如果在前台, 我需要获取session中的信息, 或者需要获取url中的参数信息, 是不是需要在后台手动处理好, 然后放到Model中去, 在前台通过${}来取呢?
当然, 这种方式, 是可以的, 但是比较麻烦, 而且, 别人已经考虑到这个了, 我们直接用就可以了.
一. 基本对象
| #ctx | 上下文对象 |
| #vars | 上下文对象(和#ctx相同, 但是一般用#ctx) |
| #locale | 上下文区域设置 |
| #request | (仅在Web Contexts中) HttpServletRequest对象 |
| #response | (仅在Web Contexts中) HttpServletResponse对象 |
| #session | (仅在Web Contexts中) HttpSession对象 |
| #servletContext | (仅在Web Contexts中) ServletContext对象 |
1. 数据准备
package org.elvin.learn.springboot.controller;
import org.elvin.learn.springboot.pojo.Book;
import org.joda.time.DateTime;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.MapUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.util.*;
@Controller
@RequestMapping("thy")
public class ThyController {
@Autowired
private HttpServletResponse response;
@Autowired
private HttpServletRequest request;
@GetMapping("index")
public String index(Model model) {
Book book = new Book("springmvc", new DateTime().toString("yyyy-MM-dd"), 10000L);
model.addAttribute("book", book);
HttpSession session = request.getSession();
session.setAttribute("session1", "lalala");
return "thy/index";
}
}
2. request / param
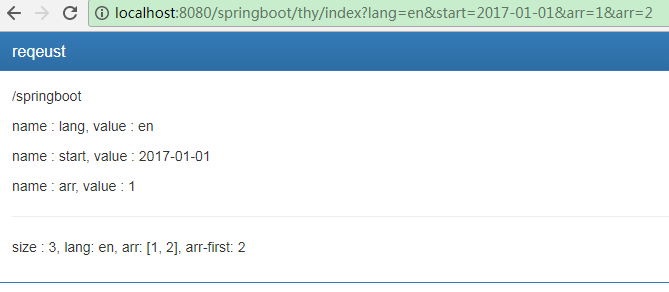
<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">reqeust</h3> </div> <div class="panel-body"> <p th:text="${#request.getContextPath()}"></p> <div th:each="item : ${#request.getParameterNames()}"> <p th:text="|name : ${item}, value : ${#request.getParameter(item)}|"></p> </div> <hr /> <p th:text="|size : ${param.size()}, lang: ${param.lang}, arr: ${param.arr}, arr-first: ${param.arr[1]}|"></p> </div> </div>
#request -> HttpServletRequest 对象.
param : 用来获取请求参数的.

param可以通过直接点的方式, 来访问参数. 是非常方便的
除了size()方法, 还有 isEmpty() , containsKey('...')两个常用方法
2. session
html:
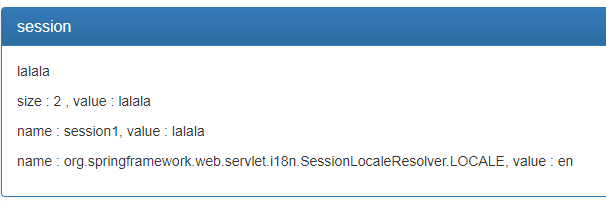
<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">session</h3> </div> <div class="panel-body"> <p th:text="${#session.getAttribute('session1')}"></p> <p th:text="|size : ${session.size()} , value : ${session.session1} |"></p> <div th:each="item : ${#session.getAttributeNames()}"> <p th:text="|name : ${item}, value : ${#session.getAttribute(item)}|"></p> </div> </div> </div>
结果:

#session -> HttpSession对象
session和param一样, 都可以通过点的方式来获取session, 除了size()方法, 还有 isEmpty() , containsKey('...')两个常用方法
3. 上下文对象 #ctx
ctx主要看 IContext 接口.
package org.thymeleaf.context; import java.util.Locale; import java.util.Set; public interface IContext { Locale getLocale(); boolean containsVariable(String var1); Set<String> getVariableNames(); Object getVariable(String var1); }
在后台写入Model的内容, 在前台都可以通过#ctx来获取
<div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">上下文对象</h3> </div> <div class="panel-body"> <p th:text="${#ctx.getVariable('book').name}"></p> </div> </div>

在后台传入一个集合或者一个字符串, 在前台使用时, 如果不知道集合,字符串是否为空, 是不是会导致一些问题呢?
那如果会导致问题, 那么在前台是否有方法来解决这些问题呢?
这里需要借助一些工具类, 来辅助判断.
二. 工具类对象
| #execInfo | 有关正在处理的模板的信息 |
| #messages | 用于在变量表达式中获取外部化消息的方法, 与使用#{...}语法获得的方式相同 |
| #uris | 转义 URL / URI 部分的方法 |
| #conversions | 执行配置的转换服务(如果有的话)的方法 |
| #dates | java.util.Date对象的方法: 格式化, 组件提取等 |
| #calendars | java.util.Calendar对象, 类似于#dates |
| #numbers | 用于格式化数字对象的方法 |
| #strings | String对象的方法: contains, startsWith, prepending, appending等 |
| #objects | 一般对象的方法 |
| #bools | 布尔评估的方法 |
| #arrays | 数组的方法 |
| #lists | 列表的方法 |
| #sets | 集合的方法 |
| #maps | map方法 |
| #aggregates | 在数组或集合上创建聚合的方法 |
| #ids | 处理可能重复的id属性的方法 |
具体的使用方法, 可以通过 ctrl + 鼠标左键点击 的方式, 进类里面查看.