一、使用query方式传参
优点:在路由中 使用查询字符串给路由传递参数 不需要修改路由规则的path属性
1,如何在组件内部拿到页面传递过来的参数
<div id="app"> <router-link to="/login?id=10&name=zs">登录</router-link> <router-link to="/register">注册</router-link> <router-view></router-view> </div>
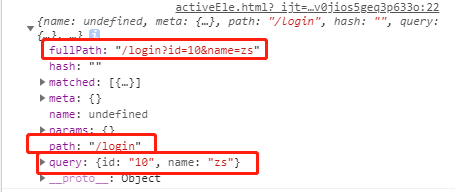
2,子组件中打印$route,可以获取fullPath path 和传递的参数query
fullPath = path + query

3,在子组件中通过$route.query获取页面传递过来的参数
var login = Vue.extend({ template: '<h1>登录--{{$route.params.id}}--{{$route.params.name}}</h1>', created(){ console.log(this.$route) } })
二、使用params方式传参
1,需要修改路由规则中的path属性,其中:id是个占位符
var router = new VueRouter({
routes: [
{path: '/login/:id/:name', component: login},
{path: '/register', component: register}
]
})
2,页面传参
<div id="app"> <router-link to="/login/12/zs">登录</router-link> <router-link to="/register">注册</router-link> <router-view></router-view> </div>
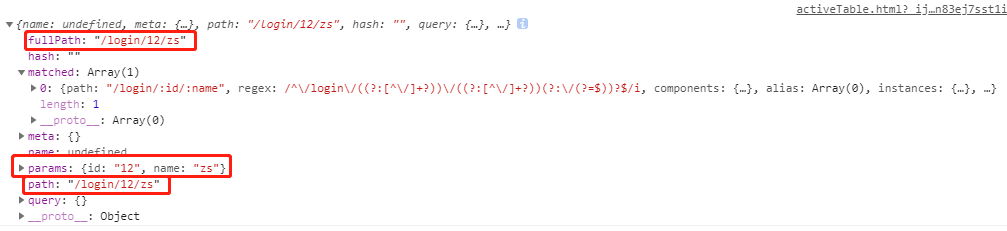
3,如何解析页面的参数,通过打印 this.$route
var login = Vue.extend({ template: '<h1>登录--{{$route.params.id}}--{{$route.params.name}}</h1>', created(){ console.log(this.$route) } })
fullPath和path的值一致,将解析到的参数放到params中了