1. 警告信息
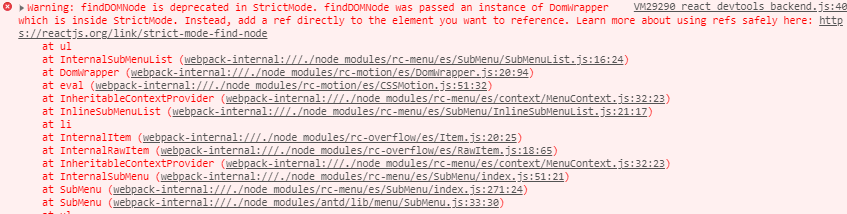
Warning: findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of DomWrapper which is inside StrictMode.
Instead, add a ref directly to the element you want to reference. Learn more about using refs safely here: https://reactjs.org/link/strict-mode-find-node
2. 翻译(机翻)
警告:findDOMNode在StrictMode中已弃用。给findDOMNode传递了一个DomWrapper位于StrictMode中的实例。相反,直接向要引用的元素添加一个ref。更多关于安全使用参考的信息请访问:https://reactjs.org/link/strict-mode-find-nodee。
3. 分析
ReactDOM.findDOMNode 可以用来找 DOM 节点,但现在并
不推荐这样做,并且在严格模式中弃用该方法。findDOMNode的使用可能打破了封装性,而且可以用更好的办法代替findDOMNode去获取DOM节点(比如ref)。
4. 解决方法
所以解决方法就可以从两点入手:
(1)规范使用react写法
找到报错的位置,查询react文档,规范写法
(2)关闭react的严格模式
去掉StrictMode即可去除该报错信息

ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root'), ); 去掉StrictMode ReactDOM.render( <React> <App /> </React>, document.getElementById('root'), );
不过仔细看报错信息,会发现是antd中底层组件rc-menu使用到了findDOMNode,为了去除antd的警告而取消严格模式也不是很好的主意。而且这个报错只会在开发环境提示,打包后的项目中是不会有的,所以我决定还是不关闭严格模式,希望antd团队之后能解决这个问题吧。