今天逛codepen偶然看到一个css3效果,地址如下。
See the Pen Loader Gooey Effect by Fabio Ottaviani (@supah) on CodePen.
大体就是定义了一个@keyframe让中间的小球动,不过有一点一开始看不太明白。

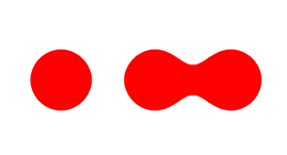
如图,小球中间粘在一起的效果,一开始我怎么都看不明白。直到我看到外层的div定义了一个属性。
当当当当!!!!!
filter: blur(15px) contrast(30);
重点就是这货,blur是模糊效果,constrast是对比度效果。在模糊之后调高对比度便得到那种粘结的效果!get了没!更深层的原因懂的同学指教一下~
下面介绍一下filter属性带的一些函数及对应的效果
blur()
filter:blur(15px);//高斯模糊

brightness()
filter:brightness(1.5);//亮度,默认为1

contrast()
filter: contrast(90%);//对比度 默认为1

drop-shadow()
该函数与已有的box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。
filter: drop-shadow(16px 16px 10px black);//参数分别为水平位移,垂直位移,阴影模糊度,阴影颜色,同box-shadow基本一样
grayscale()
filter: grayscale(90%);

hue-rotate()
类似transform的rotate
invert()
反转颜色
opacity()
透明度啦
saturate()
这个是饱和度
sepia()
filter: sepia(90%);//褐色

基本属性就以上,同时filter可以复合使用,就如一开始的demo一样。会有一些特别的效果~~如果平时处理图片比较多的用起来会更理解更上手一点。
P.S:IE下不支持该属性,chrome等须加-webkit-前缀。
细节请参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
以上~