一、前言
虚拟DOM概念随着react的诞生而诞生,由facebook提出,其卓越的性能很快得到广大开发者的认可;继react之后vue2.0也在其核心引入了虚拟DOM的概念,本文将以vue2.0使用的snabbdom入手,来介绍虚拟DOM的主要实现原理。
二、虚拟DOM
在开始介绍snabbdom之前我们想来想两个问题,
(1)什么是虚拟DOM?
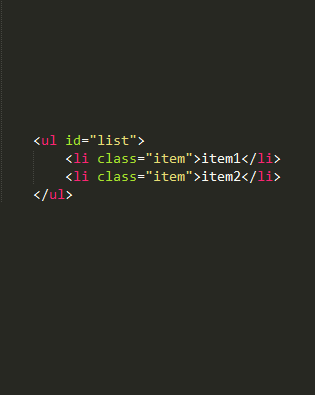
vdom可以看作是一个使用javascript模拟了DOM结构的树形结构,这个树结构包含整个DOM结构的信息,如下图:


(2)为什么要使用虚拟DOM?
虚拟DOM就是为了解决浏览器性能问题而被设计出来的
三、snabbdom
要了解snabbdom的话有必要先去github上先了解下snabbdom: https://github.com/snabbdom/snabbdom
在这里看到官方给的一个example

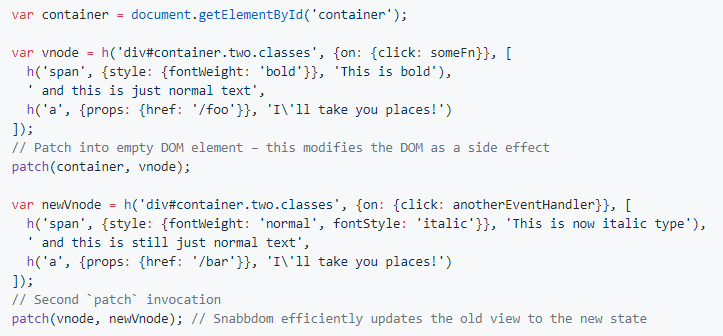
这里可以看到列出来的两个主要的核心函数,即h()函数和patch()函数,我们先来看下h()函数:
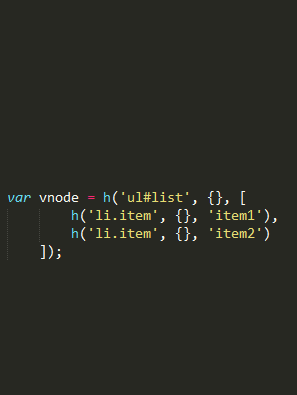
h函数


可以看到创建的虚拟DOM树里面的结构在左边的vnode里都有体现,所以现在看来我们的虚拟DOM结构树和snabbdom中的h()函数是完全可以对应起来的,可以通过一个方法将虚拟DOM结构转化成vnode;而上图中newVnode则指的是虚拟DOM树中的数据发生变化之后生成的vnode。
我们在回过头来看patch()函数
patch函数
patch函数的执行分为两个阶段,两次传递的参数都是两个
第一阶段为虚拟dom的第一次渲染,传递的两个参数分别是放真实DOM的container和生成的vnode,此时patch函数的作用是用来将初次生成的真实DOM结构挂载到指定的container上面。
第二阶段传递的两个参数分别为vnode和newVnode,此时patch函数的作用是使用diff算法对比两个参数的差异,进而更新参数变化的DOM节点;
可以发发现h函数和patch函数在cnabbdom中实现vdom到真实DOM的转化起到了至关重要的作用,那么还有一个很重要的环节,patch函数中是怎么样实现对比两个vnode从而实现对真实DOM的更新的呢,这里还要提一下snabbdom的另外一个核心算法,即diff算法。
diff算法
其实在我们日常开发中我们都在接触类似与diff算法的一些软件,比如svn可以看到当前代码和svn服务器上代码的不同之处,再如Beyond Compare这款软件也可以为我们指出两个对比文件的不同之处
但是此处是如何实现对vnode的对比的呢?参考以下代码:
1 function updateChildren(vnode, newVnode) { // 创建对比函数
2 var children = vnode.children || []
3 var newChildren = newVnode.children || []
4
5 children.forEach(function(childrenVnode, index) {
6 var newChildVnode = newChildren[index] // 首先拿到对应新的节点
7 if (childrenVnode.tag === newChildVnode.tag) { // 判断节点是否相同
8 updateChilren(childrenVnode, newChildVnode) // 如果相同执行递归,深度对比节点
9 } else {
10 repleaseNode(childrenVnode, newChildVnode) // 如果不同则将旧的节点替换成新的节点
11 }
12 })
13 }
14
15
16 function repleaseNode(vnode, newVnode) { // 节点替换函数
17 var elem = vnode.elem
18 var newEle = createElement(newVnode)
19 }
此处简单的列举了一下diff算法的原理,以上是最简单的对比,更复杂的对比函数包括对节点的增删以及其它的节点逻辑就不一一赘述了,这里最重要的一部分就是递归的使用,才能将vnode进行深度对比。
