JavaScript概述
ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ECMAScript的历史
| 年份 | 名称 | 描述 |
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 |
添加正则表达式 添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 |
添加"strict mode"严格模式 添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 |
增加指数运算符(**) 增加Array.prototype.includes |
注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。后来出现了node.js,可以作为后端语言来开发项目,js是一个既能做前端又能做后端的语言,但是js这个作者用了10天就开发了这么个语言,所以写的不是很完善,这个语言有很多的槽点,后面学习起来大家就知道啦。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
JavaScript引入方式
Script标签内写代码
在head标签里面可以写,在body标签里面也可以写,放到head标签里面和放到body标签里面到底有什么区别,我们后续在讲~
<script> // 在这里写你的JS代码
//console.log('骑士计划!') #f12建打开浏览器的调试窗口,然后在console这个调试台就能看到这个内容了
//alert('骑士计划!') #这个是浏览器窗口一打开咱们这个文件,就弹出一个窗口 </script>
console:

alert:


引入额外的JS文件
<script src="myscript.js"></script>
JavaScript语言规范
注释(注释是代码之母)
// 这是单行注释 /* 这是
多行注释 */
结束符
JavaScript中的语句要以分号(;)为结束符。也就是说和缩进没关系了
JavaScript语言基础
变量声明(我们就通过浏览器自带的那个调试台来写吧~~)
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2.声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex";
也可以分两步,声明变量var name;然后name='Alex',但是通常我们都是一步写完 var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。首字母大写
保留字不能用做变量名。
补充:(ES6新特性,等咱们学到 VUE 在细说,简单了解一下就行了)
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for (let i=0;i<arr.length;i++){...}
ES6新增const用来声明常量。一旦声明,其值就不能改变。这个东西就是为了定义一个固定的常量,供大家使用,这个常量不会改变
const PI = 3.1415; PI // 3.1415 PI = 3 // TypeError: "PI" is read-only
再次补充:保留字列表,不用硬记,写多了自然就知道了
JavaScript数据类型
JavaScript拥有动态类型(python也是动态的)
var x; // 此时x是undefined 静态语言比如c:创建变量的时候,要指定变量的类型,python3.6也出现了类型注解的新特性def func(x:int,y:int) --> int: return x + y,意思是参数是int类型,返回值也是int类型的,就是个注释的作用 var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number),也就是说是一个值,但不是数字。
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
字符串(String)
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
| .length #不加括号的是属性 | 返回长度 |
| .trim() #得到一个新值 | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) #n类似索引,从0开始,超过最大值返回''空字符串 | 返回第n个字符 |
| .concat(value, ...) #s1='hello';s.concat('xx');得到helloxx | 拼接 |
| .indexOf(substring, start) #这个start是从索引几开始找,没有返回-1 | 子序列位置 |
| .substring(from, to) #不支持负数,所以一般都不用它,了解一下就行了 | 根据索引获取子序列 |
| .slice(start, end) #var s1='helloworld';s1.slice(0,-5)看结果,就用它 | 切片 |
| .toLowerCase() #全部变小写 | 小写 |
| .toUpperCase() #全部变大写 | 大写 |
| .split(delimiter, limit)#分隔,s1.splite(' '),后面还可以加参数s1.split(' ',2),返回切割后的元素个数 | 分割 |
拼接字符串一般使用“+”
slice和substring的区别:
补充:
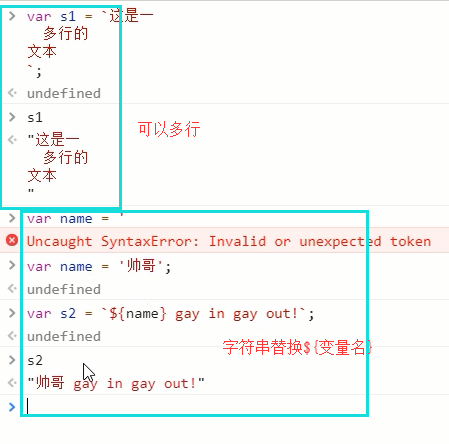
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识,ESC键下面那个键就是反引号。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。你使用chorme浏览器就行,chorme浏览器支持ES6
// 普通字符串
`这是普通字符串!`
// 多行文本
`这是多行的
文本`
// 字符串中嵌入变量
var name = "q1mi", time = "today";
`Hello ${name}, how are you ${time}?`

上面的写法是ES6中的,并且在console中输入内容的时候,按着shift+回车来进行换行,就能够不执行代码直接换行了~~~
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true; var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
还不明白,上图吧!


