FlexBox弹性框布局
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
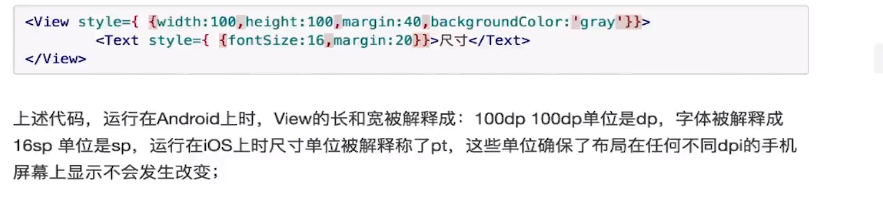
在react native中尺寸是没有单位的,它代表了设备独立像素。


父视图属性:


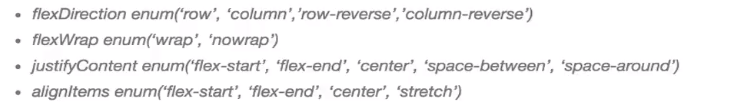
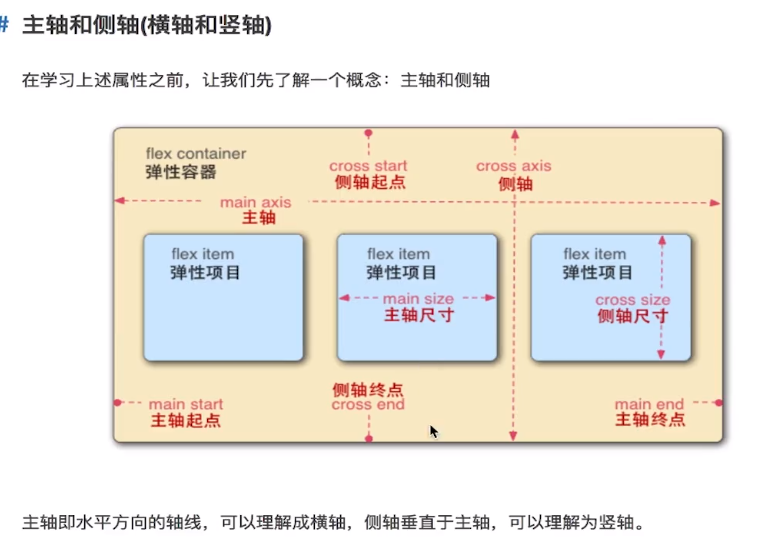
flexDirection属性定义了父视图中子元素沿横轴或侧轴方向的排列方式。
flexWarp设置换行,多行显示。
justifyContent属性定义了浏览器如何分配顺着父容器主轴的弹性(flex)元素之间及其周围的空间,默认为flex-start.

alignItems:侧轴方向对齐方式。
子视图属性:
alignSelf,flex