一,总结
1、v-if 的特点:
- 实现方式:根据后面数据的真假判断是否重新删除或创建元素。
- 性能消耗:有较高的切换性能消耗。
- 编译过程:v-if 切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件。
2、v-show的特点:
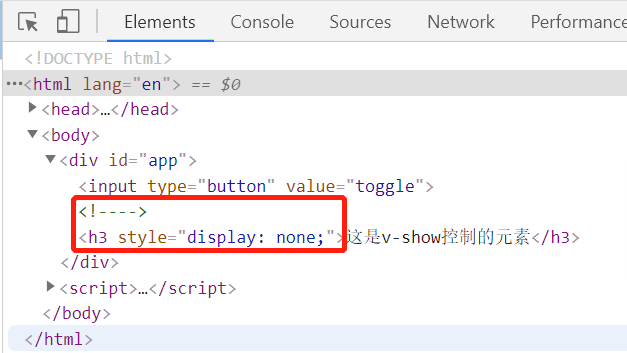
- 实现方式:每次不会重新进行DOM的删除和创建操作,只是切换了元素的 display:none 样式 。
- 性能消耗:有较高的初始渲染消耗。
- 编译过程:v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留。
注意:
① 如果元素设计到频繁的切换,最好不要使用v-if,而是推荐使用v-show。
② 如果元素可能永远也不会被显示出来,则推荐使用 v-if。
二,页面渲染
<div id="app"> <input type="button" value="toggle" @click="toggle"> <h3 v-if="flag">这是v-if控制的元素</h3> <h3 v-show="flag">这是v-show控制的元素</h3> </div>
三,使用toggle方法将元素隐藏或展示
<script> var vm = new Vue({ el: '#app', data: { flag: true }, methods: { toggle(){ this.flag = !this.flag } } }); </script>
四,当方法只有一句话时可以简写
<div id="app"> <input type="button" value="toggle" @click="flag = !flag"> <h3 v-if="flag">这是v-if控制的元素</h3> <h3 v-show="flag">这是v-show控制的元素</h3> </div> <script> var vm = new Vue({ el: '#app', data: { flag: true }, methods: {} }); </script>
五,运行结果
v-if的特点:每次都会重新删除或者创建元素
v-show的特点:每次不会重新进行DOM的删除和创建操作,只是切换了元素的display:none样式