对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 Number、String、Date、Array 等等,通过new实例化的对象都是object类型(var s = new String('hello'),var n = new Number(12)等),数组不需要new生命,类型就是object类型。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() #在原数组上改的 | 反转 |
| .join(seq)#a1.join('+'),seq是连接符 | 将数组元素连接成字符串 |
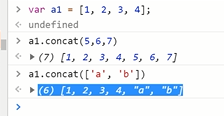
| .concat(val, ...) #连个数组合并,得到一个新数组,原数组不变 | 连接数组 |
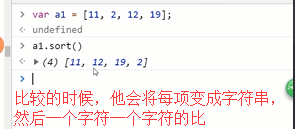
| .sort() | 排序 |
| .forEach() #讲了函数再说 | 将数组的每个元素传递给回调函数 |
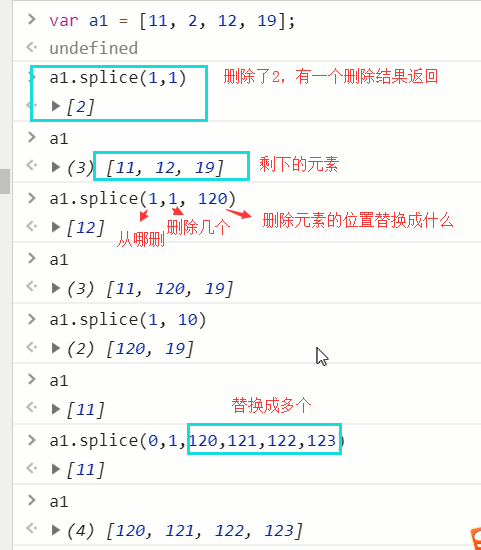
| .splice() #参数:1.从哪删(索引), 2.删几个 3.删除位置替换的新元素(可多个元素) | 删除元素,并向数组添加新元素。 |
| .map() #讲了函数再说 | 返回一个数组元素调用函数处理后的值的新数组 |
concat示例:

关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。

上面的这种比较方式不是我们想要的啊,怎么办?
如果想按照其他标准进行排序,就需要提供比较函数,也就是自己提供一个函数提供排序规则,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
示例:
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
对象数组排序:
var arr= [
{ 'sortNo': 2},
{ 'sortNo': 1},
{ 'sortNo': 5},
{ 'sortNo': 6},
{ 'sortNo': 7},
{ 'sortNo': 3},
{ 'sortNo': 9},
{ 'sortNo': 4},
{ 'sortNo': 0}
];
arr.sort(function(a, b){
return a.sortNo - b.sortNo;
});
console.log(arr);
//输出结果
//{ 'sortNo': 0}
//{ 'sortNo': 1}
//{ 'sortNo': 2}
//{ 'sortNo': 3}
//{ 'sortNo': 4}
//{ 'sortNo': 5}
//{ 'sortNo': 6}
//{ 'sortNo': 7}
//{ 'sortNo': 9}
对象数组排序示例
关于遍历数组中的元素,可以使用下面的两种方式:
var a = [10, 20, 30, 40];
#方式一 for (var i=0;i<a.length;i++) { console.log(a[i]); }
#方式二
for (var i in a){
console.log(a[i])
}
forEach()(等学到后面再说这个)
语法:
forEach(function(currentValue, index, arr), thisValue)
参数:
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:
|
||||||||
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
看使用:

map()(后面再讲)
语法:
map(function(currentValue,index,arr), thisValue)
参数:
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
|
||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
补充:
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

