//文件夹,在命令行中
npm init
之后可以一直回车,答y

出现文件
然后安装bable
npm install -save-dev babel-loader babel-core
文件

然后我们在文件里面添加一些该有的文件,app.js,index.html,webpack.config.js
我们在webpack.config.js中写如下代码:
module.exports={
entry:{
app:'./app.js'
},
output:{
filename:'[name].[hash:8].js'
},
module:{
//rules下的每一项是一个规则
rules:[
{
test:/.js$/,//一个正则
use:'babel-loader',//如果符合正则的资源,会使用use来处理它
exclude:'/node_modules/',//exclude是排除之外的,意思是node_modules不用执行这个规则
}
]
}
}
配置完babel-loader后,我们还不知道它是由什么规范来打包的,我们可以用babel presets,它是规范的汇总,可以指定babel-loader根据presets打包成什么样
安装它
npm install babel-preset-env -save-dev
我们修改一下webpack.config.js的代码
module.exports={
entry:{
app:'./app.js'
},
output:{
filename:'[name].[hash:8].js'
},
module:{
//rules下的每一项是一个规则
rules:[
{
test:/.js$/,//一个正则
// use:'babel-loader',//如果符合正则的资源,会使用use来处理它
use:{
loader:'babel-loader' ,
options:{
presets:['@babel-preset-env']
}
},
exclude:'/node_modules/',//exclude是排除之外的,意思是node_modules不用执行这个规则
}
]
}
}
babel presets里面还有一个参数targets,他可以指定代码可以由什么语法编译,什么不能编译,比如target.browsers,指定在浏览器编译,还可以node执行,
target.browsers:"last 2 versions"——最后两个版本执行,
target.browsers:">1%"——全球大于1%的可以执行
它的数据来源于browsweslist
我们在app.js里面写点东西
let func=()=>{
}
const NUM=45;
let arr=[1,2,3];
let arrB=arr.map(item=>item*2);
console.log('new set(arrB)',new set(arrB));
之后运行webpack
结果报错了
Error: Cannot find module '@babel/core'
网上查找后发现官方默认babel-loader | babel 对应的版本需要一致(参考https://www.cnblogs.com/soyxiaobi/p/9554565.html)
npm install -D @babel/core @babel/preset-env webpack
再webpack一下

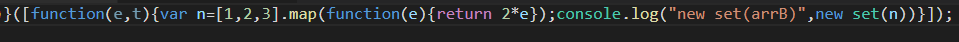
箭头函数都变成了普通的js了
如果我们改变一下browsers
use:{
loader:"babel-loader",
options:{
presets:[['@babel/preset-env',{
targets:{
//browsers:['>1%','last 2 versions']
chrome:'52'
}
}]]
}
},

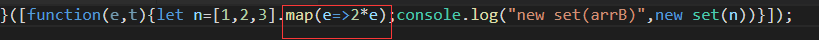
这里还有箭头函数,因为chrome支持es6语法