JSON(JavaScript Object Notation) JavaScript 对象表示法,是一种轻量级的数据交换格式。类似于XML。
基础结构
- “名称/值”对的集合(A collection of name/value pairs)对象。不同的编程语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
- 有序列表值(An ordered list of values)。在大部分语言中,它被实现为数组(array),矢量(vector),列表(list),序列(sequence)。
基础形式
Json有以下形式:
1. 对象(object)是一个无序的键值对集合。以{开始,以}结束,键值间用:分隔,键值对间用,分隔。
2. 数组(array)是值(value)的有序集合。一个数组以[开始,以]结束,值之间用,分割。
3. 值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、null、对象(object)或者数组(array),共7种类型。这些结构可以嵌套。
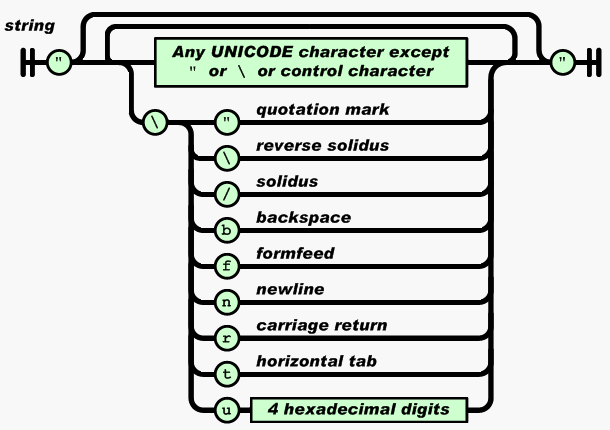
4. 字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
下图是字符串表示方法:

5. 数值(number)也与C或java数值非常相似,只是json没有8进制和16进制格式。
数据访问
json对象类似于结构体,可以用点号访问赋值。
json数组元素以0开头。
Json示例
{ "sites": [ { "name":"菜鸟教程" , "url":"www.runoob.com" }, { "name":"google" , "url":"www.google.com" }, { "name":"微博" , "url":"www.weibo.com" } ] }
以javascript为例,创建var变量赋值:
var web = { "sites": [ { "name":"菜鸟教程" , "url":"www.runoob.com" }, { "name":"google" , "url":"www.google.com" }, { "name":"微博" , "url":"www.weibo.com" } ] }
可通过web.sites[1].name获取字符串google。
可通过web.sites[2].name = "webo" 修改“微博”为“webo”。
JSON C解析
json常用的c解析为cJSON,只需要两个文件,cJSON.h和cJSON.c,地址:https://github.com/DaveGamble/cJSON。该网站一个示例:
保存json数据:
{ "name": "Awesome 4K", "resolutions": [ { "width": 1280, "height": 720 }, { "width": 1920, "height": 1080 }, { "width": 3840, "height": 2160 } ] }
保存函数:
char *create_monitor_with_helpers(void) { const unsigned int resolution_numbers[3][2] = { {1280, 720}, {1920, 1080}, {3840, 2160} }; char *string = NULL; cJSON *resolutions = NULL; size_t index = 0; cJSON *monitor = cJSON_CreateObject(); if (cJSON_AddStringToObject(monitor, "name", "Awesome 4K") == NULL) { goto end; } resolutions = cJSON_AddArrayToObject(monitor, "resolutions"); if (resolutions == NULL) { goto end; } for (index = 0; index < (sizeof(resolution_numbers) / (2 * sizeof(int))); ++index) { cJSON *resolution = cJSON_CreateObject(); if (cJSON_AddNumberToObject(resolution, "width", resolution_numbers[index][0]) == NULL) { goto end; } if(cJSON_AddNumberToObject(resolution, "height", resolution_numbers[index][1]) == NULL) { goto end; } cJSON_AddItemToArray(resolutions, resolution); } string = cJSON_Print(monitor); if (string == NULL) { fprintf(stderr, "Failed to print monitor. "); } end: cJSON_Delete(monitor); return string; }
解析函数:
int supports_full_hd(const char * const monitor) { const cJSON *resolution = NULL; const cJSON *resolutions = NULL; const cJSON *name = NULL; int status = 0; cJSON *monitor_json = cJSON_Parse(monitor); if (monitor_json == NULL) { const char *error_ptr = cJSON_GetErrorPtr(); if (error_ptr != NULL) { fprintf(stderr, "Error before: %s ", error_ptr); } status = 0; goto end; } name = cJSON_GetObjectItemCaseSensitive(monitor_json, "name"); if (cJSON_IsString(name) && (name->valuestring != NULL)) { printf("Checking monitor "%s" ", name->valuestring); } resolutions = cJSON_GetObjectItemCaseSensitive(monitor_json, "resolutions"); cJSON_ArrayForEach(resolution, resolutions) { cJSON *width = cJSON_GetObjectItemCaseSensitive(resolution, "width"); cJSON *height = cJSON_GetObjectItemCaseSensitive(resolution, "height"); if (!cJSON_IsNumber(width) || !cJSON_IsNumber(height)) { status = 0; goto end; } if ((width->valuedouble == 1920) && (height->valuedouble == 1080)) { status = 1; goto end; } } end: cJSON_Delete(monitor_json); return status; }
XML与JSON比较
* 格式简单易于解析和生成,内容灵活。
同一信息JSON和XML表示示例:
JSON表示方法:
{
"author" : "Gambardella, Matthew",
"title" : "XML Developer's Guide",
"genre" : "Computer"
}
XML示例:
<book>
<author>Gambardella, Matthew</author>
<title>XML Developer's Guide</title>
<genre>Computer</genre>
</book>
对于XML数据,其本身是一个DOM Tree的数据结构,开发人员必须使用DOM API来访问和处理XML数据;而且DOM在各个浏览器中的实现也不尽相同,所以针对XML DOM的编程方式会变的更为复杂,另外对于XMLDOM,浏览器目前还不支持类似于XPath这样的查询语句,显然对于XMLDOM数据的访问显然要比访问JSON复杂多了。
* 性能
从数据传输量上来看JSON显然要优于XML,JSON更轻量级一些,它没有像XML那样多的Open和Closing标记。同时在对数据的解析速度上,JSON也要优于XML。
* 安全性
XML要强于JSON。
* 序列化
XML要比JSON方便。
JSON工具
命令行终端格式化显示json串:python -m json.tool {}
参考:
1. http://www.runoob.com/json/json-tutorial.html
3. http://www.json.org/fatfree.html
4. JSON 数据格式
5. cJSON github
6. JSON构造/解析(by C)---cJSON和json-c
7. JSON C库的使用