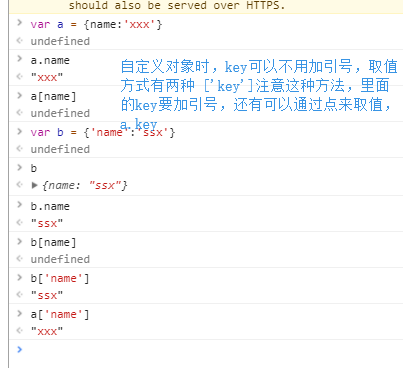
自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
遍历对象中的内容:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}


类型查询
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 typeof NAN // "number"
typeof undefined //undefined
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的,需要注意的是
typeof null返回为object,因为特殊值null被认为是一个空的对象引用。
运算符
算数运算符
+ - * / % ++ -- i++,是i自加1,i--是i自减1 i++的这个加1操作优先级低,先执行逻辑,然后再自加1,而++i,这个加1操作优先级高,先自加1,然后再执行代码后面的逻辑
比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true #弱等于,将1转换为字符串'1',在=号两个数据类型不同的时候,会自动给你变成相同的,具体怎么一个变换规则,先不用理他,因为这种比较不好,因为以后咱们就尽量用===。 1 === "1" // false #强等于,比较类型也比较值
提一个输入法的高级用法:搜狗输入法的一个高级用法:不认识的字:先输入一个字母uhuohuohuo,就看到了焱,不会写大写的12345怎么办?先输入一个v12345,你就看到壹万贰仟叁佰肆拾伍了。
逻辑运算符
&& || ! #and,or,非(取反)!null返回true
赋值运算符
= += -= *= /= #n += 1其实就是n = n + 1
好了同志们,学到这里就练习练习吧~~~然后在学~~~
流程控制
if-else
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}
if-else if-else #多条件
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
switch 切换
var day = new Date().getDay(); //示例化一个今天的日期对象,getDay()是获取天数的编号,0表示星期日
switch (day) { //这里day这个参数必须是一个值或者是一个能够得到一个值的算式才行,这个值和后面写的case后面的值逐个比较,满足其中一个就执行case对应的下面的语句,然后break,如果没有加break,还会继续往下判断
case 0: //如果day是0
console.log("Sunday"); //执行它
break; //然后break跳出
case 1:
console.log("Monday");
break;
default: //如果没有任何满足条件的,就执行它
console.log("...")
}
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
for
for (var i=0;i<10;i++) { //就这么个写法,声明一个变量,变量小于10,变量每次循环自增1,for(;;){console.log(i)};这种写法就是个死循环,会一直循环,直到你的浏览器崩了,就不工作了,回头可以拿别人的电脑试试~~
console.log(i);
}
循环数组:
var l2 = ['aa','bb','dd','cc']
方式1
for (var i in l2){
console.log(i,l2[i]);
}
方式2
for (var i=0;i<l2.length;i++){
console.log(i,l2[i])
}
循环自定义对象:
var d = {aa:'xxx',bb:'ss',name:'小明'};
for (var i in d){
console.log(i,d[i],d.i) #注意循环自定义对象的时候,打印键对应的值,只能是对象[键]来取值,不能使用对象.键来取值。
}
while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
三元运算
var a = 1; var b = 2; var c = a > b ? a : b //如果a>b这个条件成立,就把冒号前面的值给c,否则把冒号后面的值给c //python中的:a = x if x>y else y
来吧,大家练习一下~~~~
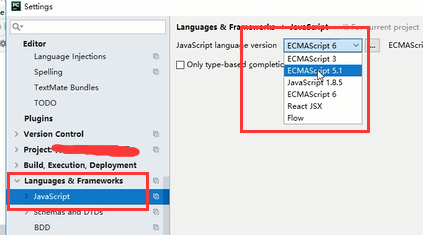
在我们的pycharm中可以更改js的版本

