览器打开,我用了Chrome和Safari.

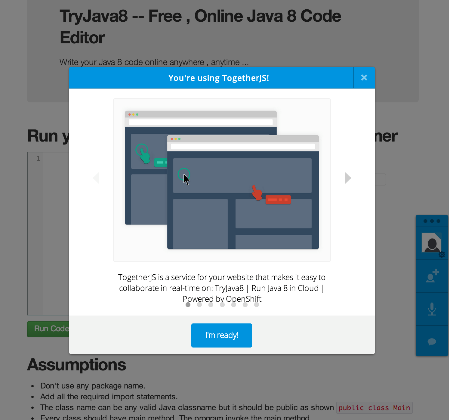
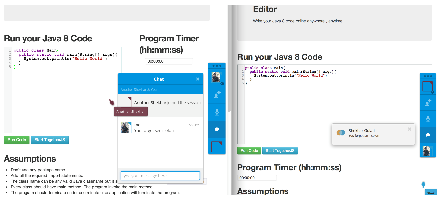
接着,点击Start TogetherJS开始一个新的TogetherJS会议,用户会看到一个确认窗口,是否准备好开始新会议。

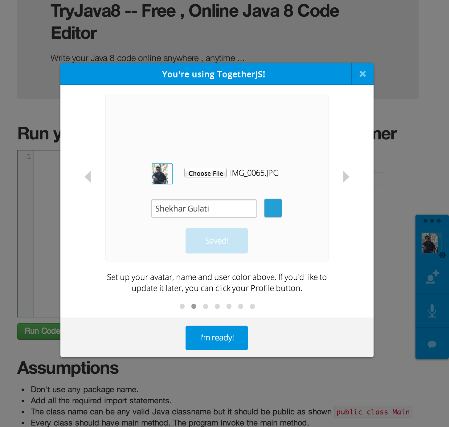
在点击I'm Ready前,用户可以更换名字和头像,我都用的真实的。然后,点I'm Ready.

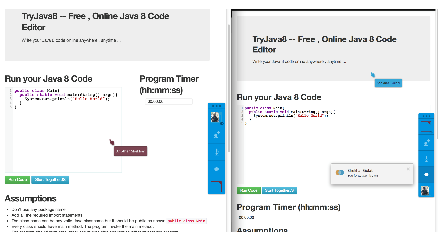
用户会给出一个链接用于共享给其他用户。

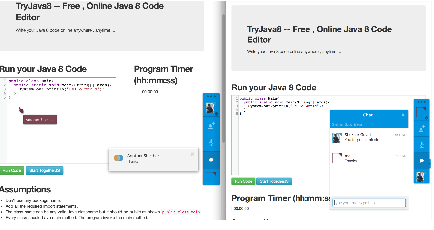
在第二个浏览器,打开邀请链接,用户会得到一个邀请加入会议的确认窗口。

加入会议后,被邀用户能看到邀请者在他屏幕上的任何操作。

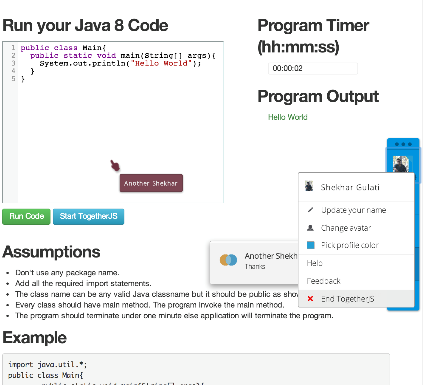
被邀用户写一个简单的Hello World Java程序,邀请者也同时能看到代码,且不需要任何操作。

邀请这打开聊天窗口发送信息给用户。

用户能接收到信息。

一个用户修冒号错误,另一个用户能同时得到更新。

邀请者运行程序,结束TogetherJS会议。

Github仓库
今天的demo放在github: day26-togetherjs-demo.
前提准备
我们用Harp作为静态web服务器,Harp需要NodeJS和node.js自带的NPM包管理器。你可以从官网下载最新的NodeJS,下载和安装后,我们用NPM安装Harp.

$ npm install -g harp
开发TogetherJS程序
在你机器上新建路径。

$ mkdir day26demo
$ cd day26demo
$ touch index.html
以上命令会在你本地创建day26demo目录,然后创建一个空的index.html文件。
复制以下代码粘贴到index.html中。

