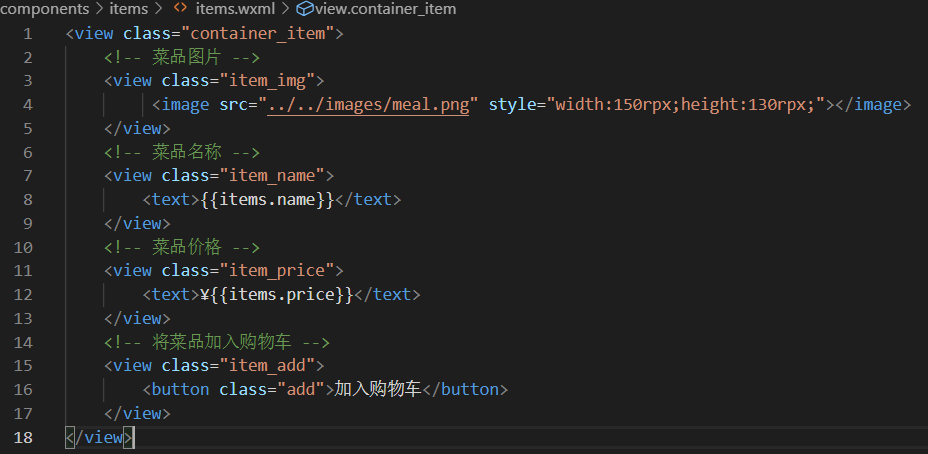
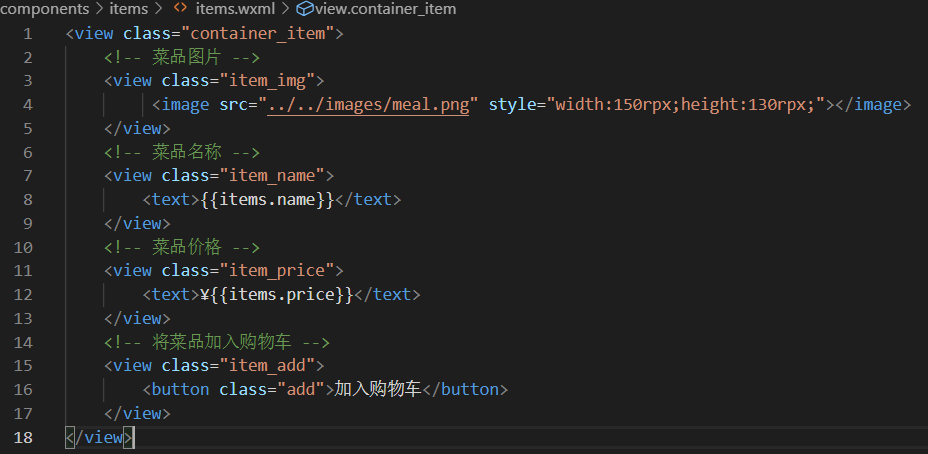
完成工作:在小程序中创建了单个菜品的组件,方便调用:


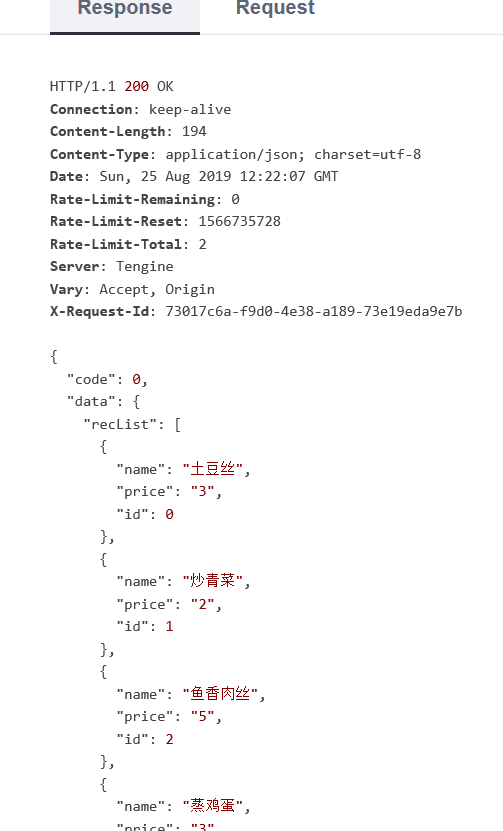
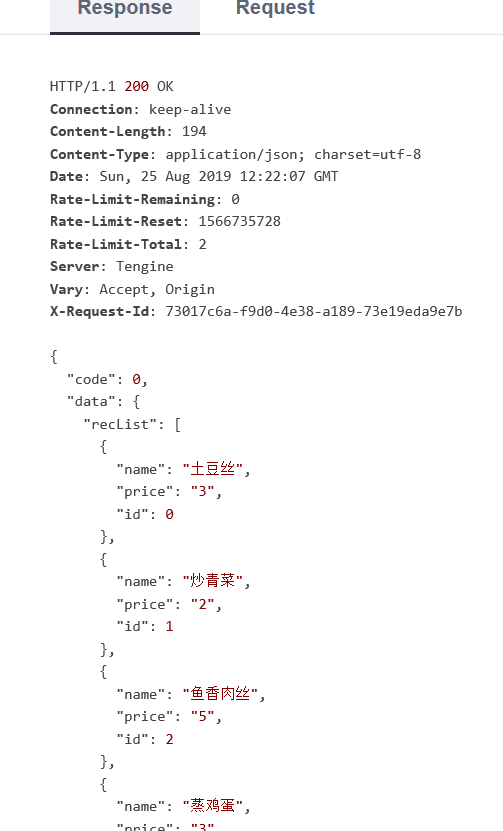
在easy mock中存放了模拟的后台数据,便于小程序使用:

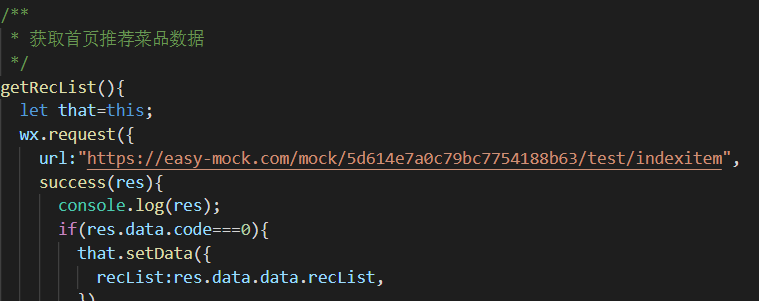
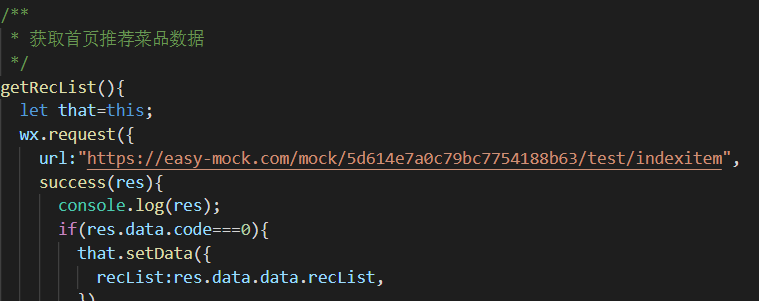
调用数据的函数:

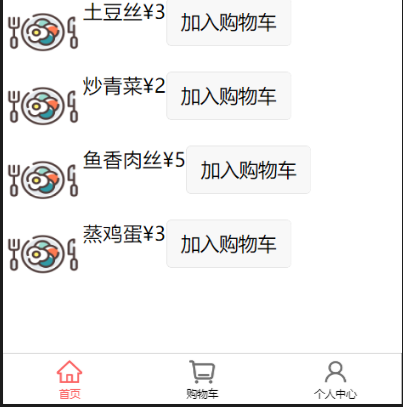
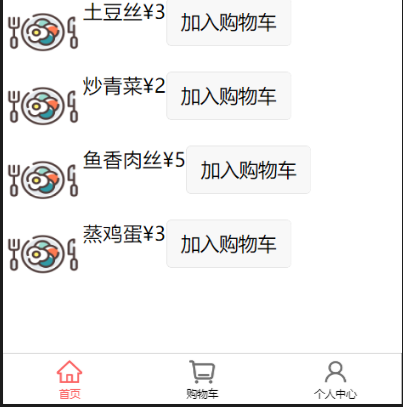
测试结果:

明日计划:改善单个菜品的文字与图片布局,制作小程序首页的导航功能。
小结:学会了简单的如何从后端调用数据,对如何写界面的样式更加熟悉,在写菜品的组件时遇到的问题是怎样将在主页中使用函数调用的数据同样能在组件中使用,在使用wx:for 控制属性绑定一个数组,改变数组变量名后,使用组件时也设置相同的变量名就行了。
完成工作:在小程序中创建了单个菜品的组件,方便调用:


在easy mock中存放了模拟的后台数据,便于小程序使用:

调用数据的函数:

测试结果:

明日计划:改善单个菜品的文字与图片布局,制作小程序首页的导航功能。
小结:学会了简单的如何从后端调用数据,对如何写界面的样式更加熟悉,在写菜品的组件时遇到的问题是怎样将在主页中使用函数调用的数据同样能在组件中使用,在使用wx:for 控制属性绑定一个数组,改变数组变量名后,使用组件时也设置相同的变量名就行了。