函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b; //在js中,如果你想返回多个值是不行的,比如return a ,b;只能给你返回最后一个值,如果就想返回多个值,你可以用数组包裹起来 return [a,b];
}
sum(1, 2); // 调用函数 sum(1,2,3,4,5)参数给多了,也不会报错,还是执行前两个参数的和,sum(1),少参数或者没参数也不报错,不过返回值就会是NAN
// 匿名函数方式,多和其他函数配合使用,后面我们就会用到了
var sum = function(a, b){ //在es6中,使用var,可能会飘黄,是因为在es6中,建议你使用let来定义变量,不过不影响你使用
return a + b;
}
sum(1, 2);
// 立即执行函数,页面加载到这里,这个函数就直接执行了,不需要被调用执行
(function(a, b){
return a + b;
})(1, 2); //python中写可以这么写:ret=(lambda x,y:x+y)(10,20) 然后print(ret)
补充:
ES6中允许使用“箭头”(=>)定义函数,可以理解为匿名函数,用的不多。
var f = v => v;
// 等同于
var f = function(v){
return v;
}
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2;
}
函数中的arguments参数(看一下就行了)
function add(a,b){
console.log(a+b);
console.log(arguments.length) //获取传入的参数的个数,arguments就是指的你传入的所有的实参,放在一个数组里面,这个arguments.length是统计这个数组的元素的个数。
}
add(1,2)
输出:
3 2
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
几个例子:
1.
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是? ---> ShenZhen
2.
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?---> BeiJing
3.闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret(); ---> ShangHai
词法分析(尝试理解~~不理解也没事儿~~不讲~~)
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作,但是一般有参数的时候,我们在执行函数的时候就把参数赋值给了这个参数,所以不会打印出undefined的效果。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
看两个例子:
var age = 18;
function foo(){
console.log(age); //分析到这一步的时候,发现你下面有age变量声明,那么age变量就在AO对象上村上了,并且值为undefined,所以函数在执行的时候,还没有到age=22这步的时候,age=undefined
var age = 22; //如果没有这个变量声明,那么打印的结果应该是18
console.log(age);
}
foo(); // 问:执行foo()之后的结果是?
undefined
22
第二题:
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
function age(){ #发现age这个函数名也是变量,将OA上的变量给替换了,那么函数在执行的时候,去OA上找,发现OA是个函数,然后执行到age=22的时候,age才被重新赋值
console.log("呵呵");
}
console.log(age);
}
foo(); // 执行后的结果是?
结果:
function age(){
console.log("呵呵");
}
22
22
答案解析:
创建对象:
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
面向对象,在ES5中没有类的概念,只有个构造函数,命名的首字母要大写,实例化的时候使用new关键字进行实例化
function Person(name){
this.name=name
}
console.log(p1.name)
Person.prototype.func1 = function(){ //添加一些方法,使用prototype,叫做原型链 方法
console.log(this.name,'爱编程!')
}
var p1 = new Person('chao');
p1.func1() #方法和属性只能通过对象来调用,不能使用类名来调用 #chao
#chao 爱编程! 类似于python中的面向对象,了解一下就可以了
注意:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
map的使用:(map也是了解内容,有兴趣的可以研究一下)
扩展:JavaScript面向对象之继承:(目前作为了解,大家有兴趣的可以自行研究一下)
Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date(); //获取当前时间
console.log(d1.toLocaleString()); //当前时间日期的字符串表示
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12"); #月/日/年(可以写成04/03/2020)
console.log(d3.toLocaleString());
//方法3:参数为毫秒数,了解一下就行
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 ,数字表示(0-6),周日数字是0 //getMonth () 获取月(0-11,0表示1月,依次类推) //getFullYear () 获取完整年份 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜),时间戳
练习:
编写js代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
详细Date对象方法:点我
JSON对象
var str1 = '{"name": "chao", "age": 18}';
var obj1 = {"name": "chao", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
RegExp对象
RegExp相关:用的比较多
Math对象(类似于python的内置函数)
Math:不需要new来创建对象,直接使用Math.下面的方法

js里面没有这个问题。