<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Run Java 8 in Cloud"> <meta name="author" content="Shekhar Gulati"> <title>TryJava8 | Run Java 8 in Cloud | Powered by OpenShift</title> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/codemirror/3.19.0/codemirror.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/codemirror/3.19.0/codemirror.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/codemirror/3.19.0/addon/edit/matchbrackets.js"></script> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/codemirror/3.19.0/mode/clike/clike.js"></script> <style> .CodeMirror { border: 2px inset #dee; } body{ padding-top: 80px; } </style> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.2/css/bootstrap.min.css"> </head> <body> <nav class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">TryJava</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="/">Home</a></li> </ul> </div> </nav> <div class="jumbotron container"> <h1>TryJava8 -- Free , Online Java 8 Code Editor</h1> <p>Write your Java 8 code online anywhere , anytime...</p> </div> <div class="container"> <div class="row"> <div class="col-md-7"> <h2>Run your Java 8 Code</h2> <form id="codeForm"> <div class="control-group"> <div class="controls"> <textarea id="code" name="code" placeholder="Write your Java8 Code"></textarea> </div> </div> <div class="control-group"> <div class="controls"> <button type="submit" class="btn btn-success">Run Code</button> </div> </div> </form> </div> <div id="outputBox" class="col-md-4 col-md-offset-1"> <div id="resultRow" class="row"> <h2>Program Output</h2> <div id="result" class="col-md-4"></div> </div> </div> </div> <hr> <footer id="footer"> <p>© Shekhar Gulati 2013</p> <p> Made with love by <a href="https://twitter.com/shekhargulati/" target="_blank">Shekhar Gulati</a>. Contact him at <a href="mailto:shekhargulati84@gmail.com">shekhargulati84@gmail.com</a>. </p> <p> <a href="https://www.openshift.com/" target="_blank"><img alt="Powered by OpenShift" src="https://www.openshift.com/sites/default/files/images/powered-transparent-black.png"></a> </p> </footer> </div> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> <script> var editor = CodeMirror.fromTextArea(document.getElementById("code"), { lineNumbers : true, matchBrackets : true, mode : "text/x-java" }); </script> </body> </html>
运行Java程序
现在用jQuery添加代码用来发送POST请求去执行Java代码,添加以下代码到index.html后面,</body>之前。

<script type="text/javascript"> $("#codeForm").submit( function(event) { event.preventDefault(); $("#status").empty(); $("#result").empty(); var code = $('textarea').val(); if (!code) { alert("Please write some code"); return; } var data = {code : code}; var url = "http://tryjava-t20.rhcloud.com/api/snippets"; $.ajax( url, { data : JSON.stringify(data), crossDomain : true, contentType : 'application/json', type : 'POST', async : true, success : function(result) { $("#resultRow").show(); if (result.compilerOutput != 0) { $("#result").append("<p class='text-error'>"+ result.result + "</p>"); } else if (result.verdict === "FAILURE") { $("#result").append("<p class='text-error'>"+ result.result+ "</p>"); } else { $("#result").append("<p class='text-success'>"+ result.result+ "</p>"); } }, error : function() { alert("Something wrong happened on the server"); } }); }); </script>
添加协同功能
现在用TogetherJS添加协同能力,先加TogetherJS JavaScript库到index.html.

<script src="//togetherjs.com/togetherjs-min.js"></script>
然后在Run Code按钮后面添加一个按钮用于激活协同功能。

<button class="btn btn-info" onclick="TogetherJS(this); return false;">Start TogetherJS</button>
然后重新加载浏览器,可以看到Start TogetherJS按钮,点击按钮,TogetherJS(this)会初始化库,显示一个确认窗口,然后用户能看到其他用户的光标,点击,更改表格,和页面上任何改动。
TogetherJS会议在你开始(特指初始)他们的时候是连接到域里的,所以如果你的其他页面在另一个域里,用户不能在不同域交互,即使一个是http一个是https.
想配置自己的TryJava程序
可以,你可以在云上部署你私有的TryJava,前后端代码都是开源的。
在部署到OpenShift上之前,需要先做几步:
- 在OpenShift上注册。OpenShift完全免费,红帽给每个用户免费提供了3个Gears来运行程序。目前,这个资源分配合计有每人1.5GB内存,3GB磁盘空间。
- 在本机安装rhc 客户端工具,rhc是ruby gem包,所以你需要安装1.8.7或以上版本的ruby。安装rhc,输入 sudo gem install rhc. 如果已经安装了,确保是最新的,要更新rhc,输入sudo gem update rhc. 想了解rhc command-line 工具,更多帮助参考 https://www.openshift.com/developers/rhc-client-tools-install.
- 用rhc setup 命令安装OpenShift. 执行命令可以帮你创建空间,上传ssh 密钥到OpenShift服务器。
安装后,可以运行以下命令创建OpenShift程序。

$ rhc create-app tryjava diy mongodb-2 --from-code https://github.com/shekhargulati/tryjava.git
它会执行所有从创建程序,到设置公共DNS, 到创建git私有仓库,最后用Github仓库的代码发布应用。程序运行在 http://tryjava-t20.rhcloud.com//
这是今天的内容,继续给反馈吧。
原文:https://www.openshift.com/blogs/day-26-togetherjs-lets-code-together
