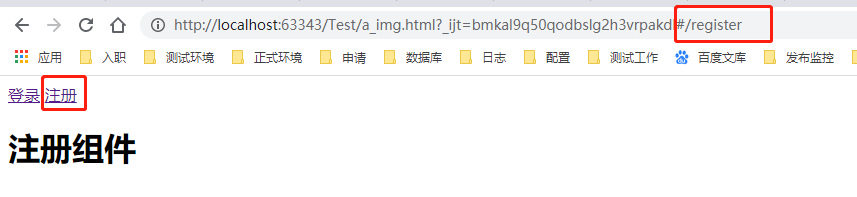
整体过程:点击超链接 修改url地址 由于已经将路由对象注册到Vue实例上 路由就会监听到url地址的改变 于是就会进行路由规则的匹配 匹配到规则后就会展示component对应的组件 通过router-view展示到页面上

- 第一步:导入vue-router
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"> <script src="https://unpkg.com/vue-router/dist/vue-router.js">2
- 第二步:创建组件模板对象
var login = Vue.extend({ template: '<h1>登录组件</h1>' }) var register = Vue.extend({ template: '<h1>注册组件</h1>' })
- 第三步:创建路由对象,当导入vue-router包之后,在window全局对象中就有了一个路由的构造函数 叫做VueRouter,在new路由对象的时候 可以为构造函数传递一个匹配对象
-
路由匹配规则,每个路由规则都是一个对象,这个对象有两个必须的属性
-
属性1:path 表示监听哪个路由链接地址
-
属性2:component 表示路由匹配到的path 则展示componetn属性对应的那个组件
- 注意:component的属性值必须是一个组件的模板对象 不能是组件的引用名称
-
var routeObj = new VueRouter({
routes: [
{path: '/login', component: login},
{path: '/register', component: register}
]
})
- 第四步:将路由规则对象注册到Vue实例上 用来监听URL地址的变化 然后展示对应的组件
var vm = new Vue({
el: '#app',
data: {},
methods: {},
router: routeObj
})
- 第五步:路由出口,路由匹配到的组件将渲染在这里
注意:通过router-link渲染出来的组件是a标签- 可通过设置tag属性来设置渲染出来的标签,将router-link渲染为span标签<router-link to="/login" tag="span">登录</router-link>
- 不管将router-link渲染出什么标签,该标签都会绑定一个点击的触发事件
<!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <router-link to="/login">登录</router-link> <router-link to="/register">注册</router-link> <!--由vue-router提供的元素 专门用来当做占位符的 将路由规则匹配的组件就会展示到这个router-view中 所以我们可以把它当做是占位符--> <router-view></router-view>
- 代码如下
<!DOCTYPE html> <!--suppress ALL --> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> </head> <body> <div id="app"> <router-link to="/login" tag="span">登录</router-link> <router-link to="/register">注册</router-link> <router-view></router-view> </div> <script> var login = Vue.extend({ template: '<h1>登录组件</h1>' }) //啥叫组件的引用名称 如下 // Vue.component('login-name', { // template: '<h1>登录组件</h1>' // }) var register = Vue.extend({ template: '<h1>注册组件</h1>' }) var routeObj = new VueRouter({ routes: [ {path: '/login', component: login}, {path: '/register', component: register} ] }) var vm = new Vue({ el: '#app', data: {}, methods: {}, router: routeObj }) </script> </body> </html>